Build Child Nodes
Let's continue to follow the tree diagram to build the remaining child nodes and you are very close to completing your first chatbot!
Child Nodes are the nodes that come after the first node and they can be in the second layer, the third layer or even the layers after. Users cannot access any Child Node if they are not on the designated path.
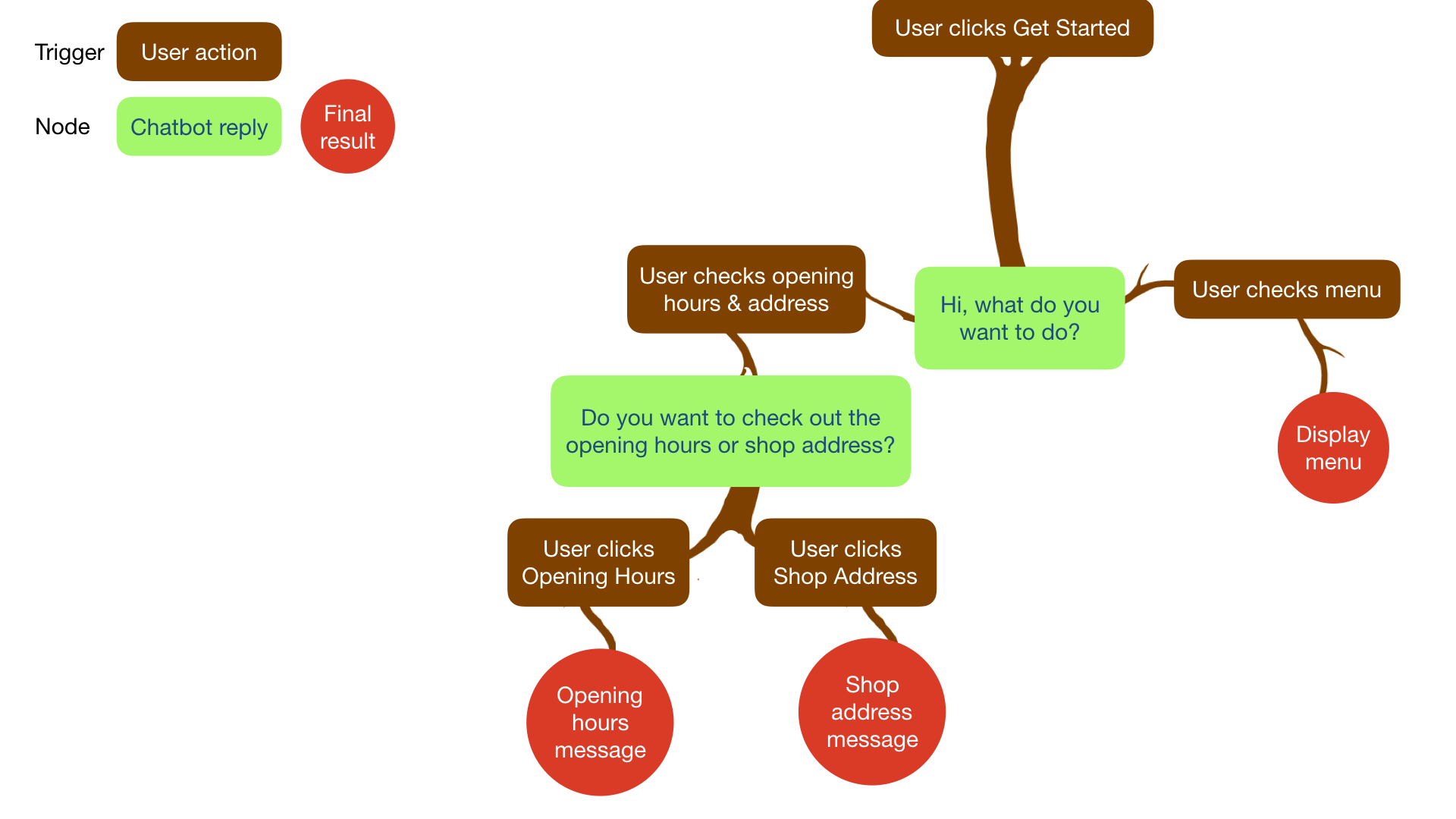
In the above example, "Opening Hours message" is the Child Node of "Do you want to check out the opening hours or shop address?" and can only be triggered when user clicks "Opening Hours".
Expected Outcome
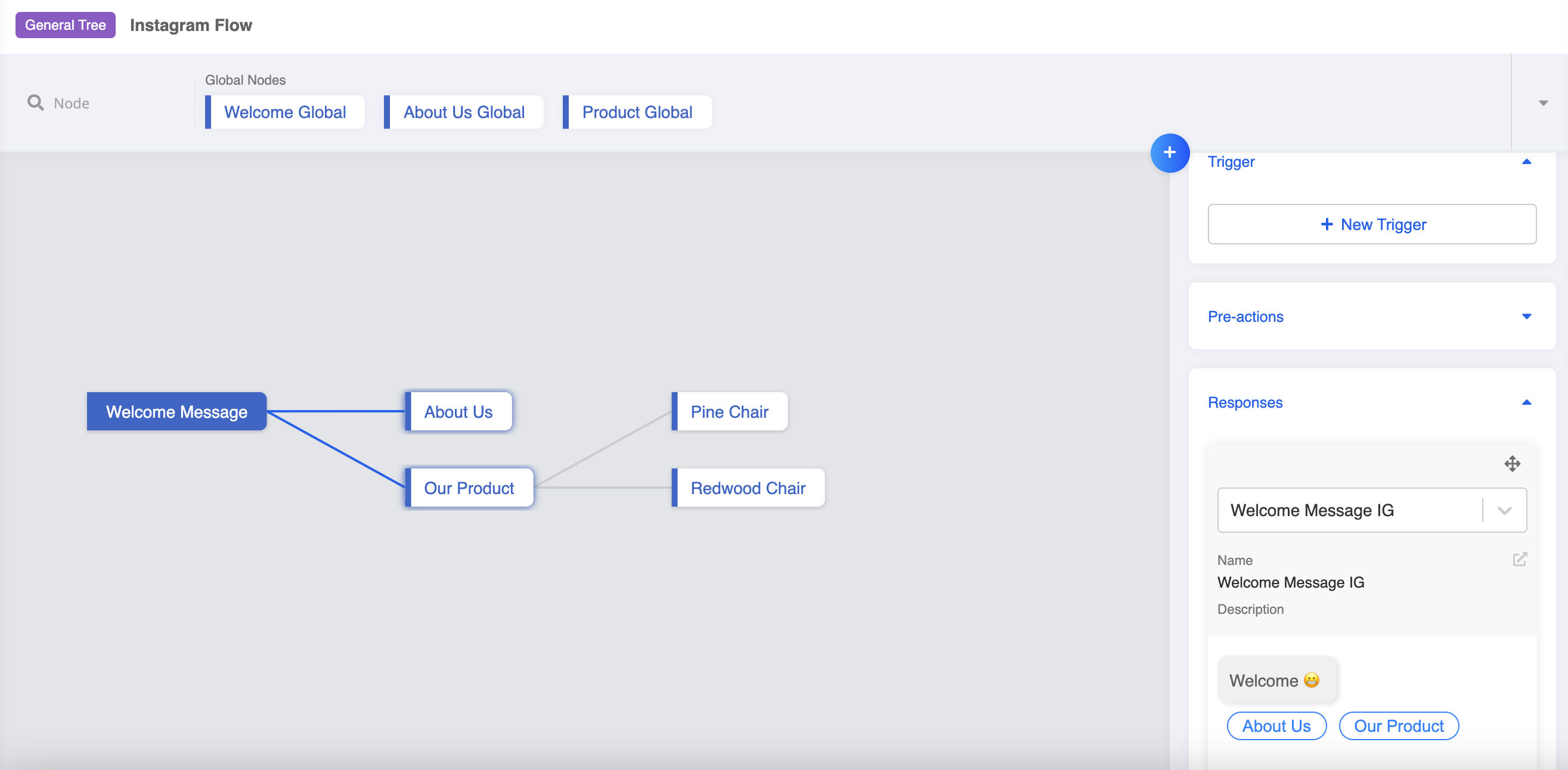
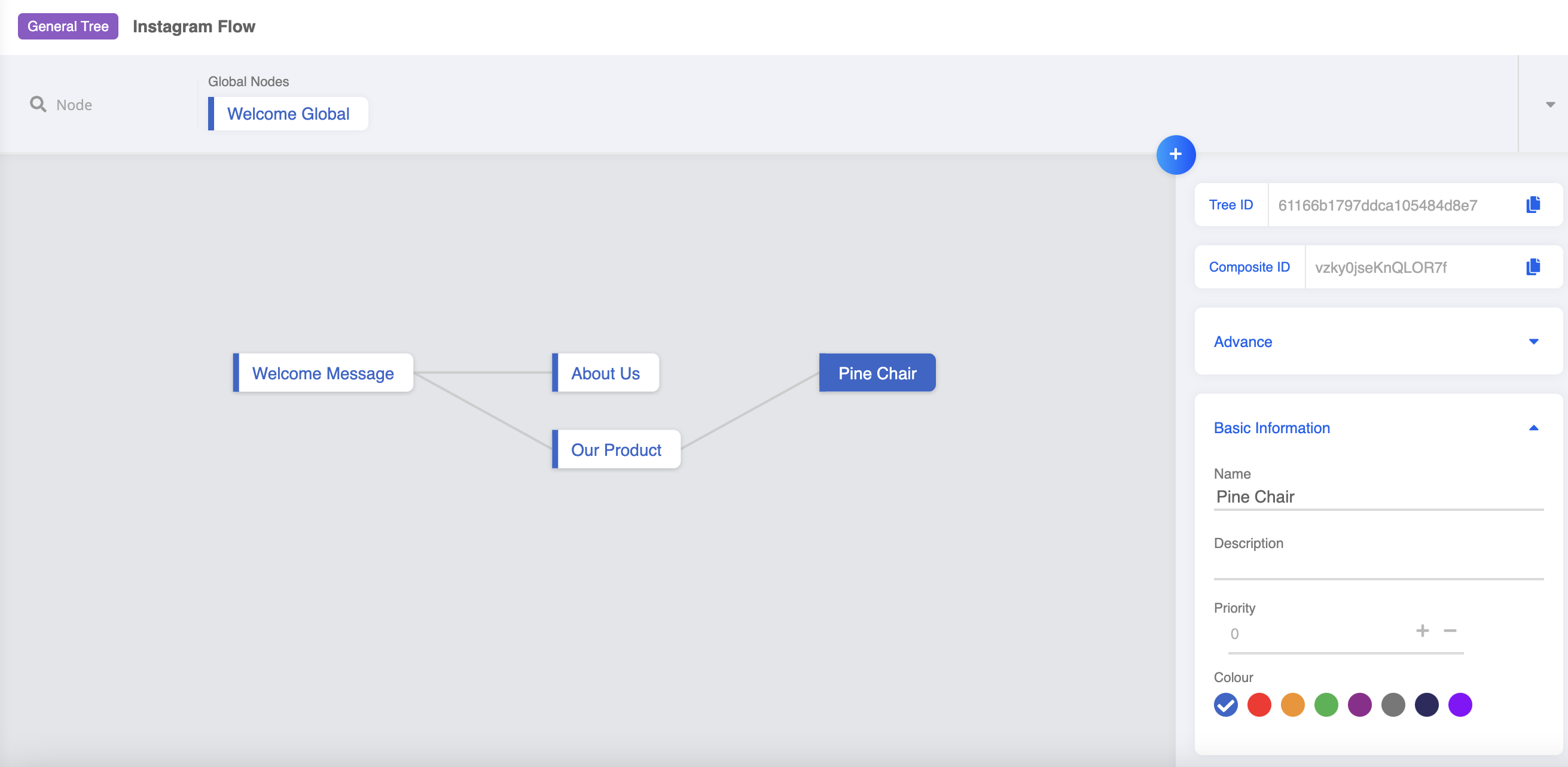
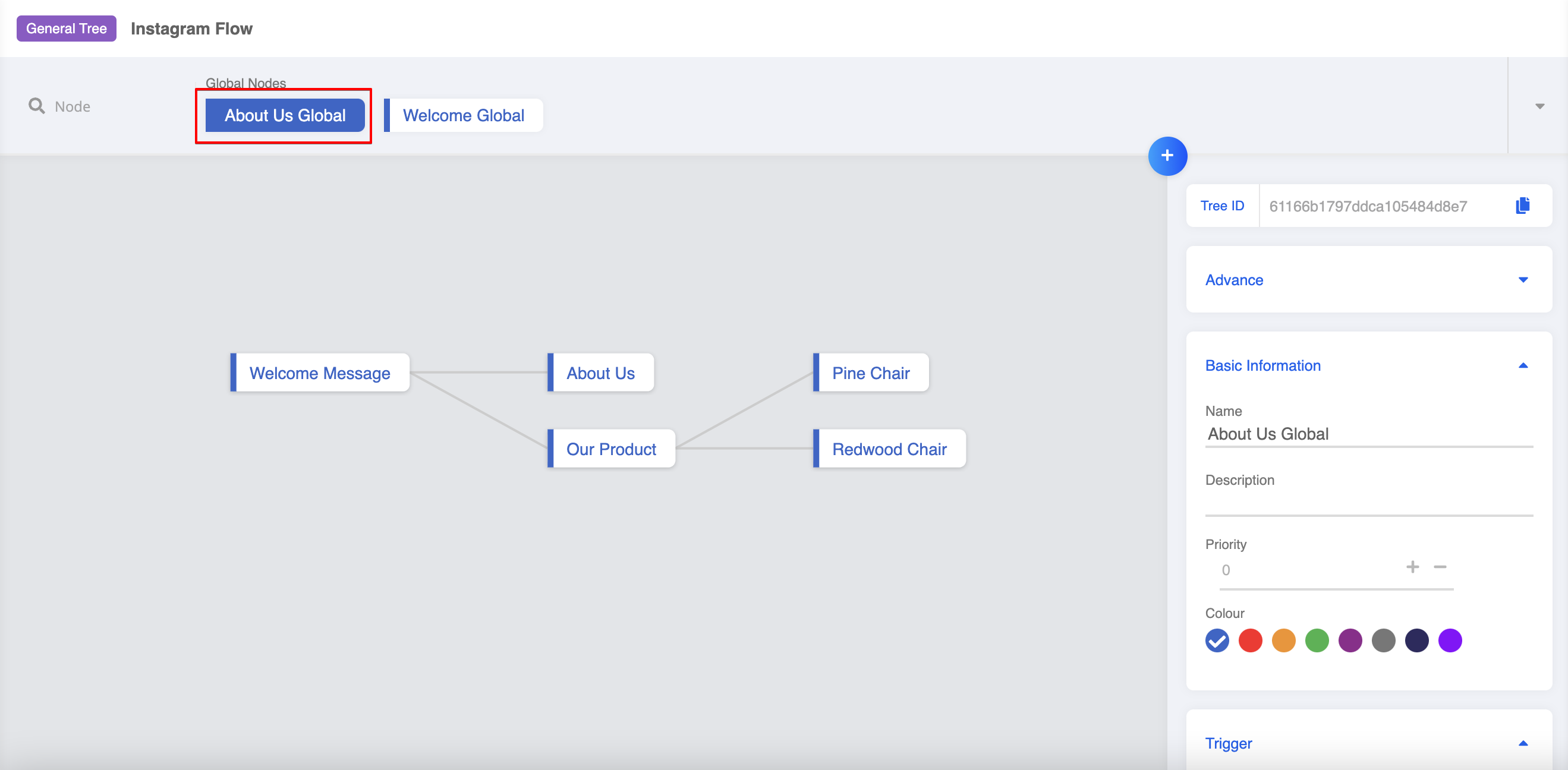
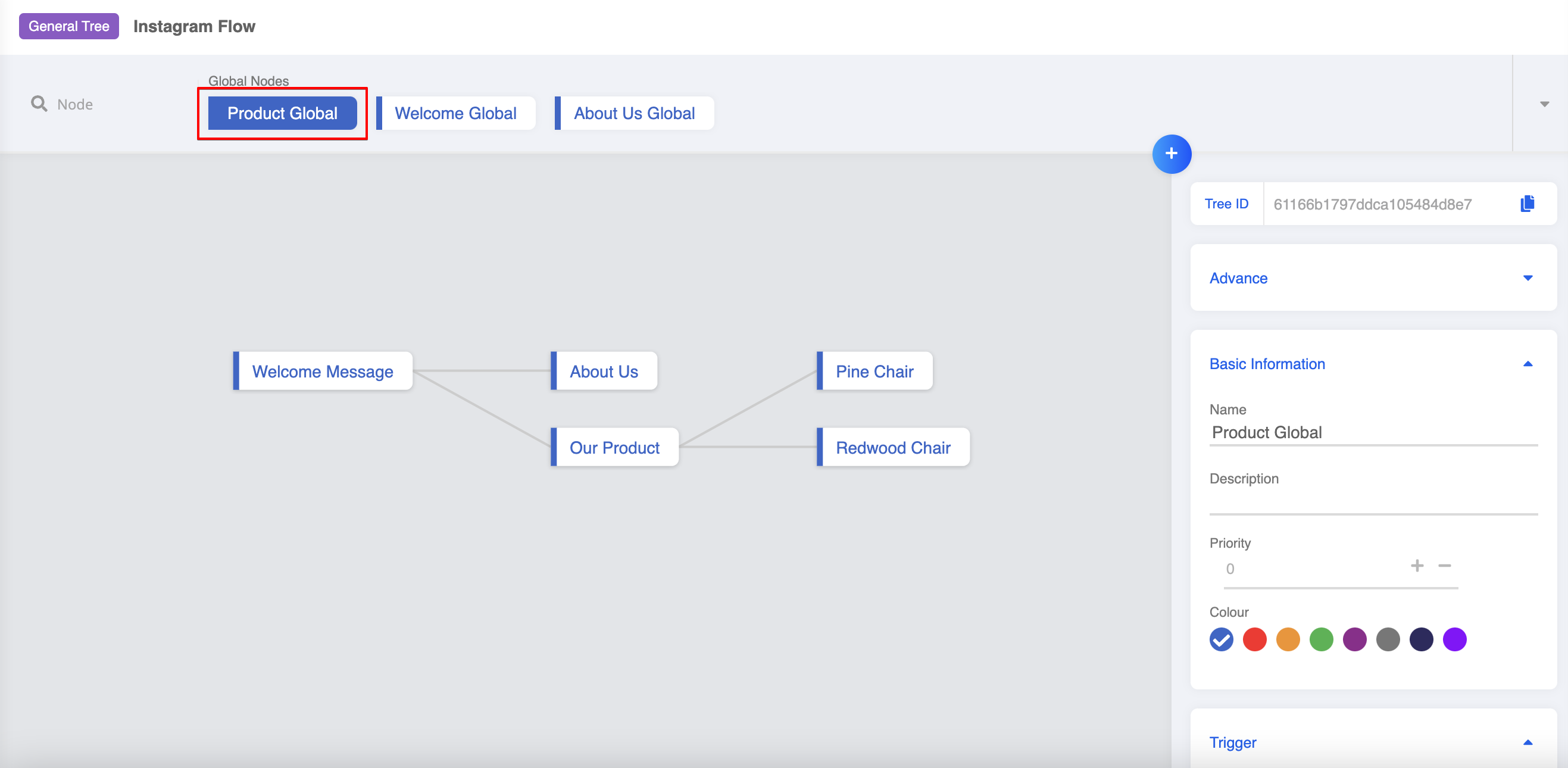
You will get a complete conversation tree graph on your workspace. There will be in total 5 general nodes and 3 global nodes. You can also try your first chatbot in the testing environment!
Sample Chatbot Structure
Build 2nd-Layer Child Node: About Us
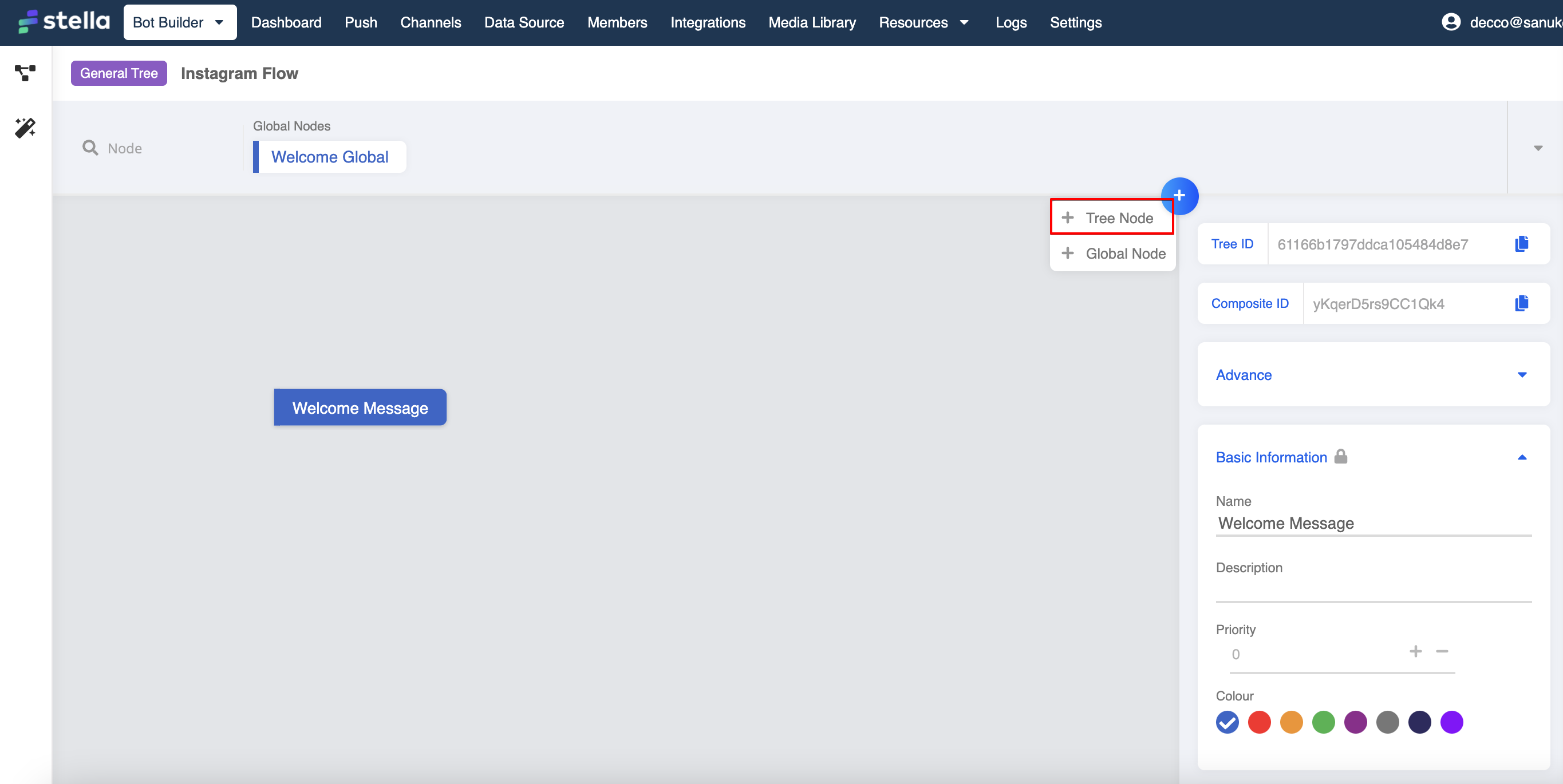
Enter your Bot Builder.
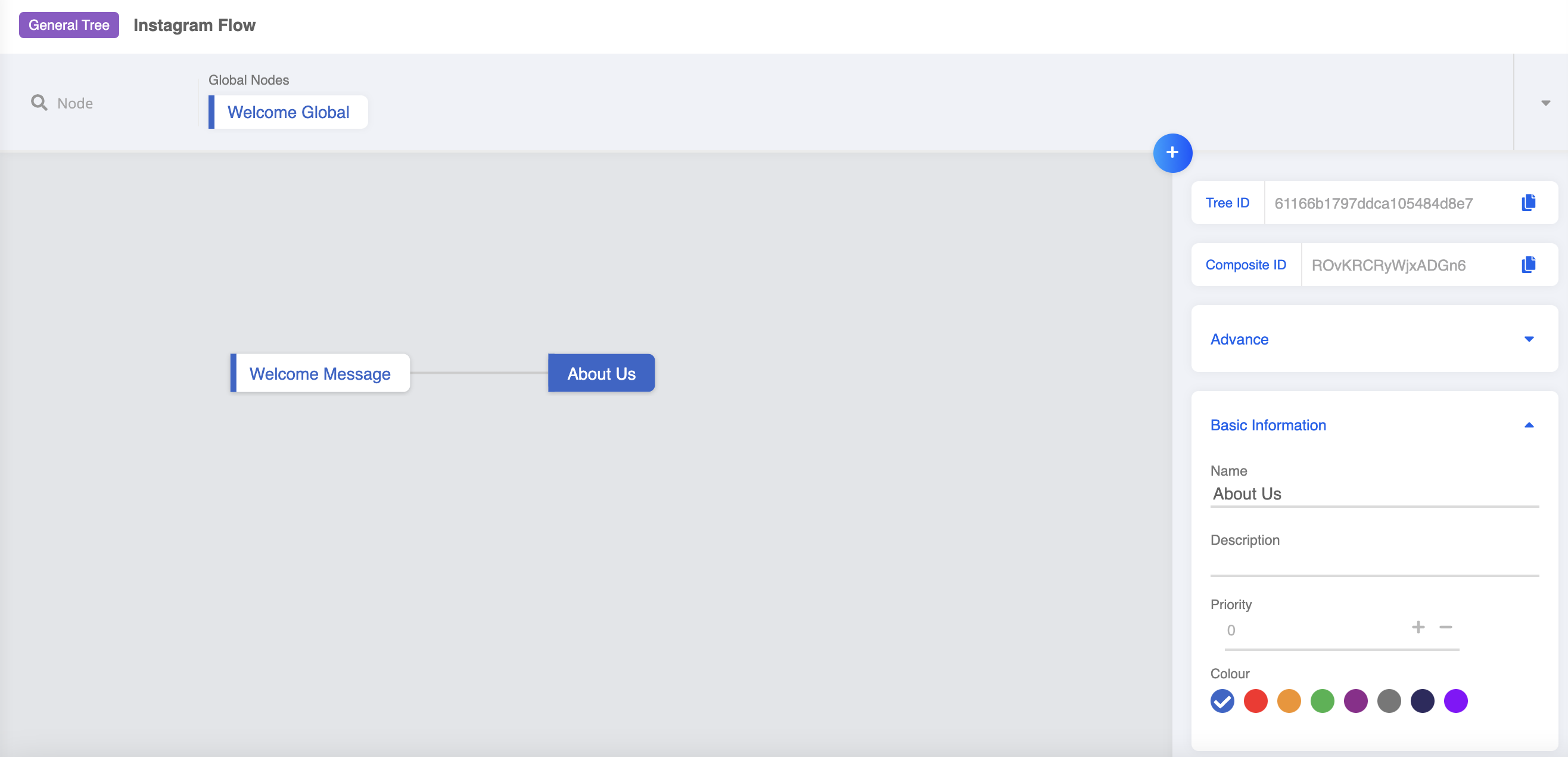
- Select your First Node User clicks Get Started and add a new general node after it. Remember you must always select the Parent Node to create the child node that comes after.
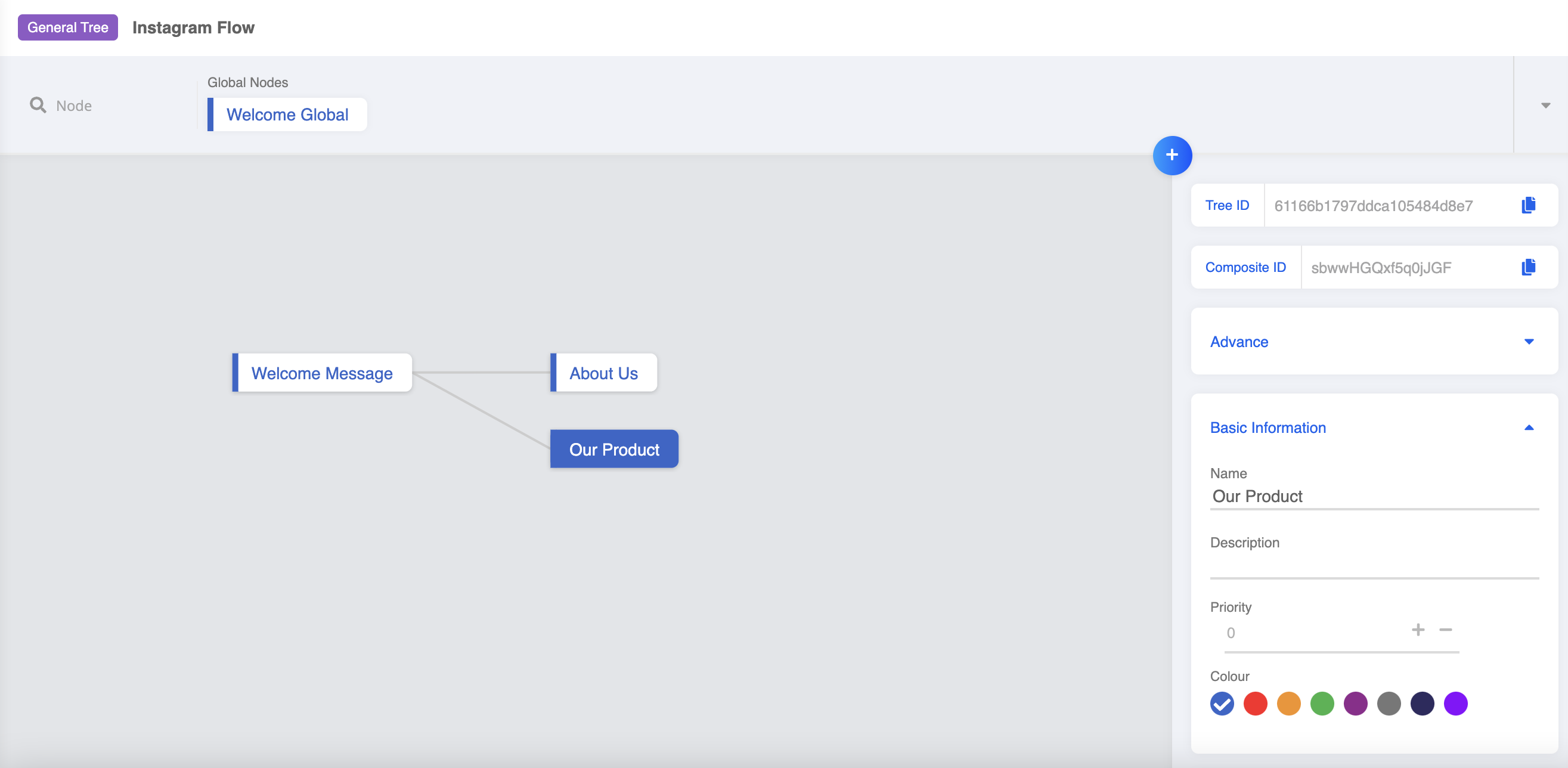
- Go to "Node Inspector" and fill in the node details.
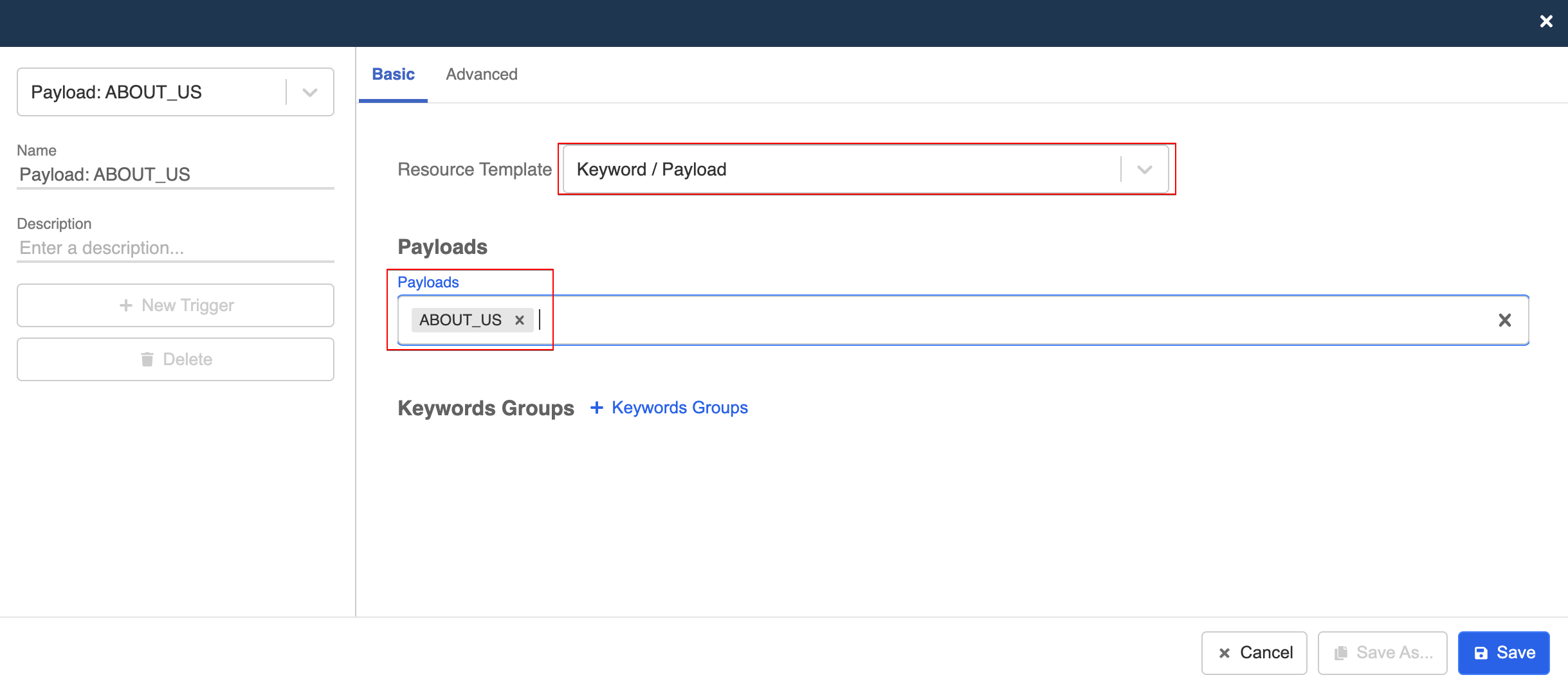
- Create a trigger that allows user to activate the "About Us" message. The payload is "ABOUT_US".
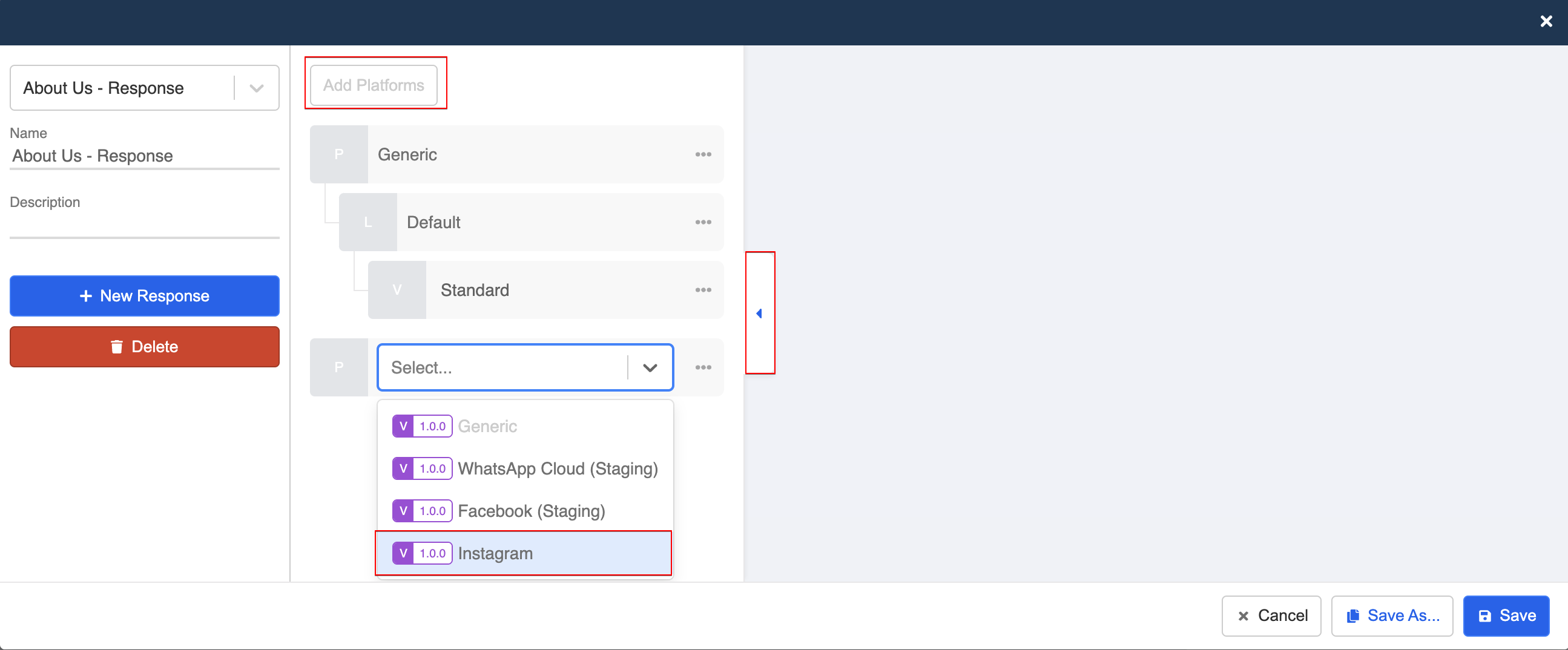
- Create a response, and select "Instagram" as the platform.
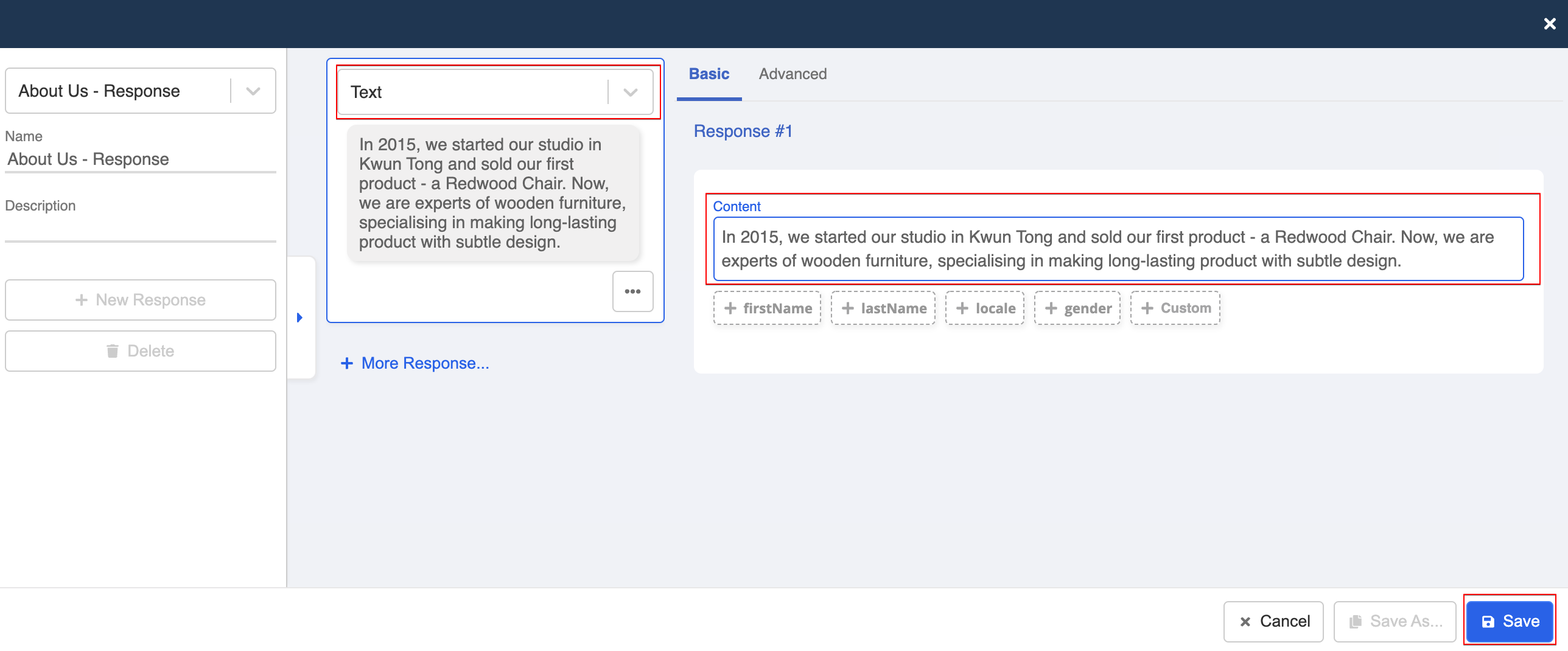
- Select "Text" and fill in the text content. Remember to "Save" the response.
Build 2nd-Layer Child Node: Our Product
Select your First Node User clicks Get Started and add a new general node after it. Remember you must always select the Parent Node to create the child node that comes after.
Go to "Node Inspector" and fill in the node details.
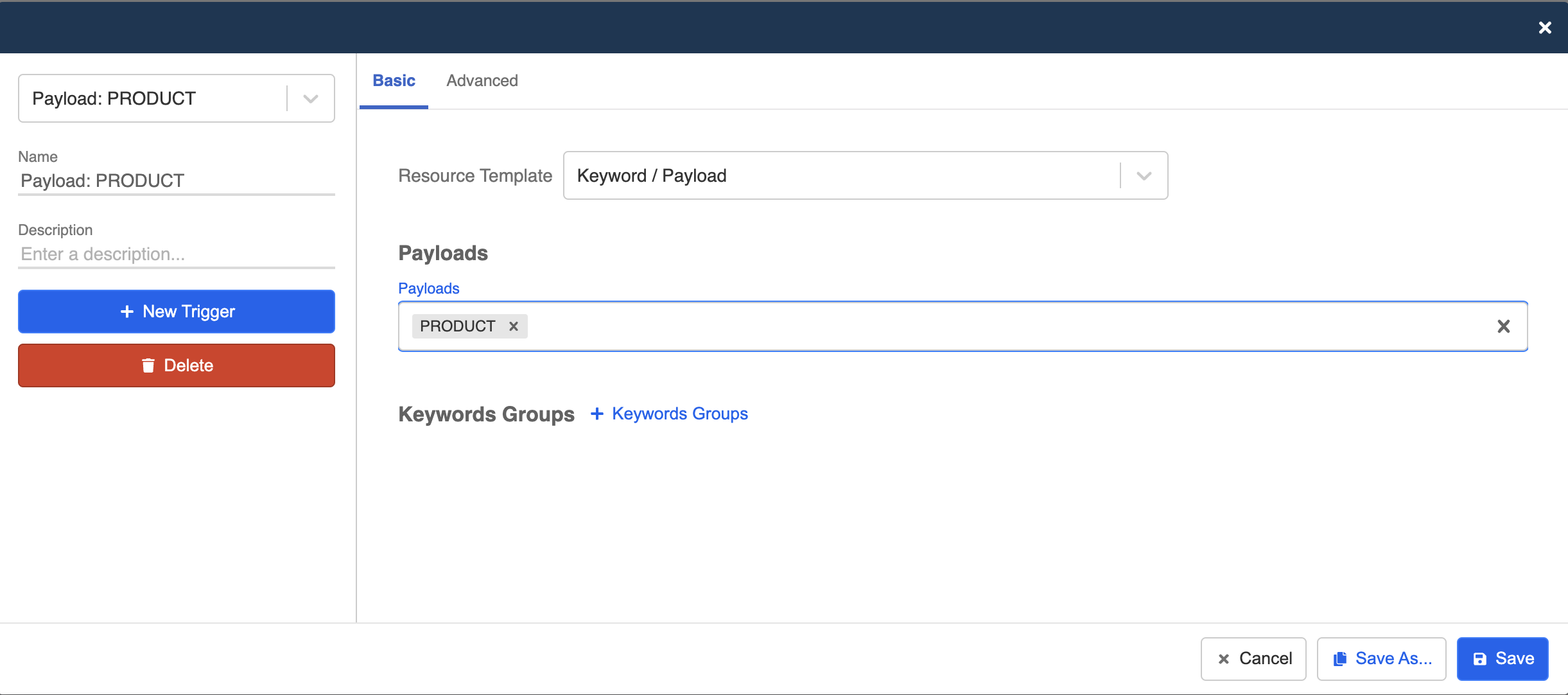
- Create a trigger that allows user to activate the "Our Product" message. The payload is "PRODUCT".
Create a response and select "Instagram" as response platform.
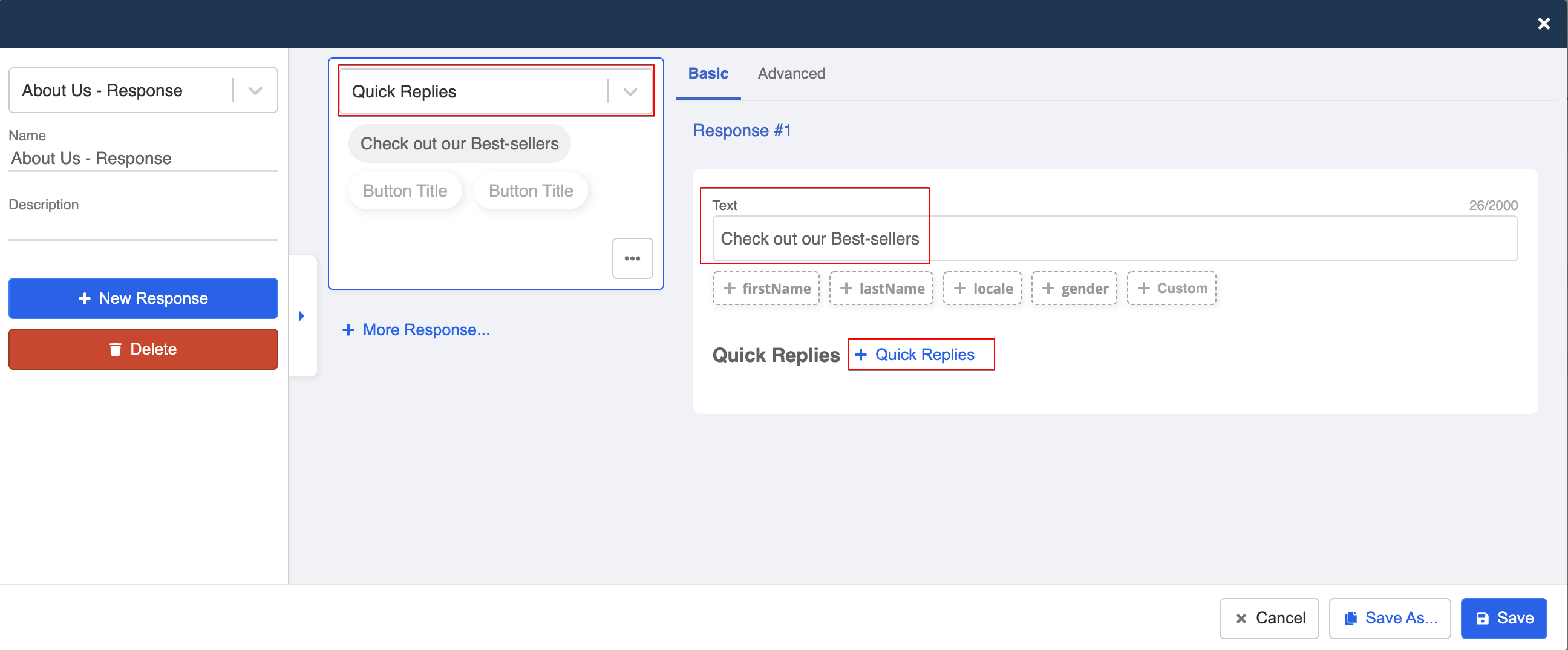
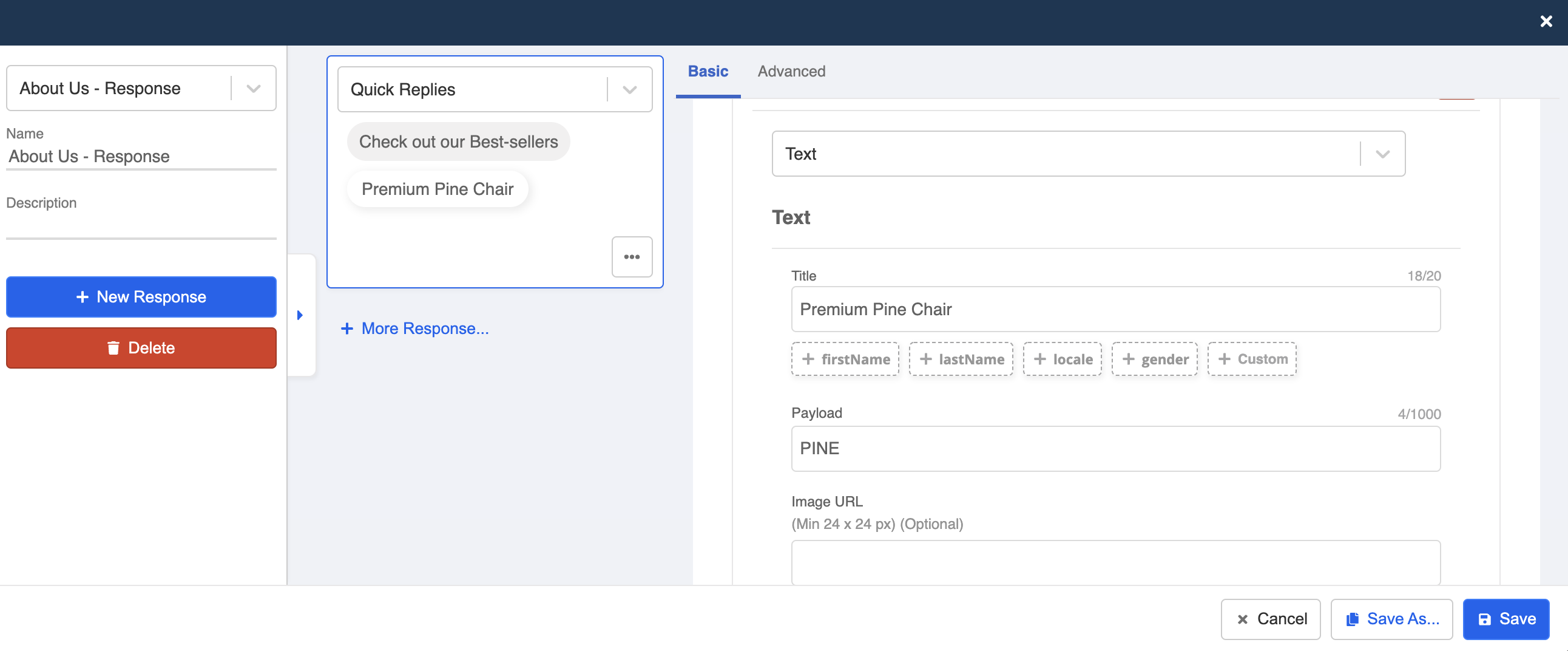
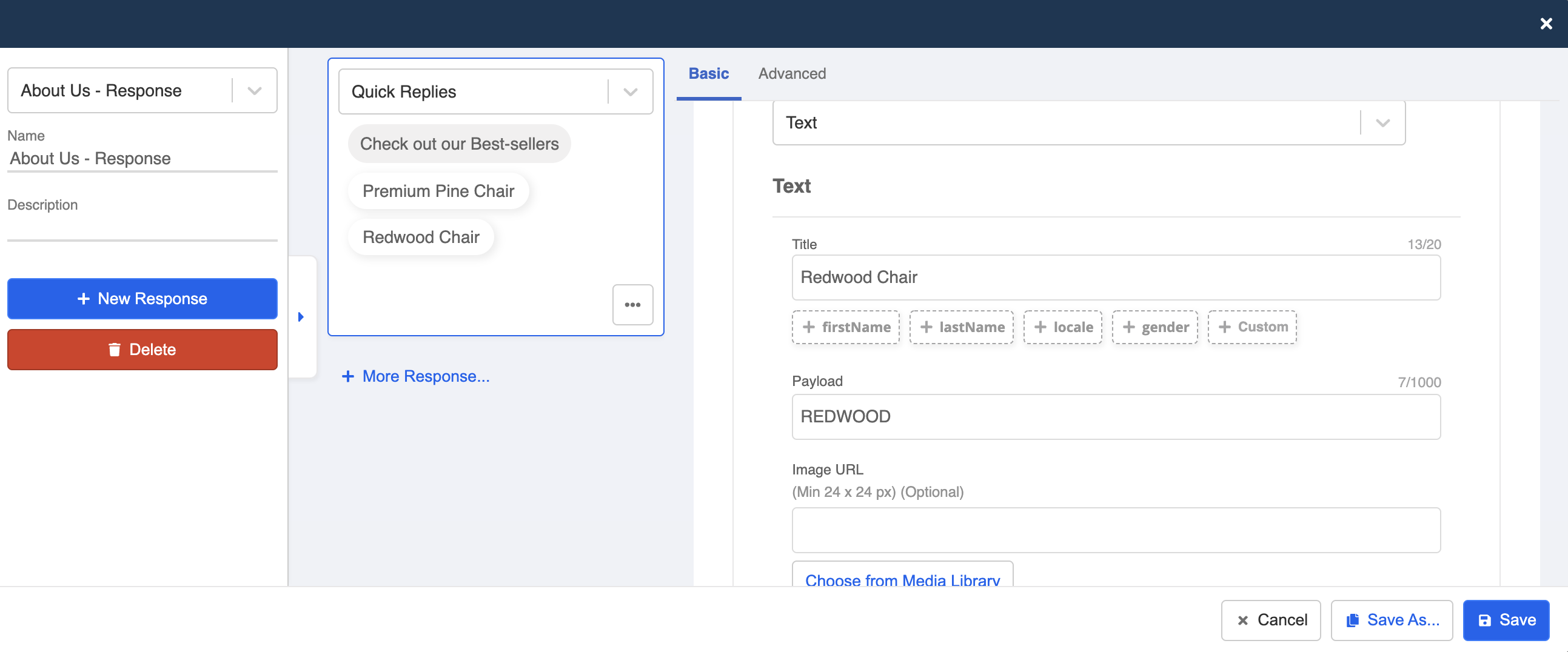
Select "Quick Replies" and fill in the text content.
- Select "+ Quick Replies", enter a title and a payload.
- Select "+ Quick Reply" to create another new quick reply, enter a title and a payload.
- Remember to save the response and the child node!
Build 3rd-Layer Child Nodes
- Create a new child node for the first product following "Our Product" node.
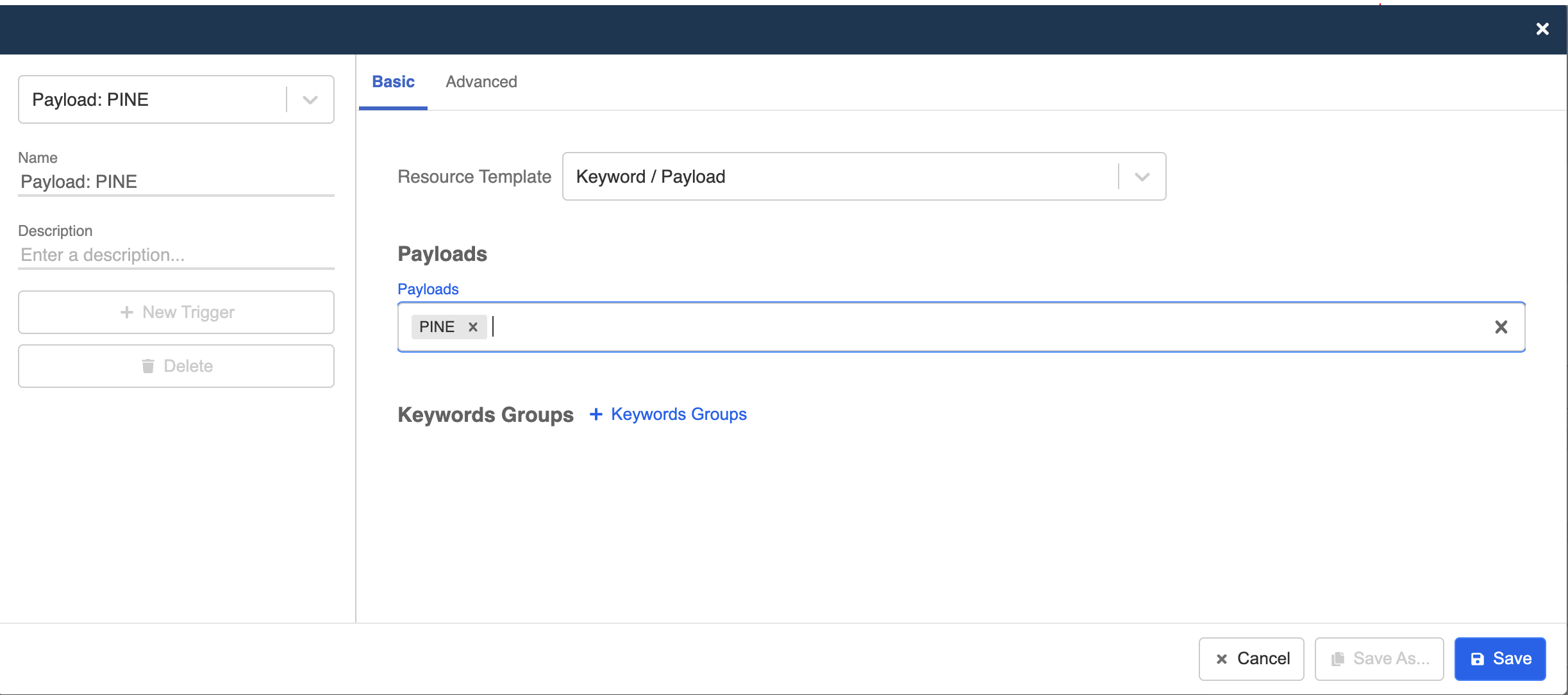
- Create a new trigger and enter the payload (i.e. PINE). Remember to match with the payload you have set in "Our Product" node. Click "Save" to save the trigger.
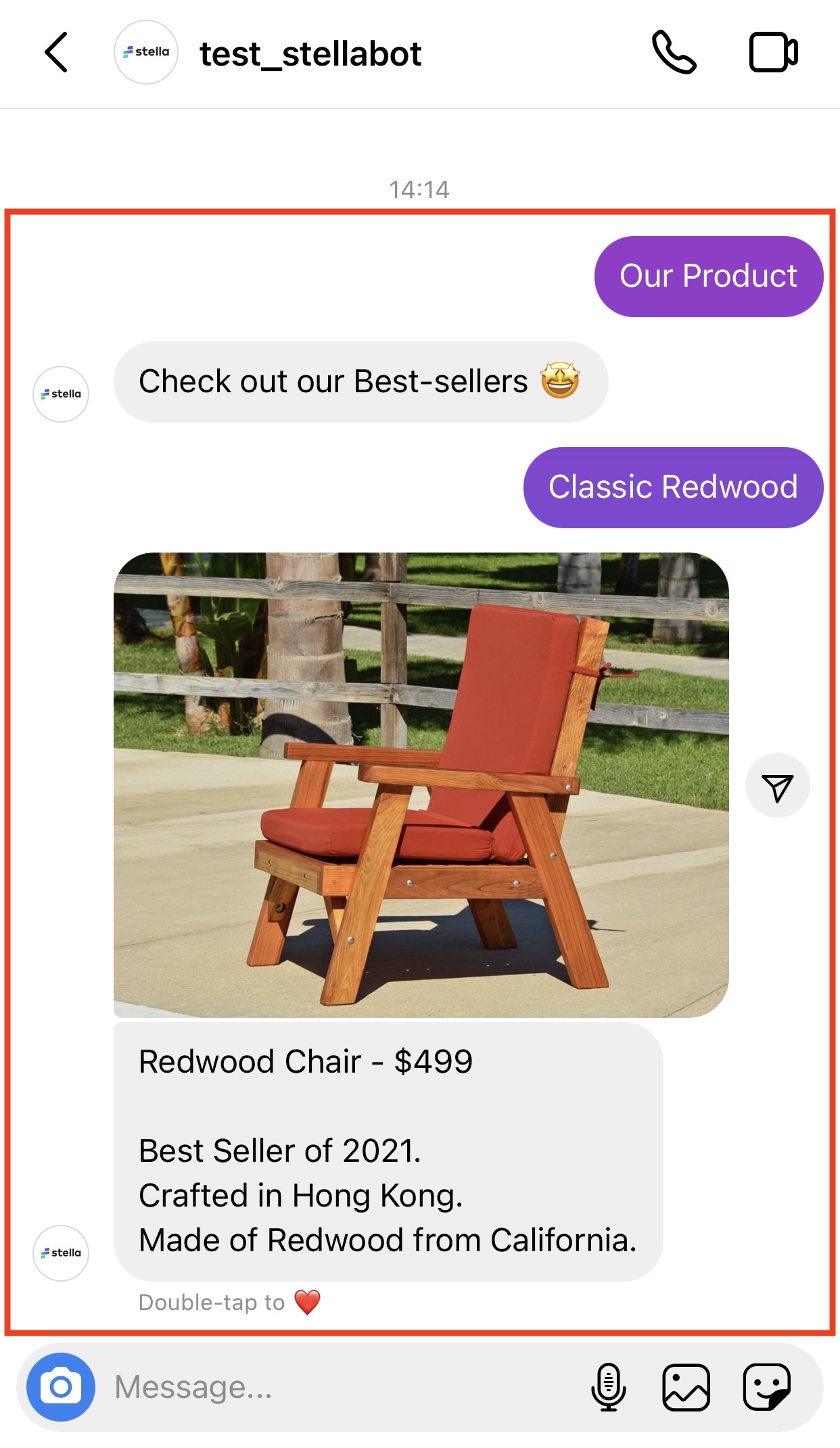
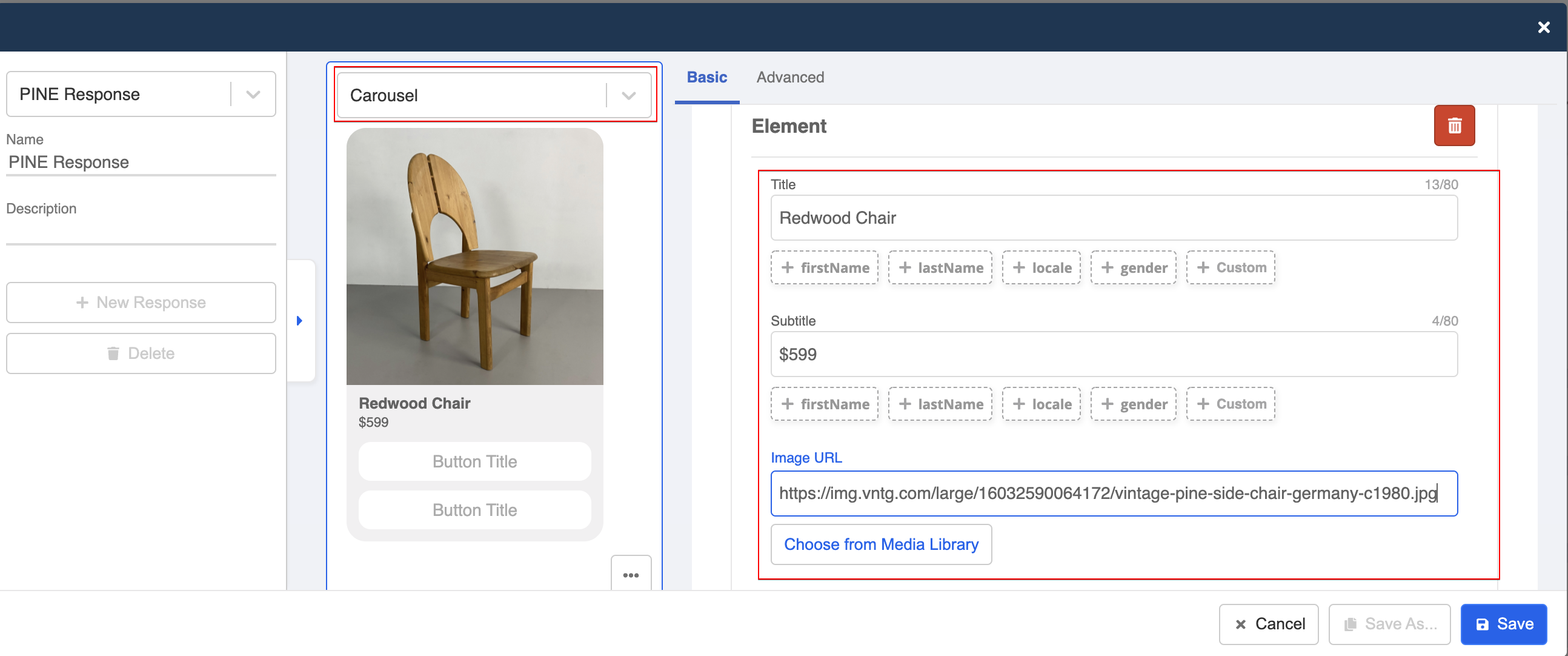
- Create a new Response and select Carousel as response type. Create an carousel object and fill in the product details. Insert the image URL to display the product photo.
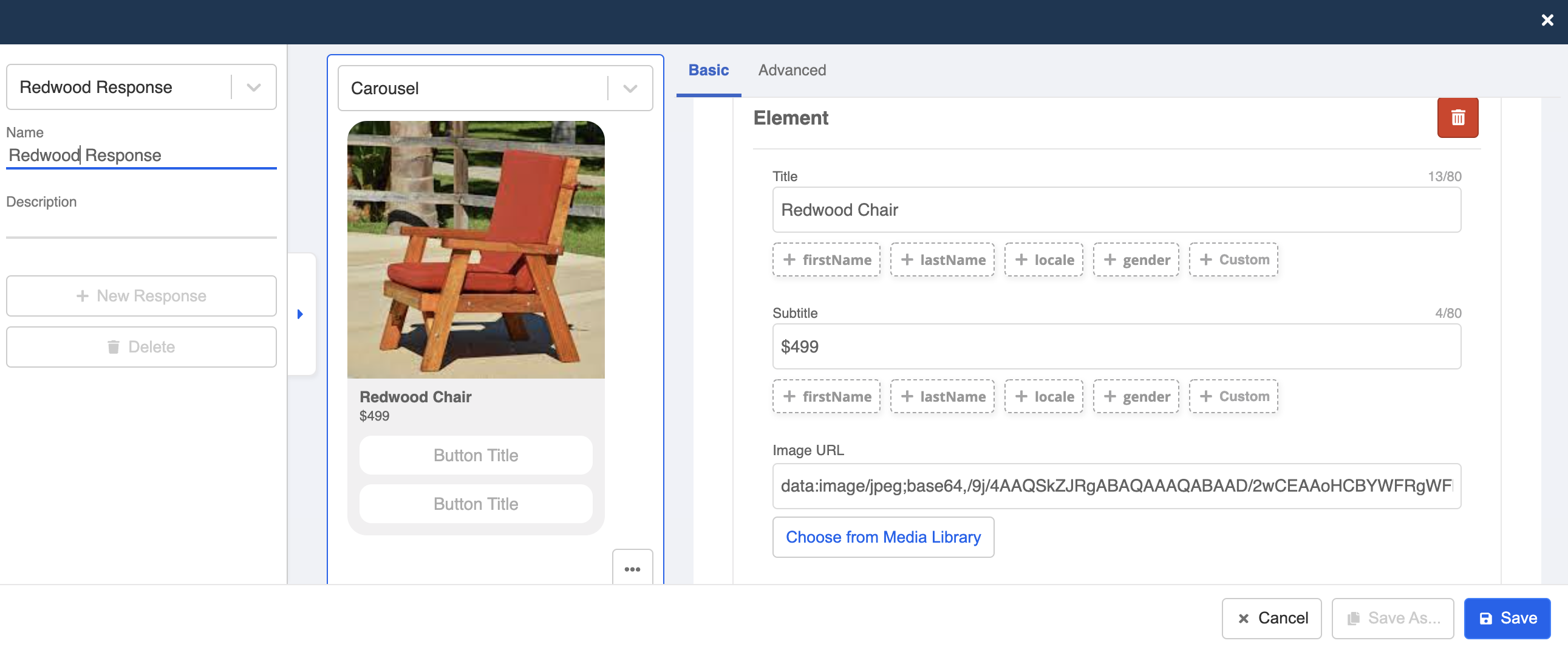
- Repeat step 16 - 17 to create another child node. In this node, create another "Carousel" response to display another product.
- Remember to save the response and the node afterwards.
Create Other Global Nodes
Apart from adding payload trigger, we would like to let customers trigger the relevant response with Ice Breakers. Let's do this by creating global nodes.
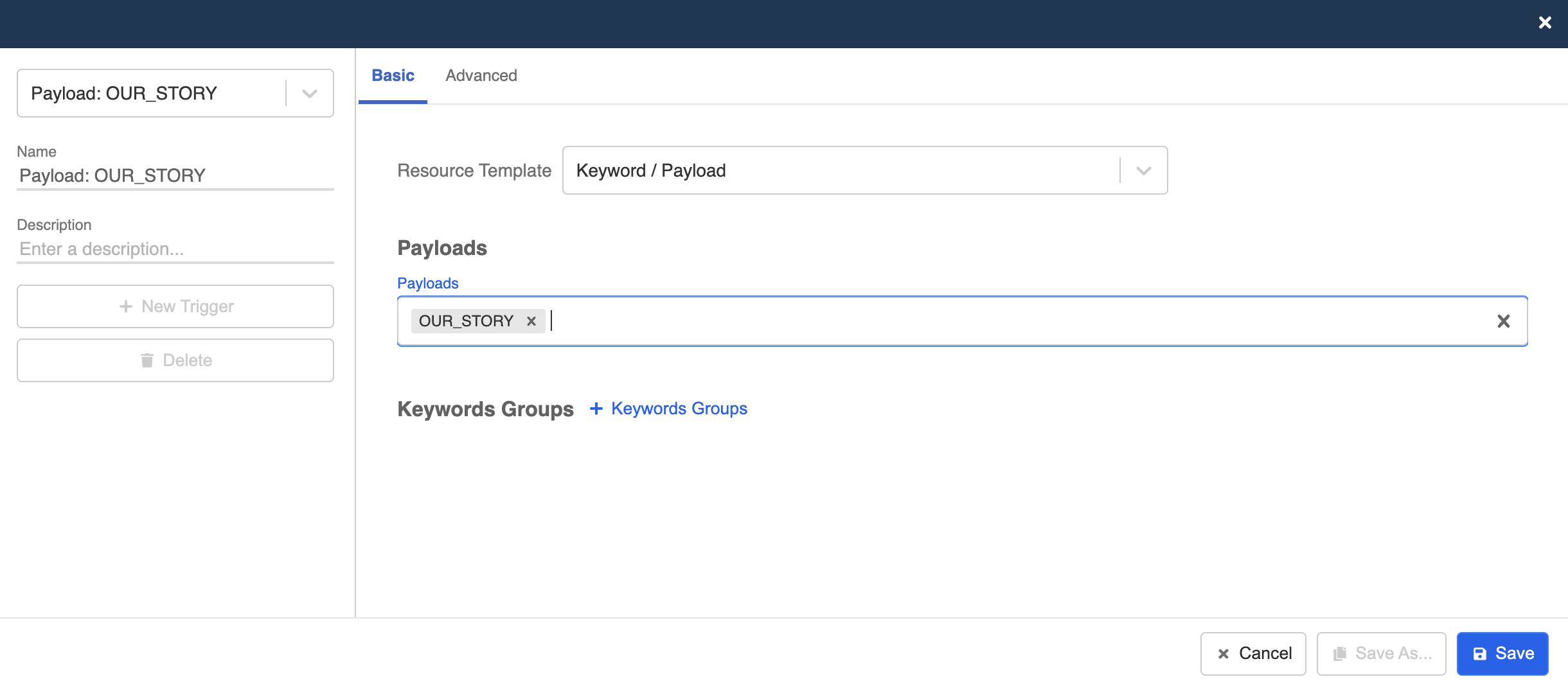
Create a global node for "About US", let's name it "Our Story Global".
- Create a new trigger, and create a payload (i.e. OUR_STORY).
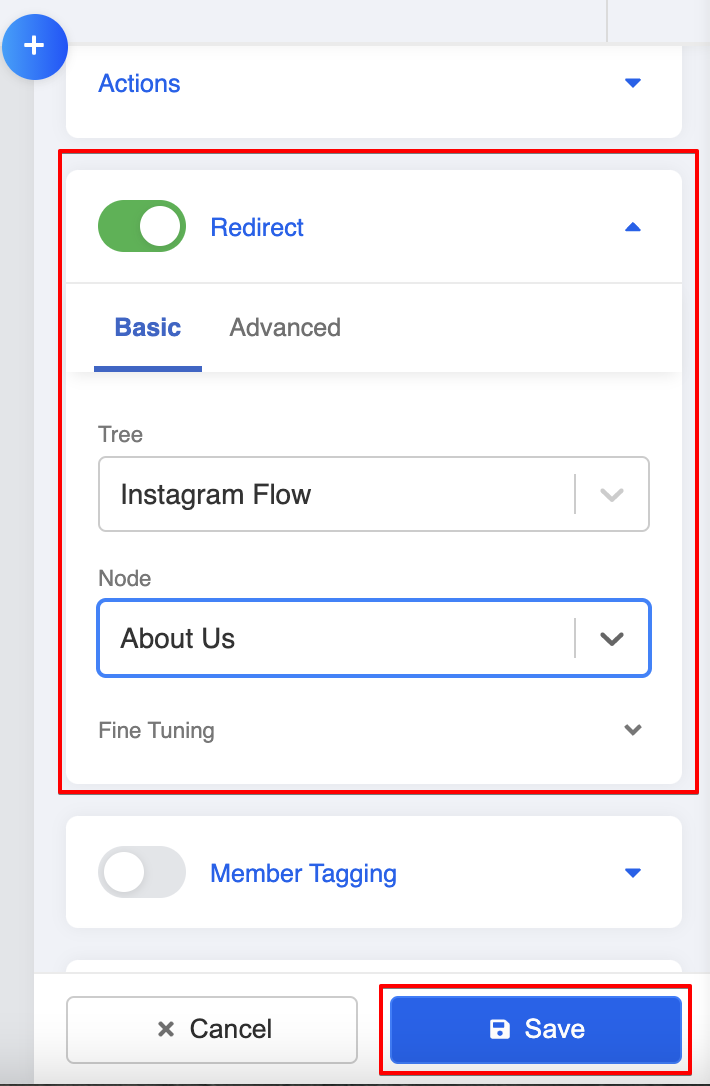
- Toggle on Redirect and select "About US" node.
- Repeat step 23 - 25 to create another global node for "Our Product" node.
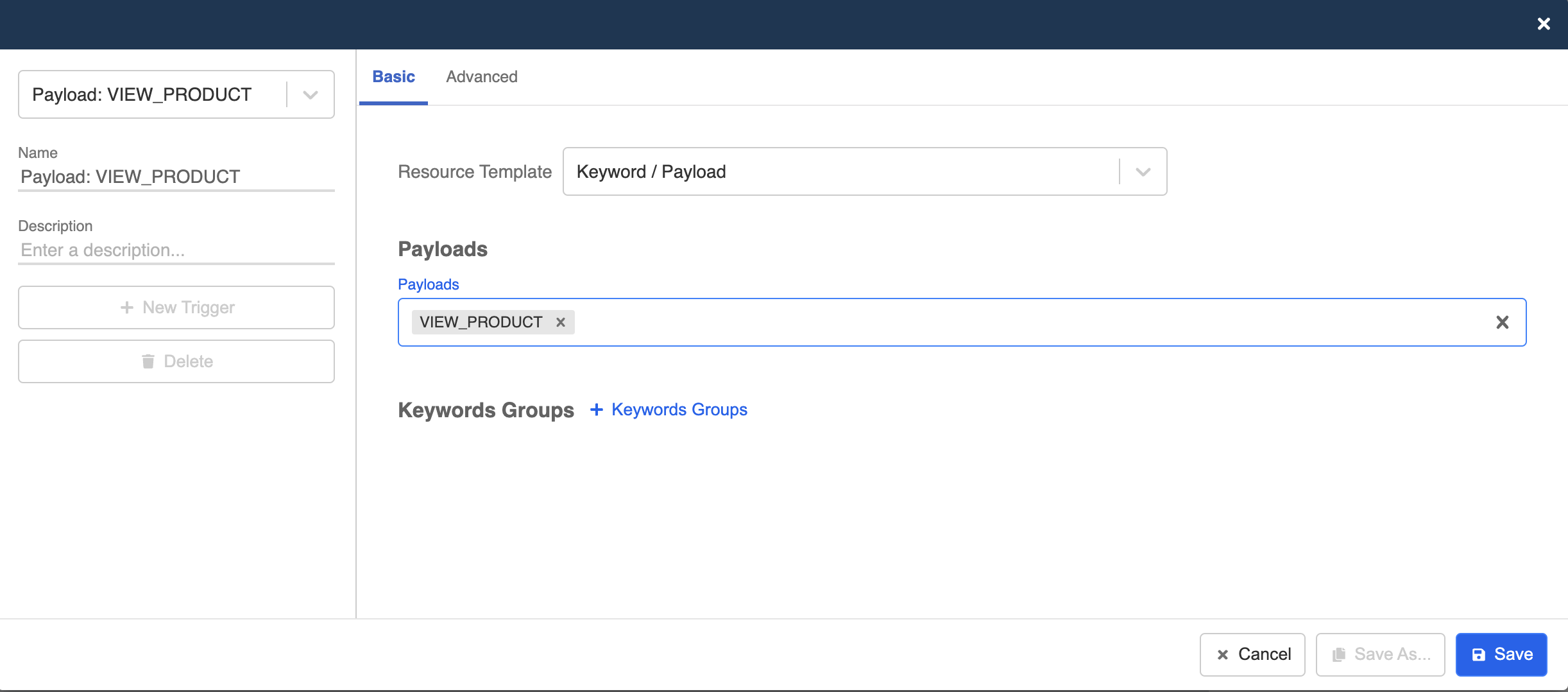
- Create a payload trigger with "VIEW_PRODUCT".
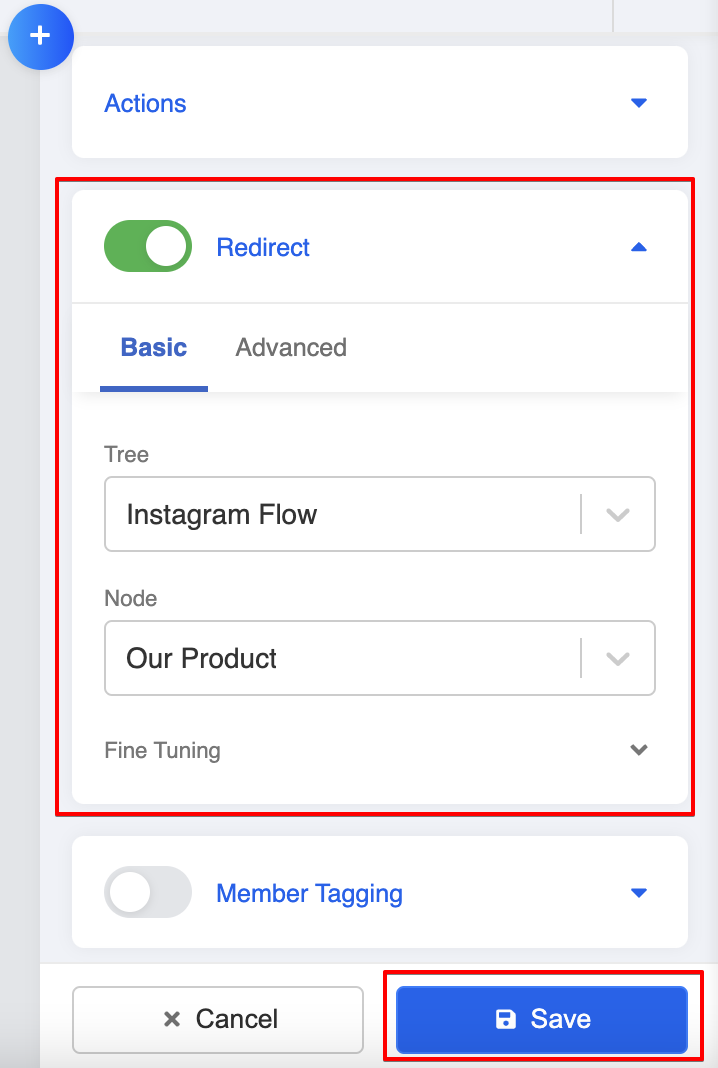
- Toggle on "Redirect" and link back to the "Our Product" node.
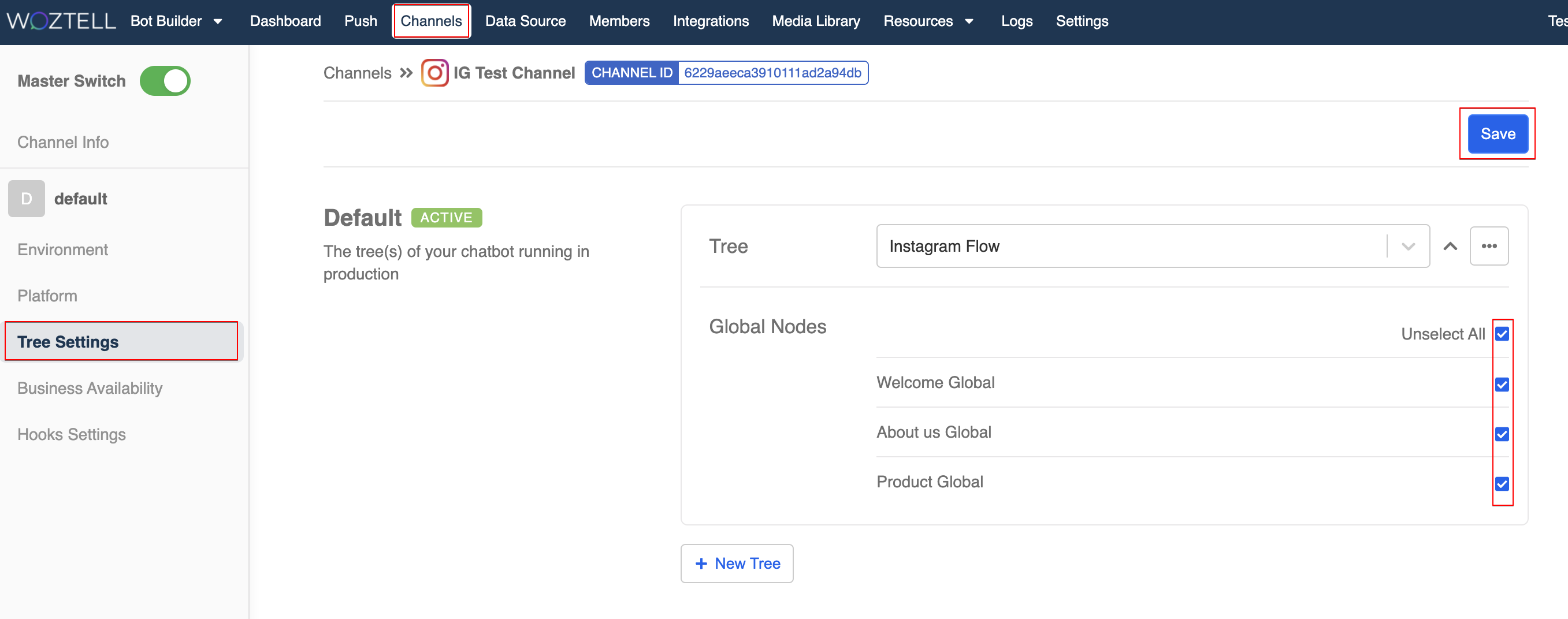
Add Global Nodes into Channels
- Now go back to your testing channel and add back the two additional global nodes into the channel. Click "Save" to save the settings.
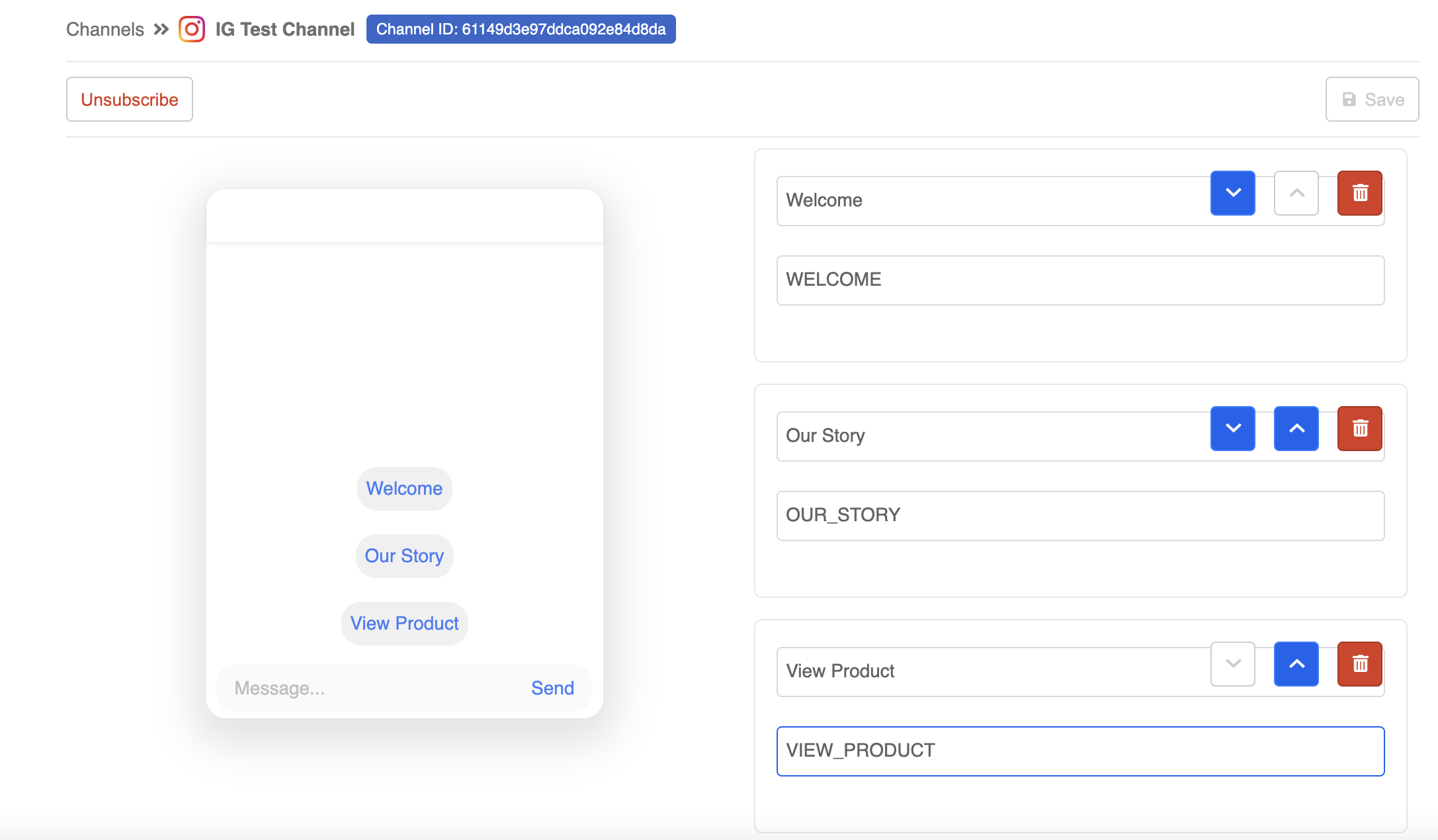
Set Ice Breakers
- Scroll down to create two new Ice Breakers questions, and match the payload that you have set in the new global nodes.
- You should now have all your child nodes set up properly. It's time to test and see if you can get the expected outcome.