Build the First Node of a Conversation Tree
What comes after the Tree? The Node.
A Node is a set of message response(s) that can be triggered by following a designated path and trigger. A tree is basically layers of connected tree nodes. The First Node usually refers to the first message response of a Chatbot, and it is always a Tree Node.
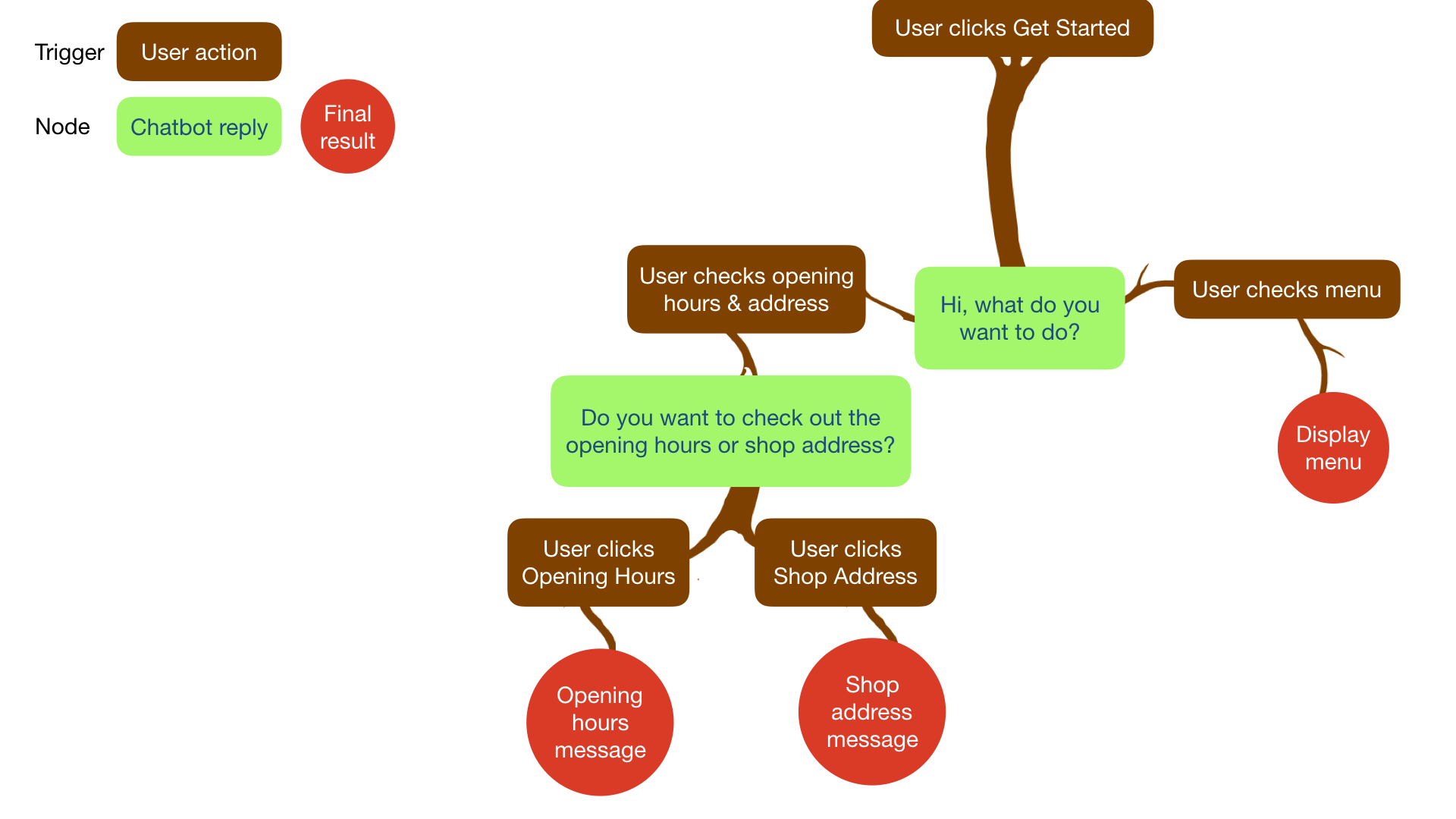
In the following time, we are going to adopt the following conversation tree diagram as the skeleton of your first chatbot:
note
Both chatbot reply and final result are nodes while the user action is the trigger that can leads you to those nodes following the correct path. The whole structure is a conversation tree.
Now, let's build your first tree node!
What is your Result?
| Property | Description |
|---|---|
Successful Result | You should be able to find your created first node in your workspace. |
Getting Hands-on
Enter your Bot Builder and start working on your chatbot.
Add Your First Node
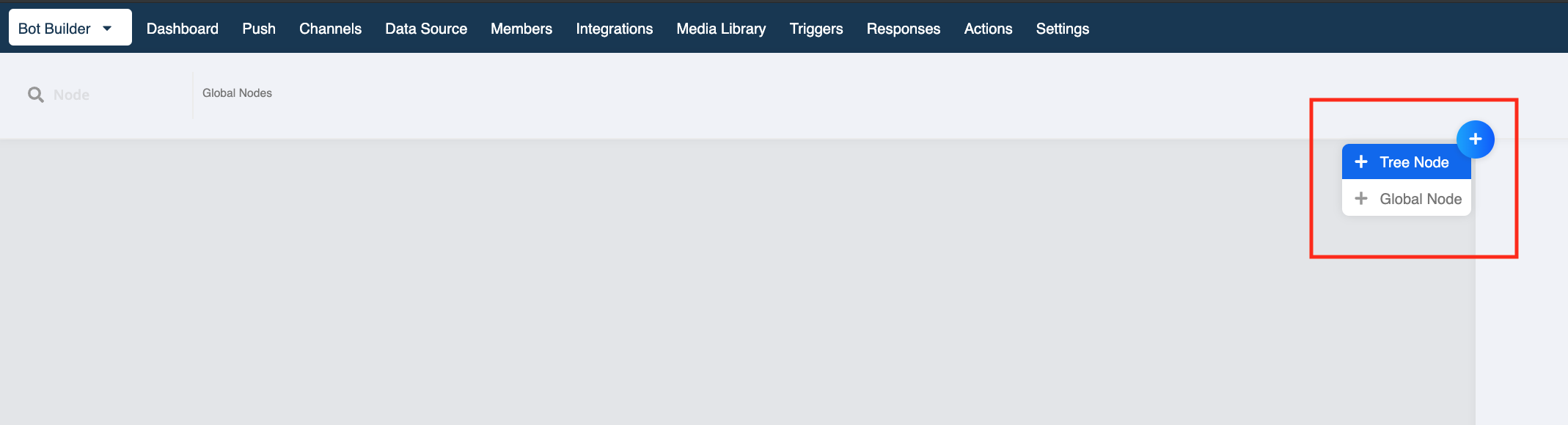
- Select "+" on right top corner of workspace.
- Select "+ Tree Node".
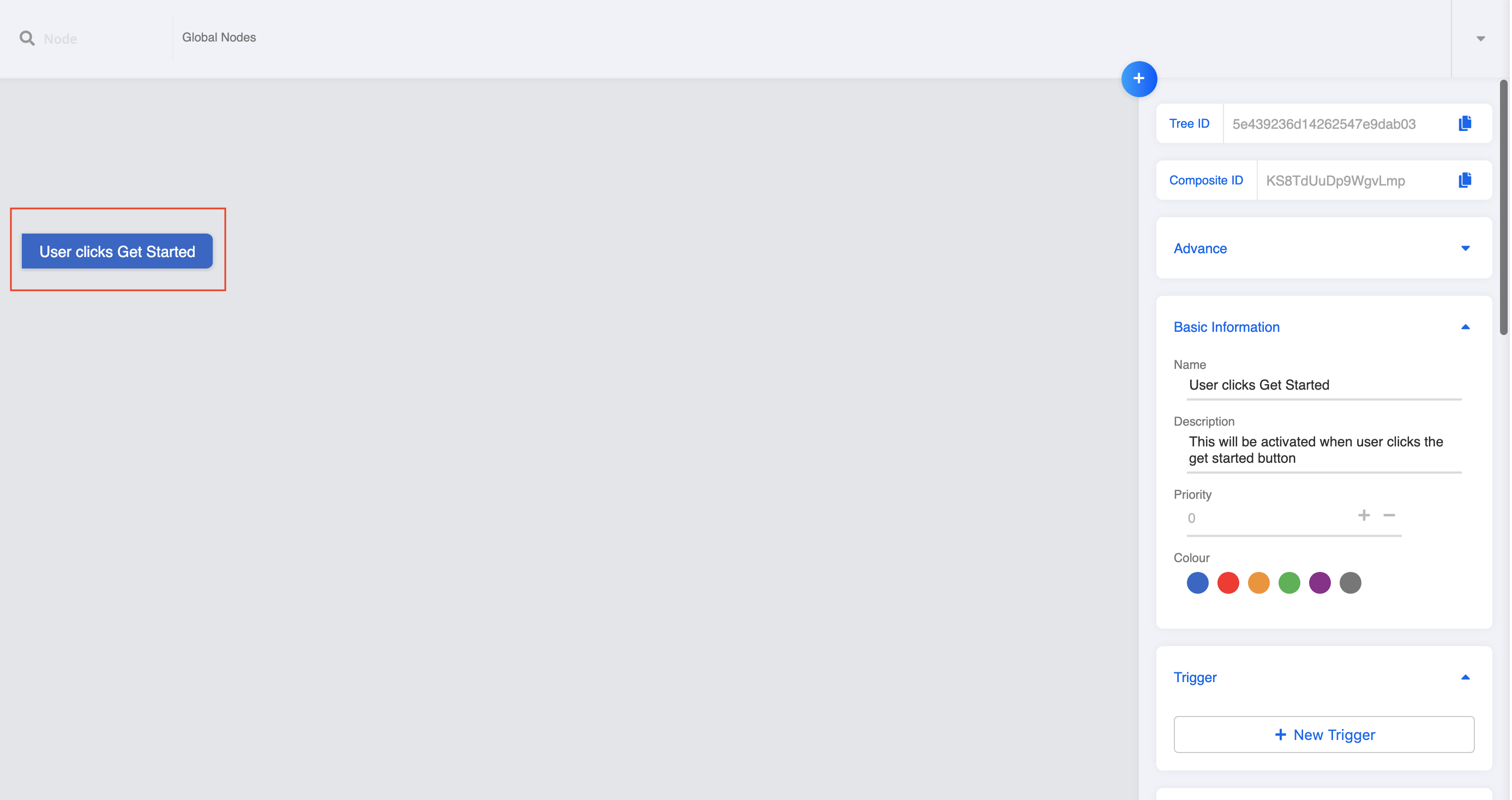
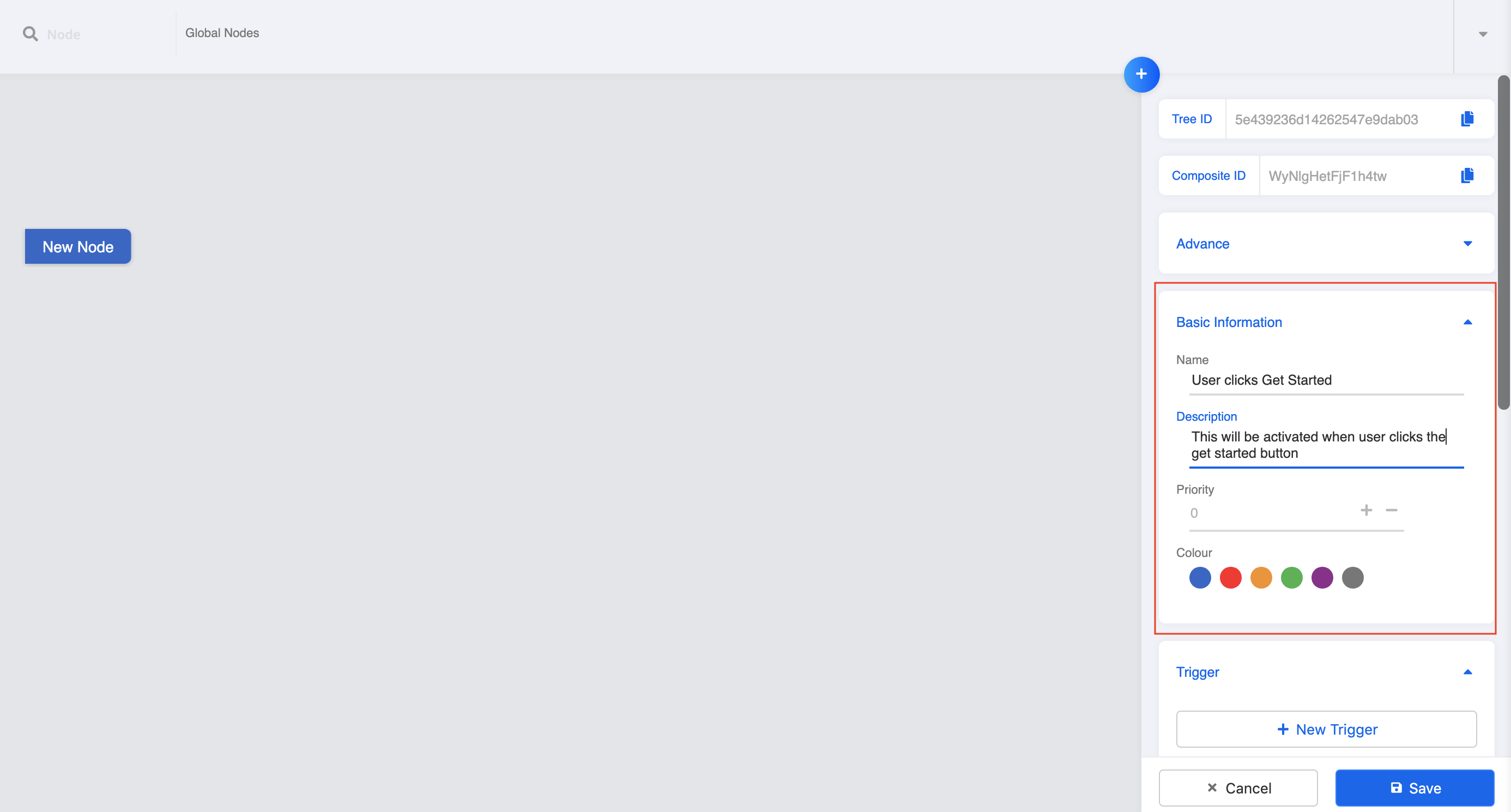
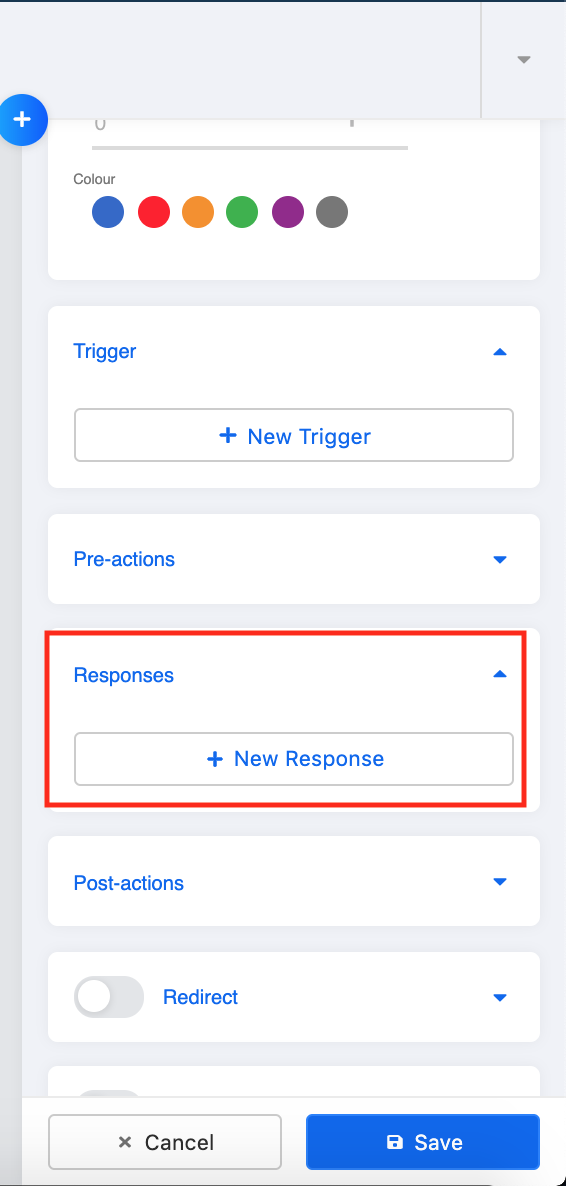
- After that, a panel will be revealed on the right. This is the Node Inspector.
- Fill in the node name and description.
Build Response
- Scroll down to "Responses" and click "+ New Response". Now, we are going to create the response of our first node, that is "Hi, what do you want to do?"
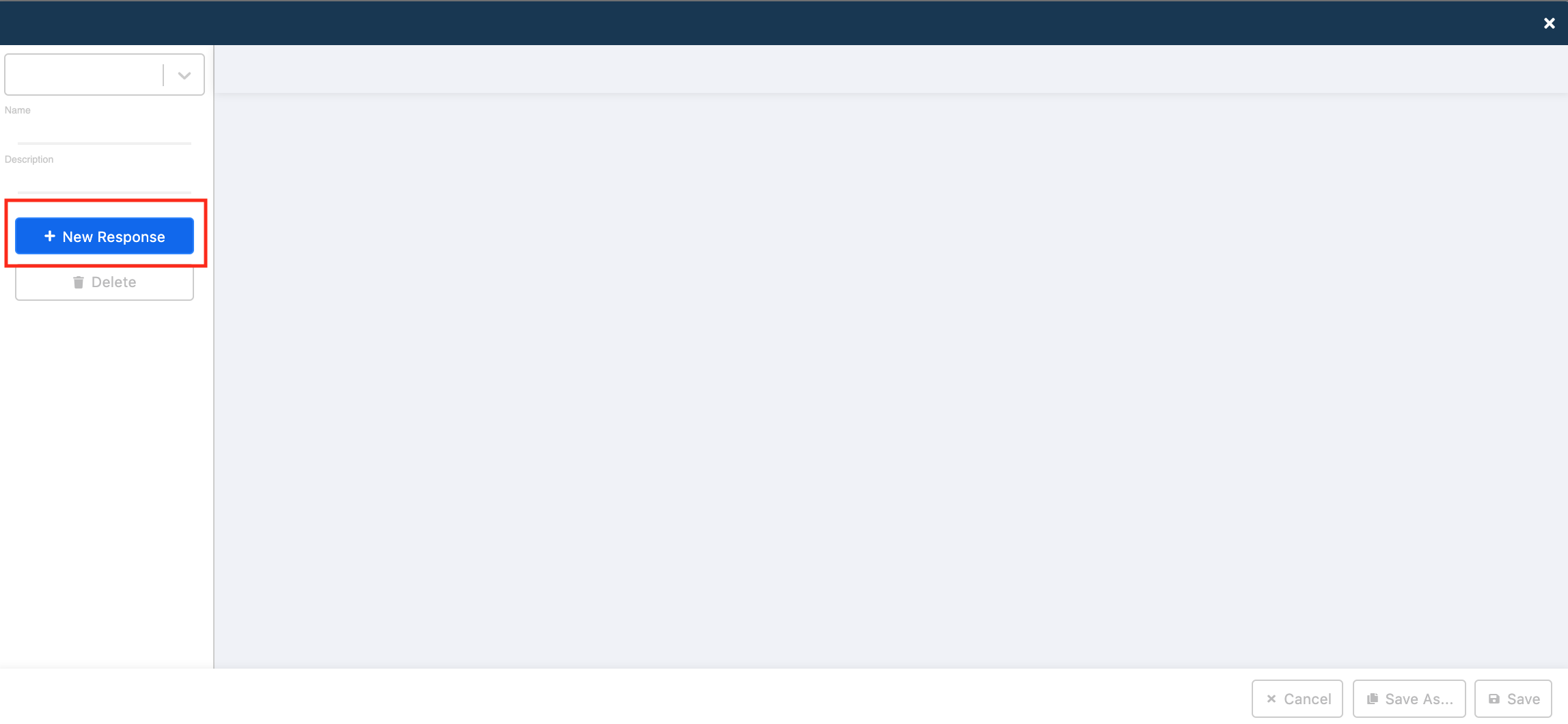
- A new window of Response Builder will be opened. Click "+ New Response" to add your response.
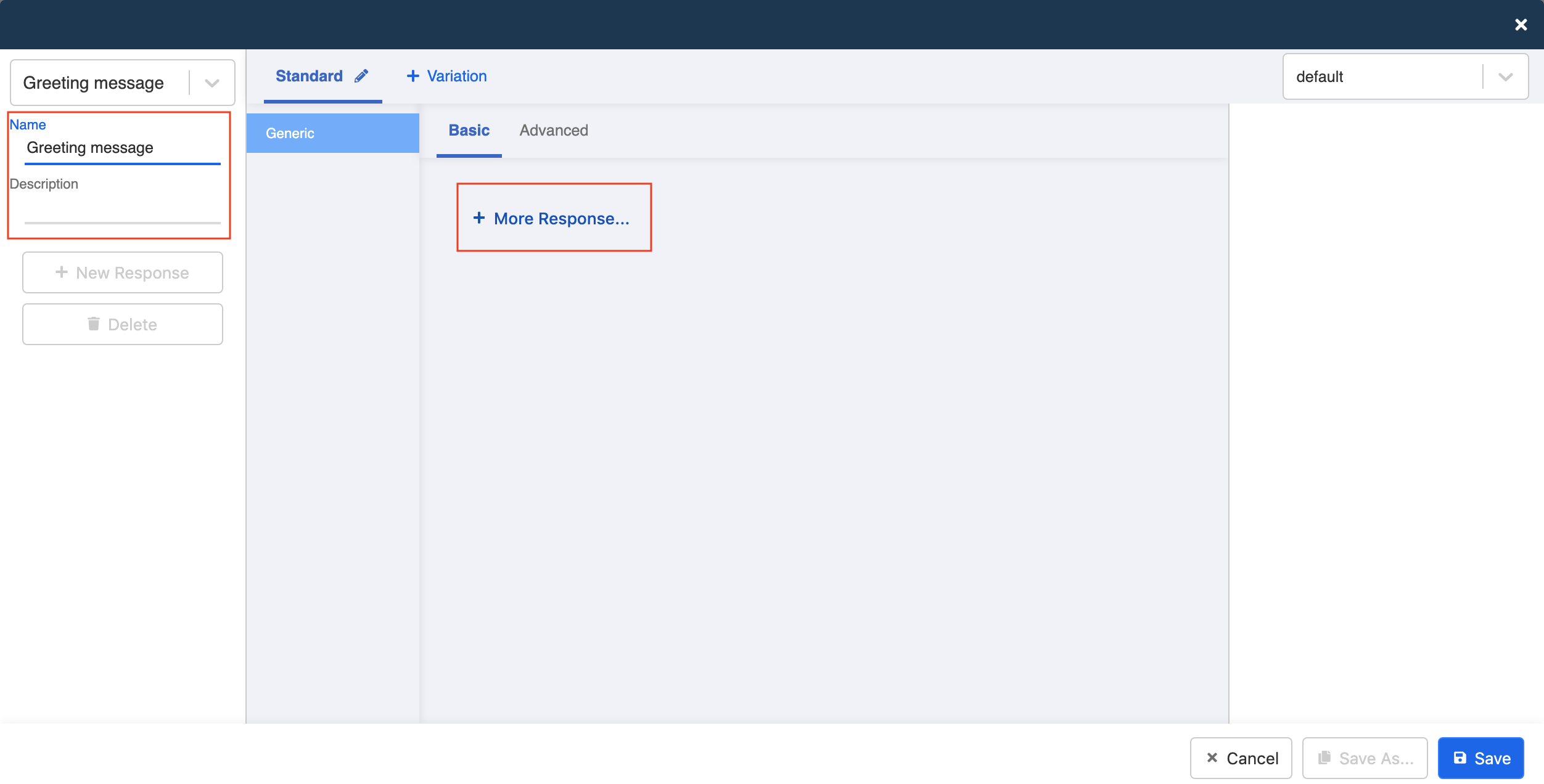
- Name your response and click "+ More Response" to select the correct message type.
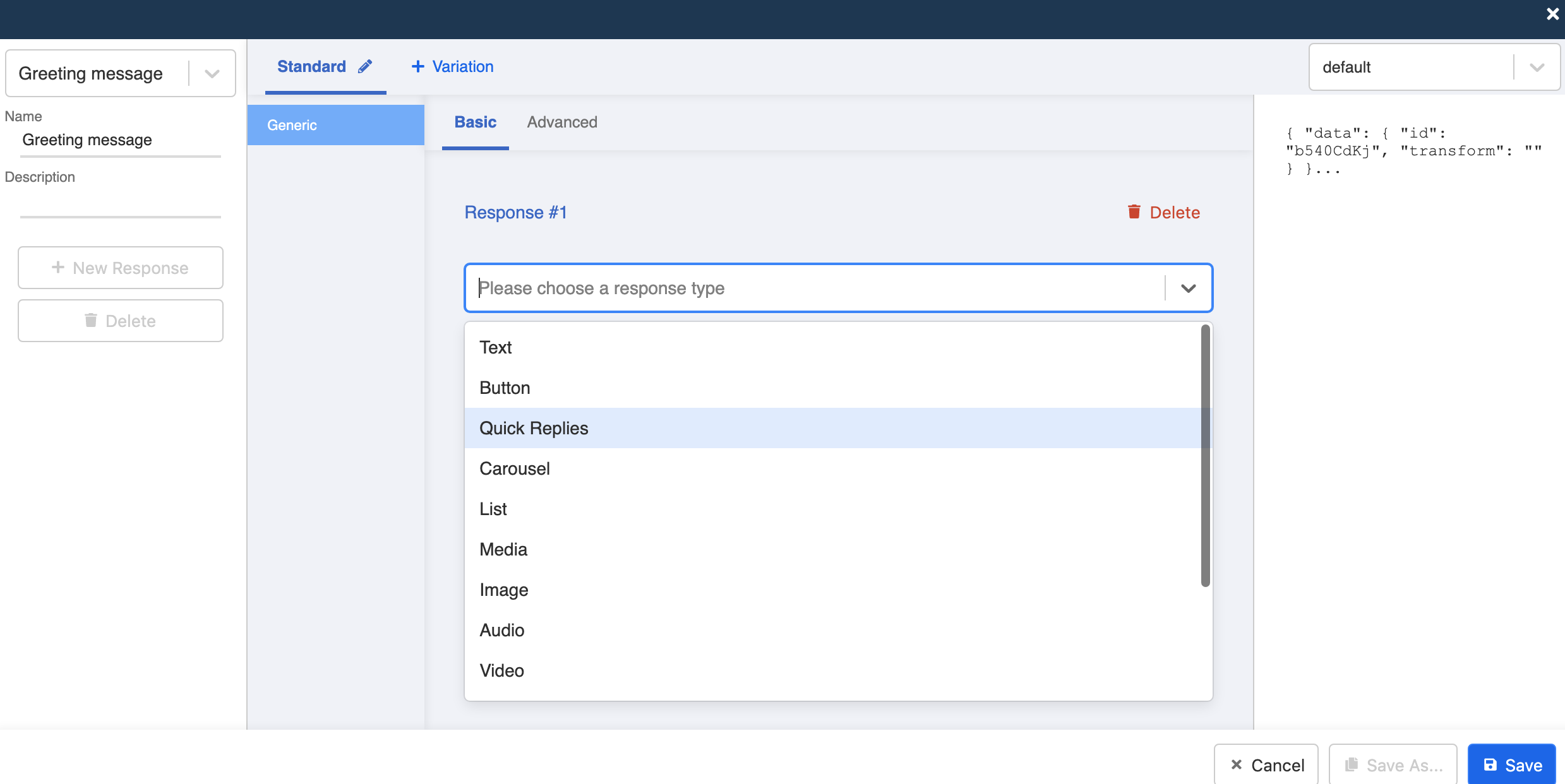
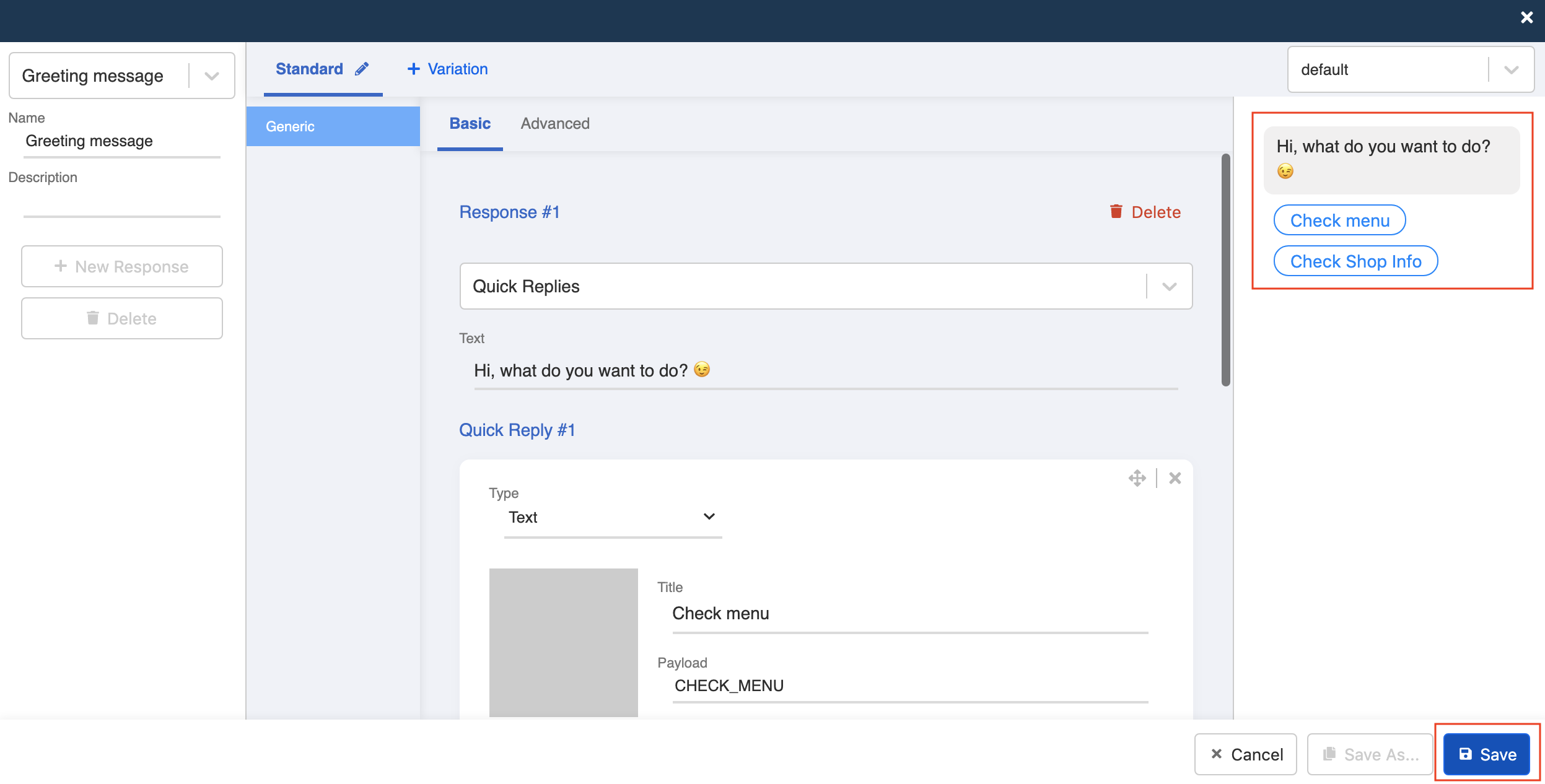
- According to our tree diagram, our first node will be a question "Hi, what do you want to do?" plus two buttons Check Menu and Check Opening Hours & Address. Therefore, choose "Quick Replies" in response type.
- Now, fill in the question under Text.
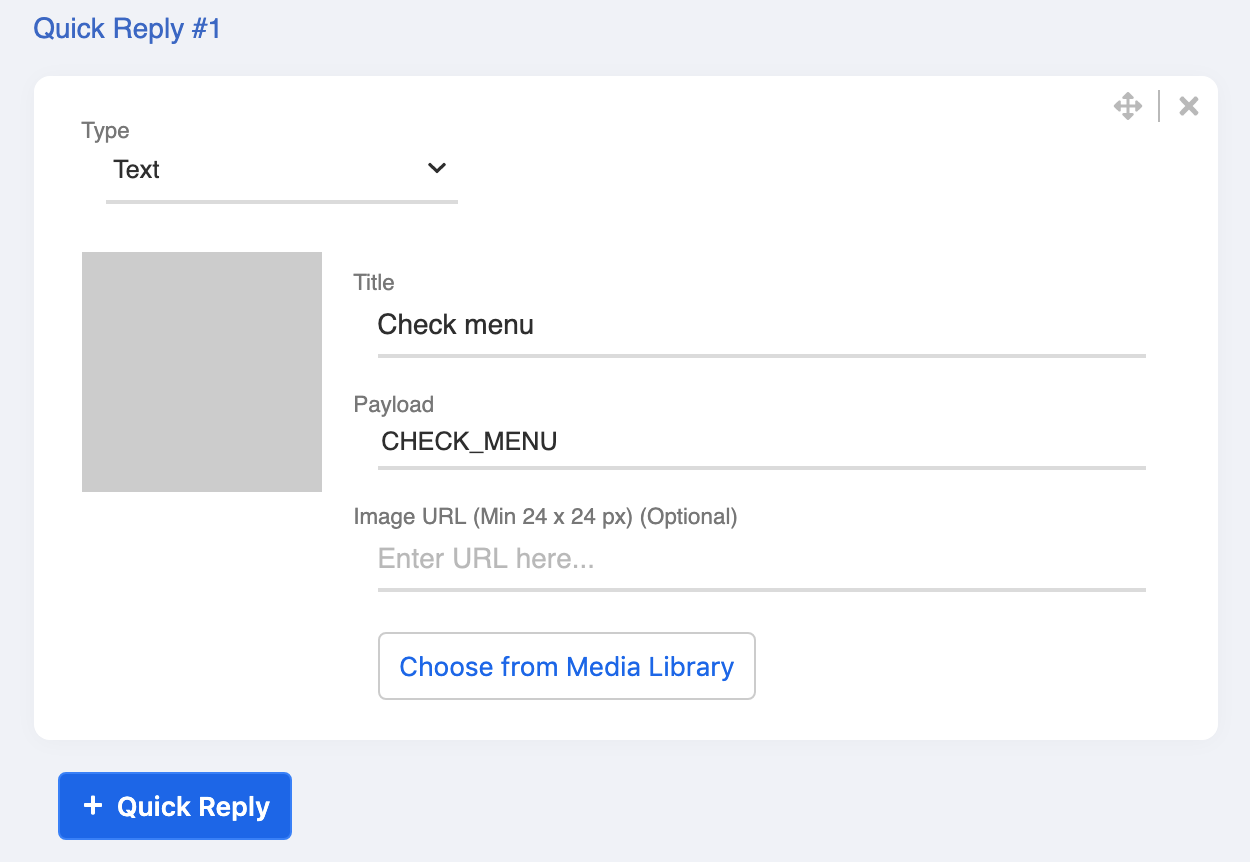
Click "+ Quick Reply" and fill in the details of the two buttons now.
For the first button, it's Check Menu. So put that under Title, and put "CHECK_MENU" under Payload. This will help the chatbot identify the correct command when the users click that button.
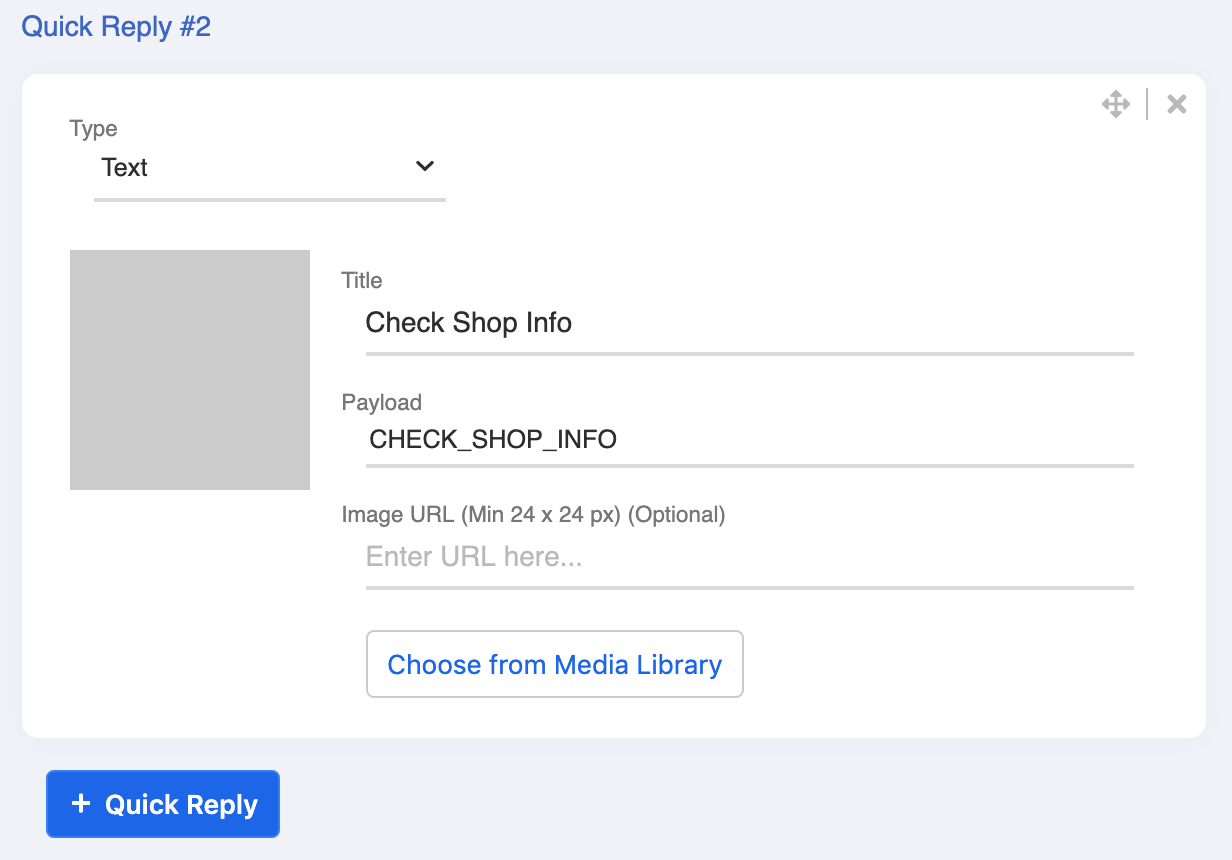
Click "+ Quick Reply" again and repeat the same steps for the second button.
For the second button, it's Check Opening Hours & Address. However, since this name exceeds the character limit, we put down Check Shop Info under Title instead. Similarly, put "CHECK_SHOP_INFO" under Payload.
Check the response preview on the right side to see if the response content is set properly.
Click "Save" to save the response.
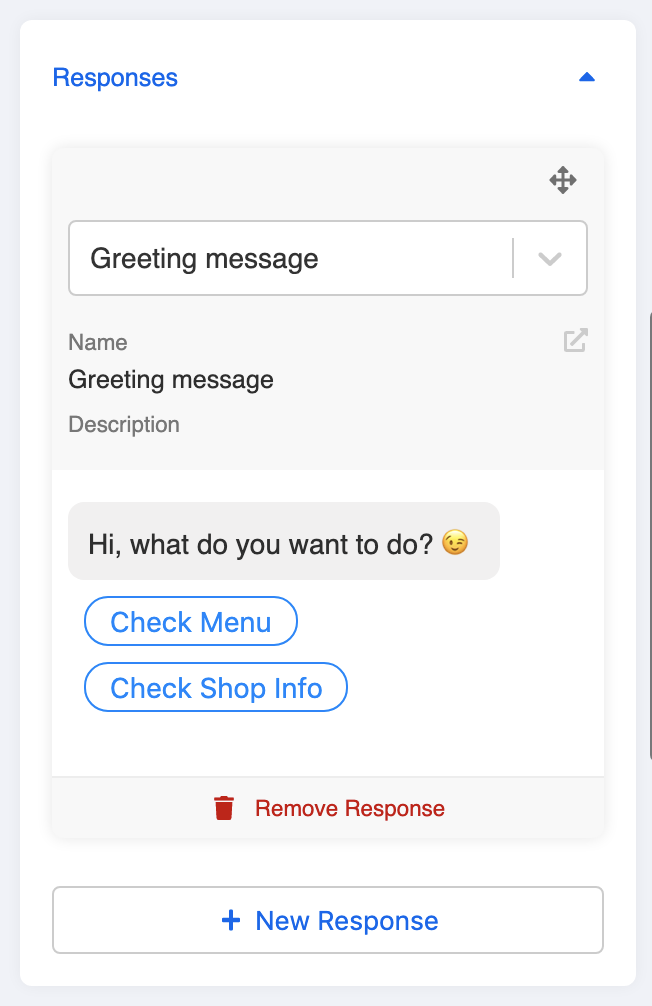
- Close the pop-up. Your response should be set up now under Responses.
Build Post Action
- Now, scroll down to "Save User Position" and check if it is toggled on.
note
Please note that this function is only applicable to core version v2.1 or above.
- Click "Save" at the very bottom to save this node!
- You should now have your first node created. Check if you can get a successful result 🎉