Facebook Messenger Integration Setup
Introduction
Once you got your WOZTELL account, hold on and do no go ahead to build your chatbot. First and foremost, you should connect your account to a Facebook page to make sure the bot would work (and you could also test it if it doesn't). You could do the connection in Channels.
Connect to a Facebook Page
Go to Facebook and create a new Facebook page for testing purpose.
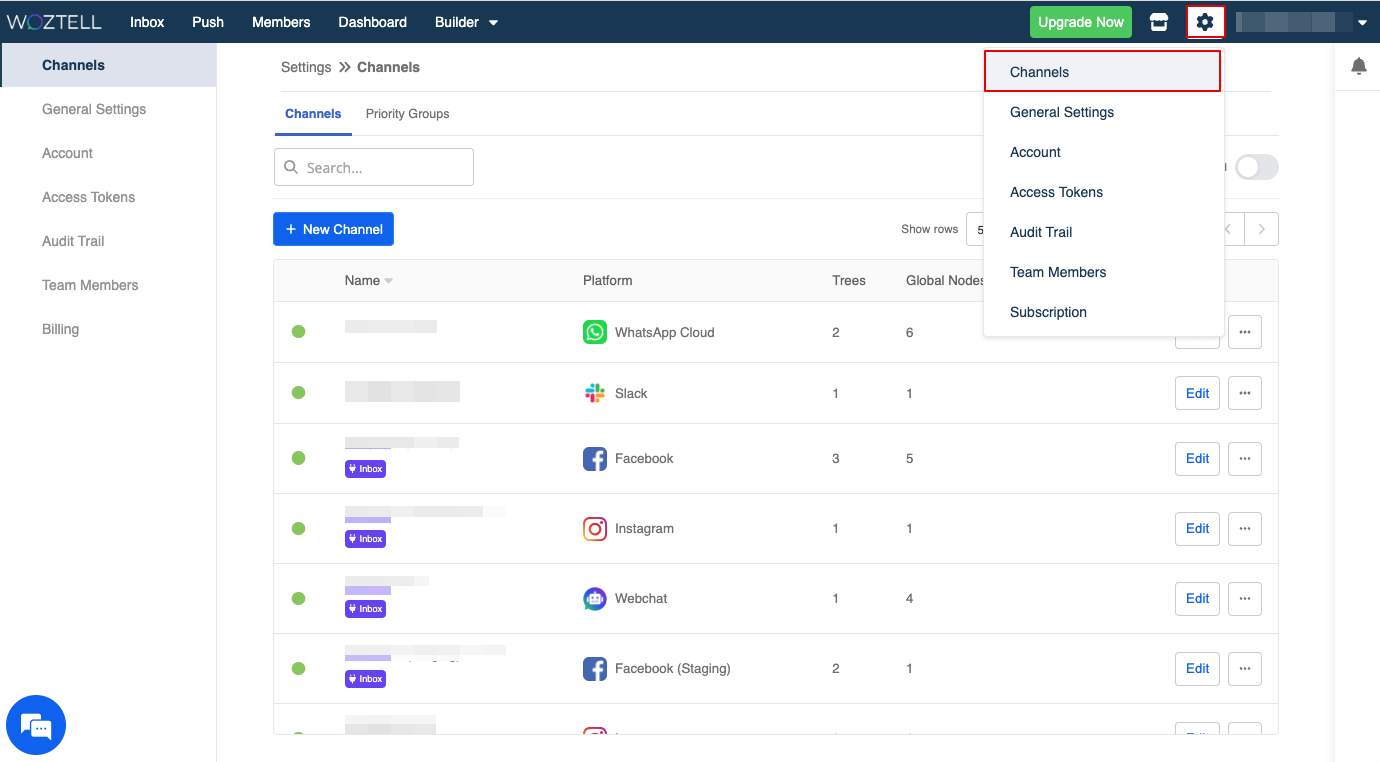
Now go back to WOZTELL, select "Settings" -> "Channels" on the top menu bar.
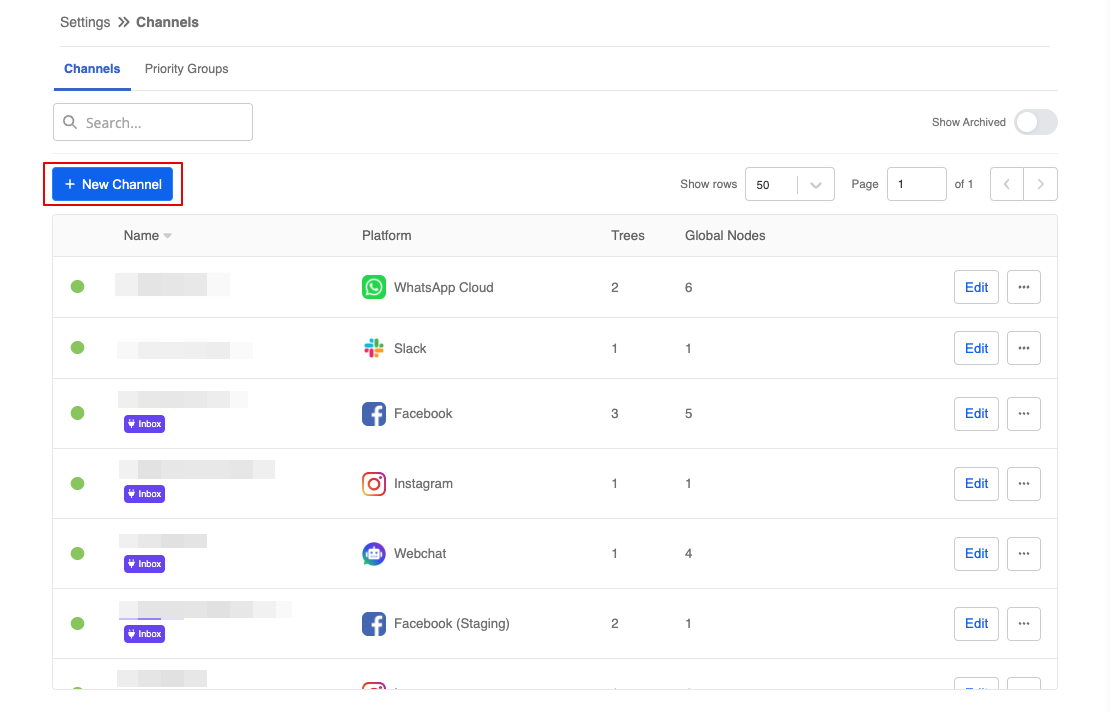
- Click "+ New Channel".
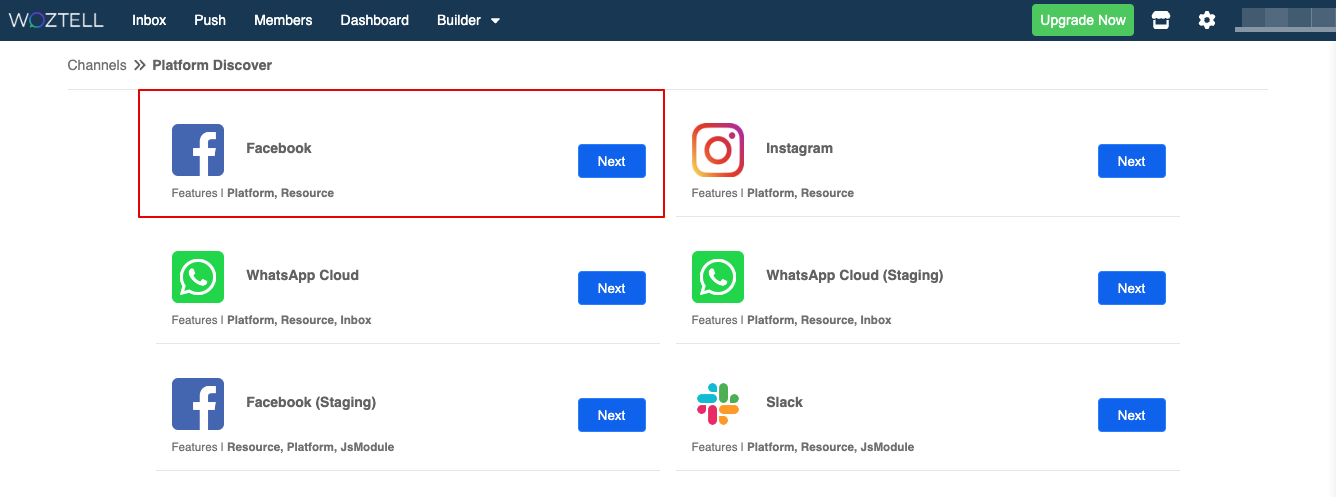
- Under "Discover Platform", find Facebook and select "Next" to proceed.
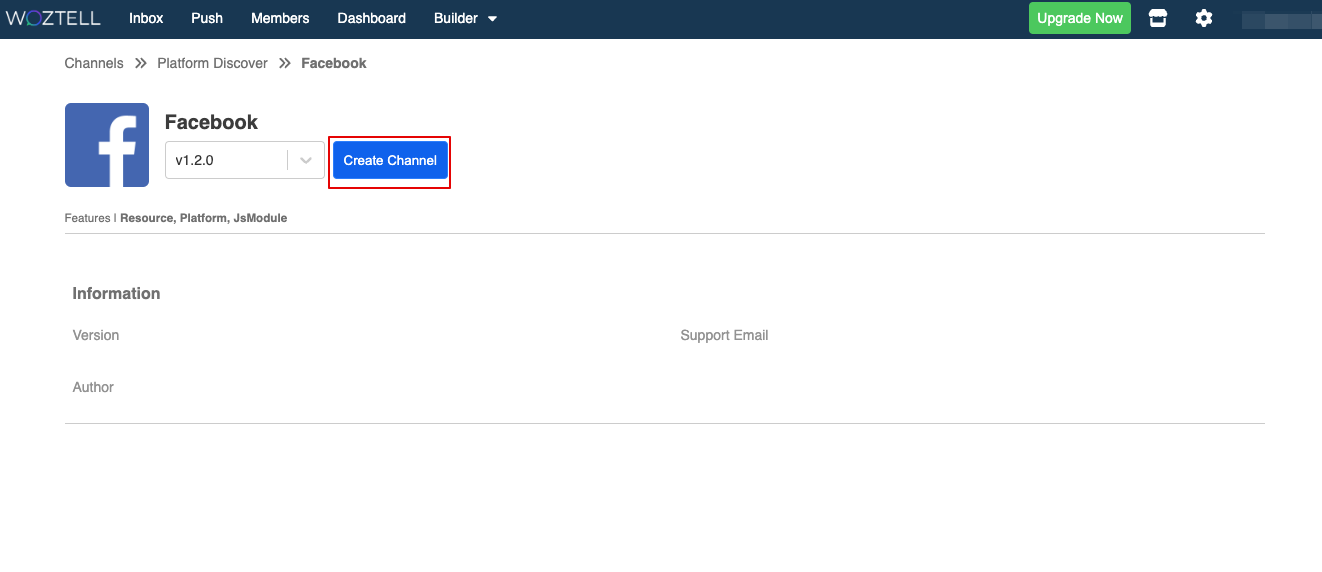
- Select "Create".
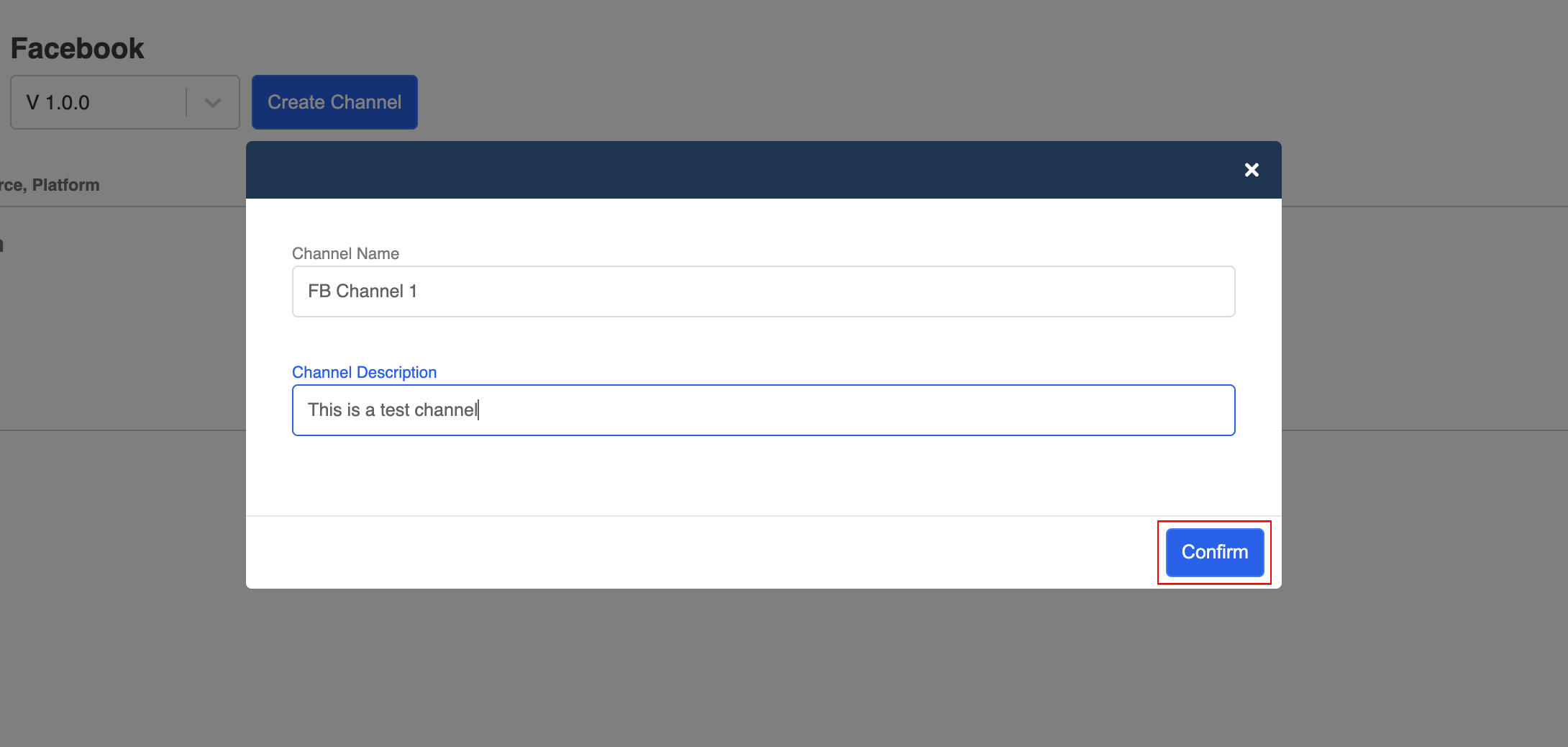
- Create a Channel Name and Optional Channel Description, then select "Confirm.
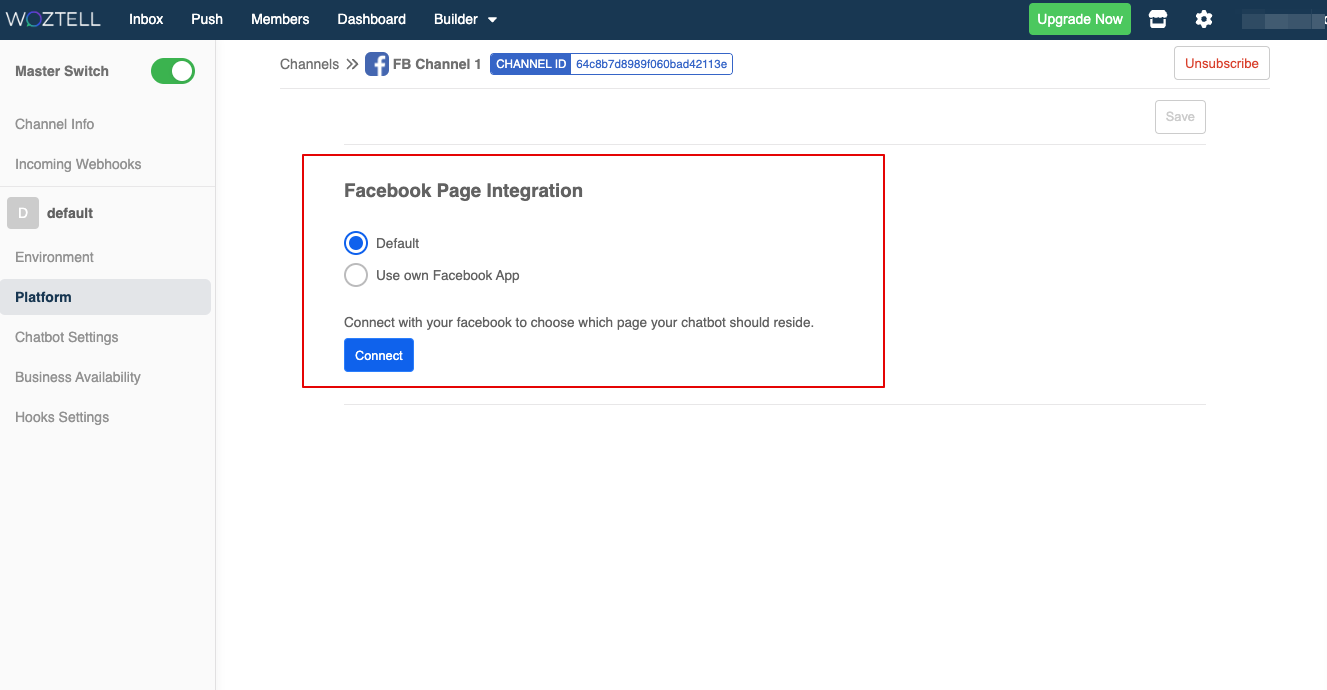
- The channel has been created. In Platform, select "Connect.
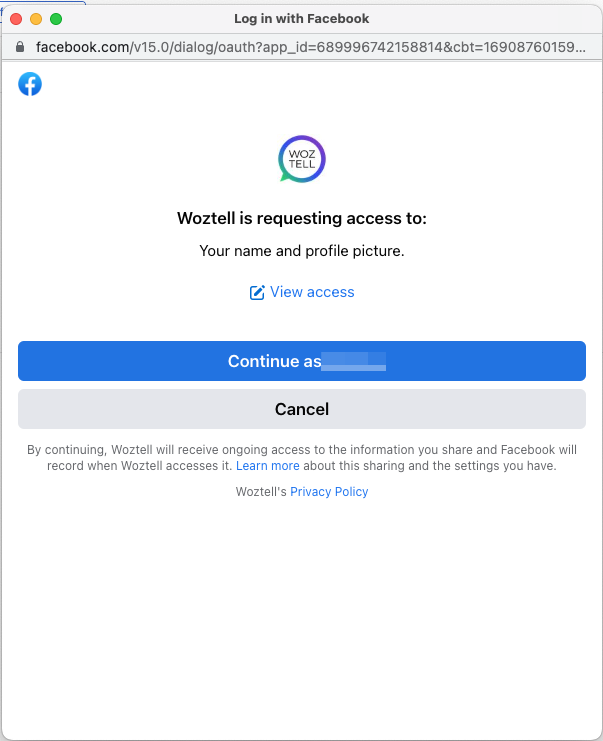
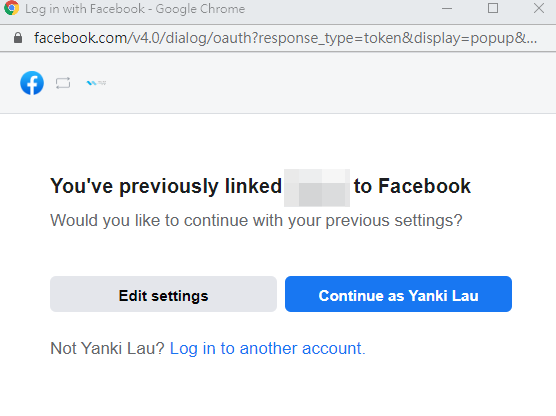
- A Facebook pop-up window will appear, please log in your Facebook account and proceed.
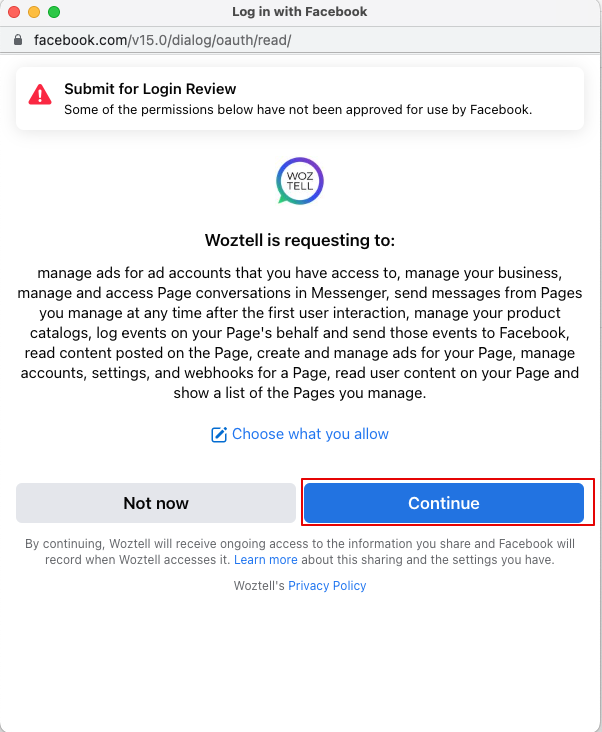
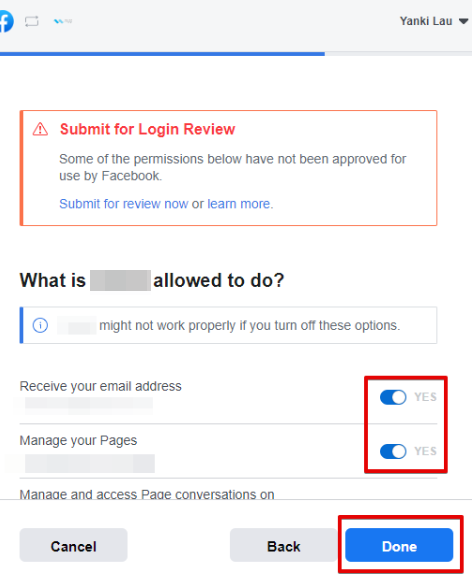
- Grant access to connect to your Facebook pages to WOZTELL. Click "Continue".
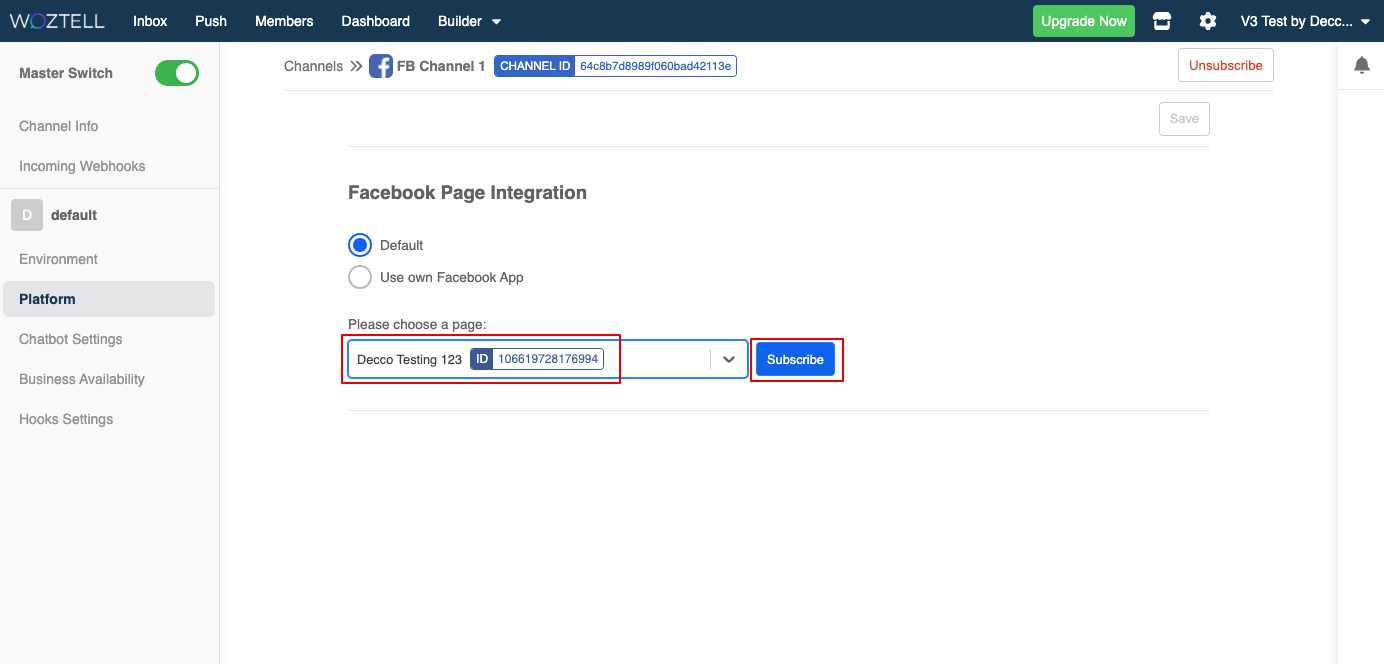
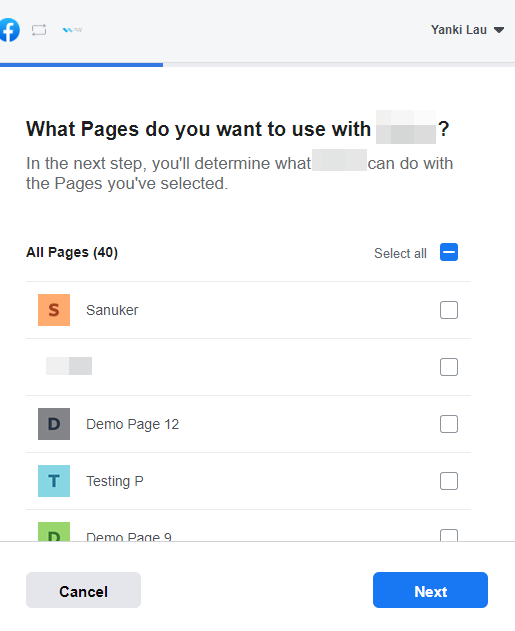
- Select your testing Facebook page in the drop down menu and click "Subscribe".
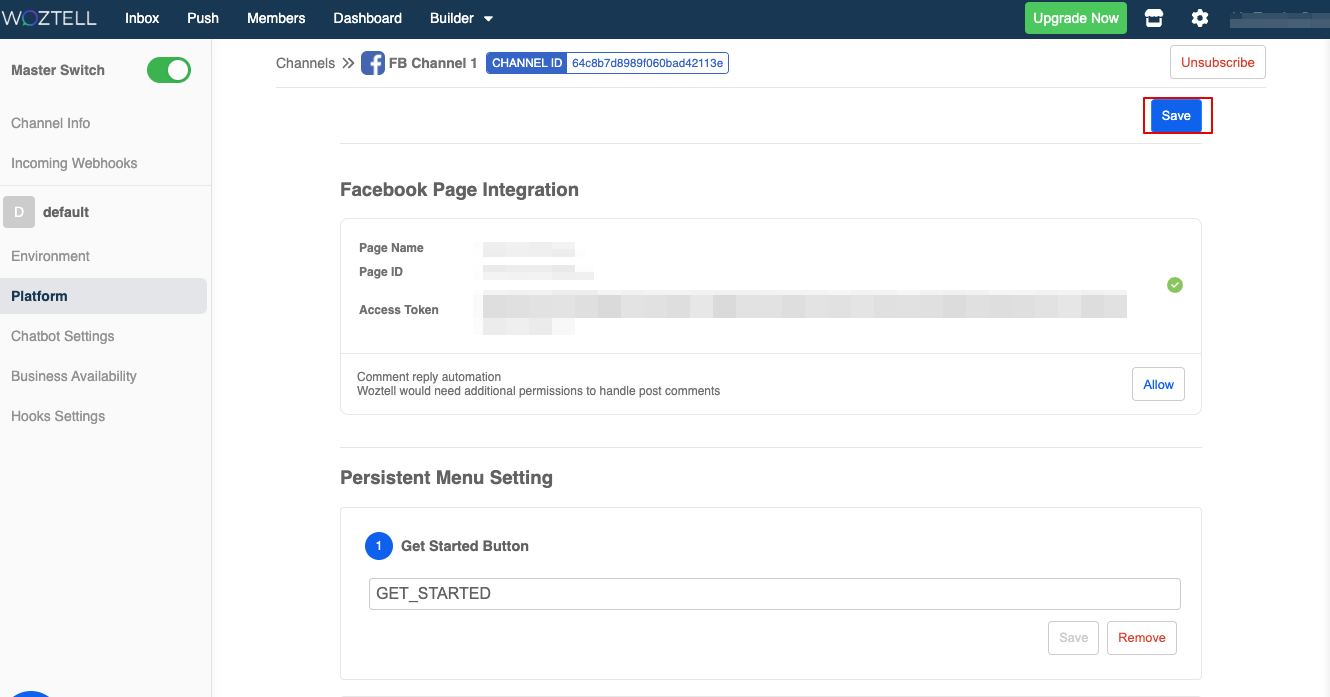
- Finally, click "Save" to save the channel settings. You have successfully connected a Facebook page to WOZTELL!
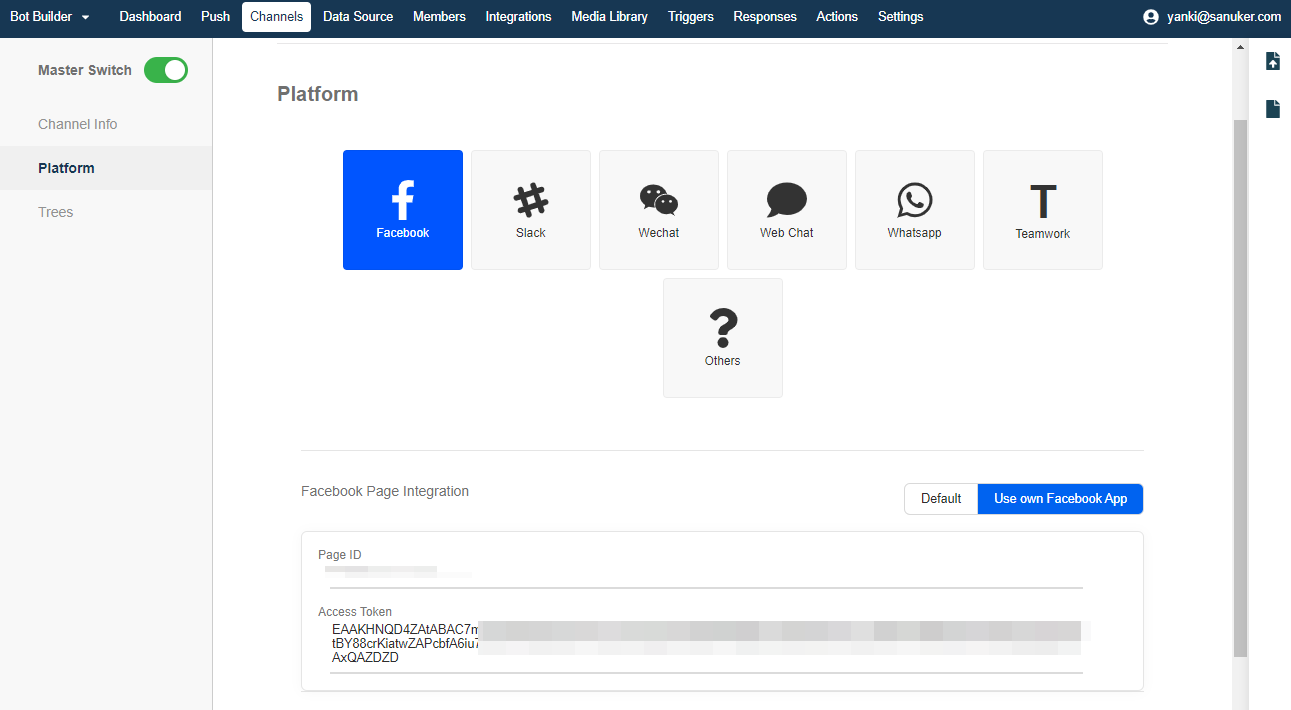
Connect to Page with your own App
If you are using your own Facebook App, you need to have a page access token to connect your Facebook page with WOZTELL. Please follow the steps below to get a Long-Lived Page Access Token.
Add Permissions
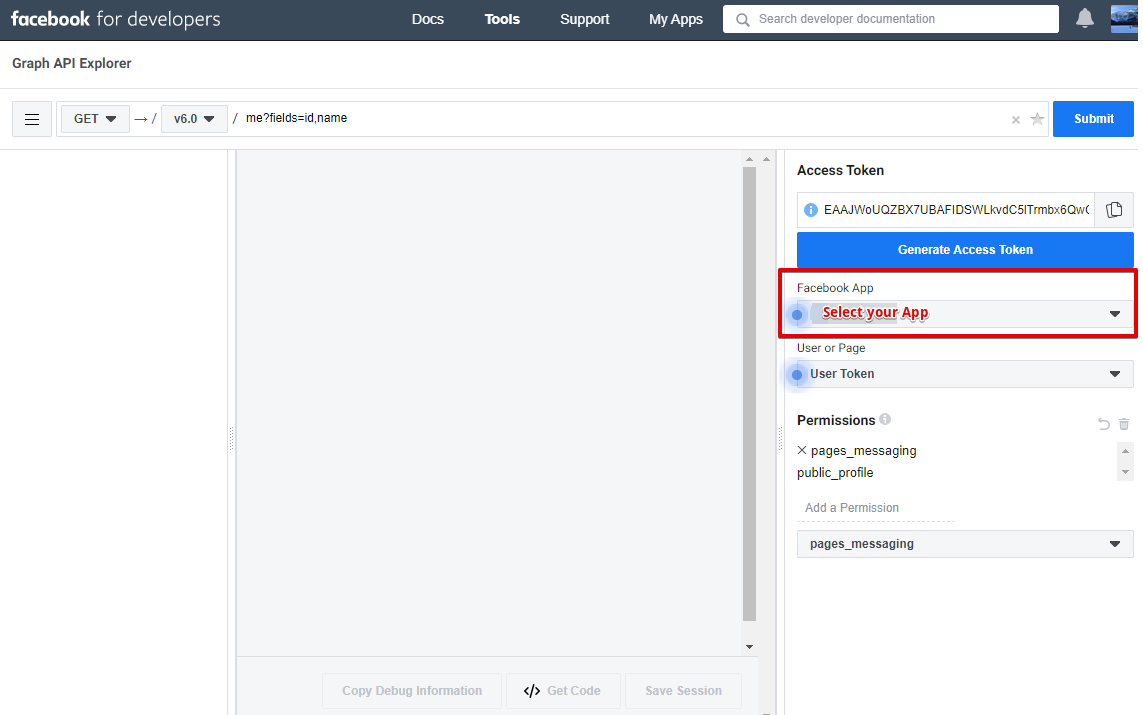
Go to Graph API explorer at https://developers.facebook.com/tools/explorer.
Select your app in the Facebook App dropdown menu.
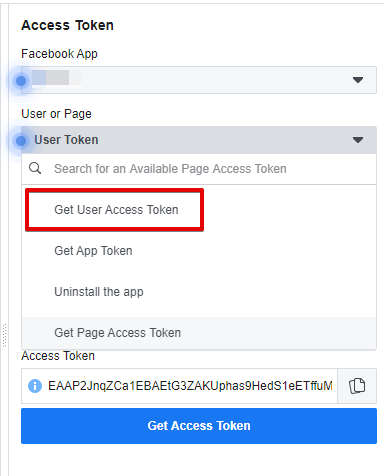
- Click the User or Page dropdown and select Get User Access Token.
- Login Facebook to continue.
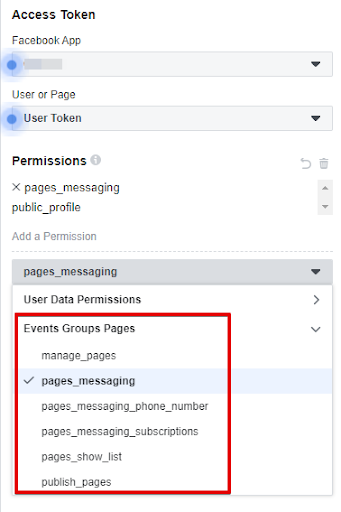
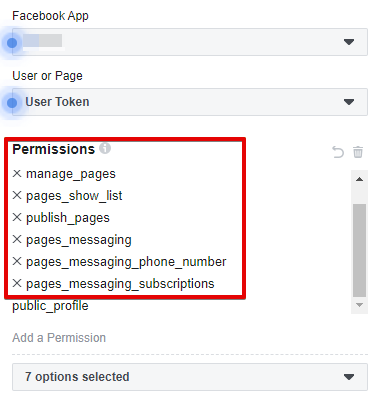
- Choose the permissions you want to add to the App,
manage_pagesandpublish_pagesare necessary for the comment reply post.
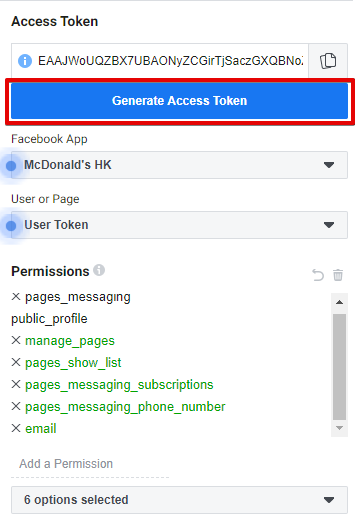
- The permissions will be added to the Permissions section and highlighted in green after selection. Click “Generate Access Token”.
- Login Facebook to grant access and subscribe the Pages to the App.
- The permissions will be shown in black after access is granted.
Get a Long-Lived User Access Token
- Replace the request with below information from your App.
- graph-api-version: Get the latest Graph API Version from Facebook Documentation (https://developers.facebook.com/docs/facebook-login/access-tokens/refreshing#get-a-long-lived-page-access-token)
- app-id: Find in the setting page of your App (https://developers.facebook.com/apps/)
- app-secret: Find in the setting page of your App
- your-access-token: Copy the access token after step 8 is completed
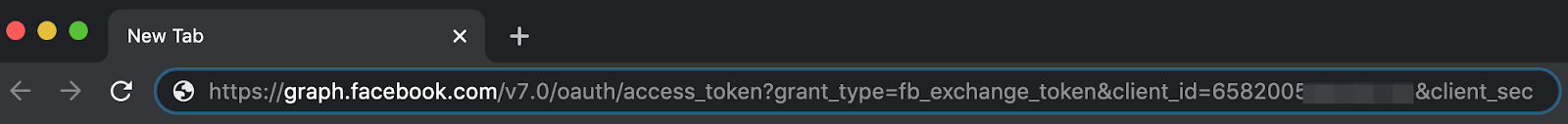
https://graph.facebook.com/{graph-api-version}/oauth/access_token?grant_type=fb_exchange_token&client_id={app-id}&client_secret={app-secret}&fb_exchange_token={your-access-token}
Sample request
https://graph.facebook.com/v7.0/oauth/access_token?grant_type=fb_exchange_token&client_id=6582005811111111&client_secret=80b242b5054b814b2911313&fb_exchange_token=EAAJWoUQZBX7UBAGwEHkPekYtwB3sZCOcRPqV1ZCTNr3VVZAIdx308zTUsXz613CaK9kvQrFwn6VgEqtsLGZAhEfVLjZCSkOiYZCSm93ZB7Dw6M7sU4FVMNG6H0i
- Copy the request and paste the link to a browser and press enter.
- You have got a Long-Lived User Access Token for getting a Long-Lived Page Access Token later.
Sample response
{"access_token":"EAAJWoUQZBX7UBAP21eOSh6dKOrXAbYmoNSovjU74fGQT3dGvLW6txhZAGj01of72VMr7ZAZAnUwFcSSbo1FpnnFEmgH1KvaFfwBITUgZBkuhaiusd28378hkjhagfqislk","token_type":"bearer","expires_in":5183283}
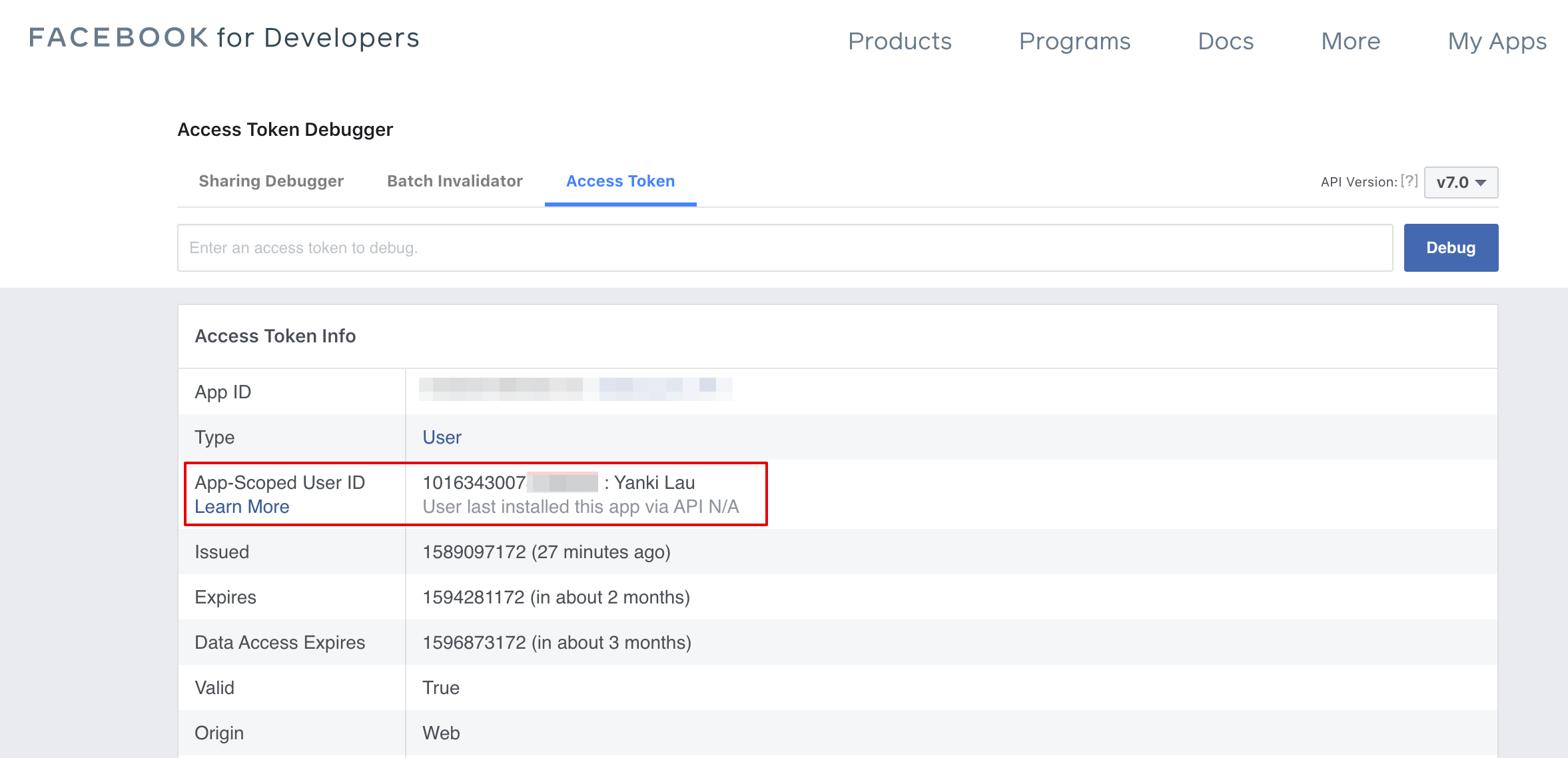
- Go to Access Token Debugger at https://developers.facebook.com/tools/debug/accesstoken/ and enter the access token to check for more details. Also copy the App-Scoped User ID for later use.
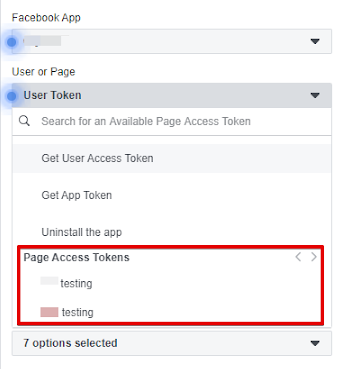
- Go back to the Graph API explorer and click Get Token drop down again and select your Page. This will exchange your User access token for a Page access token.
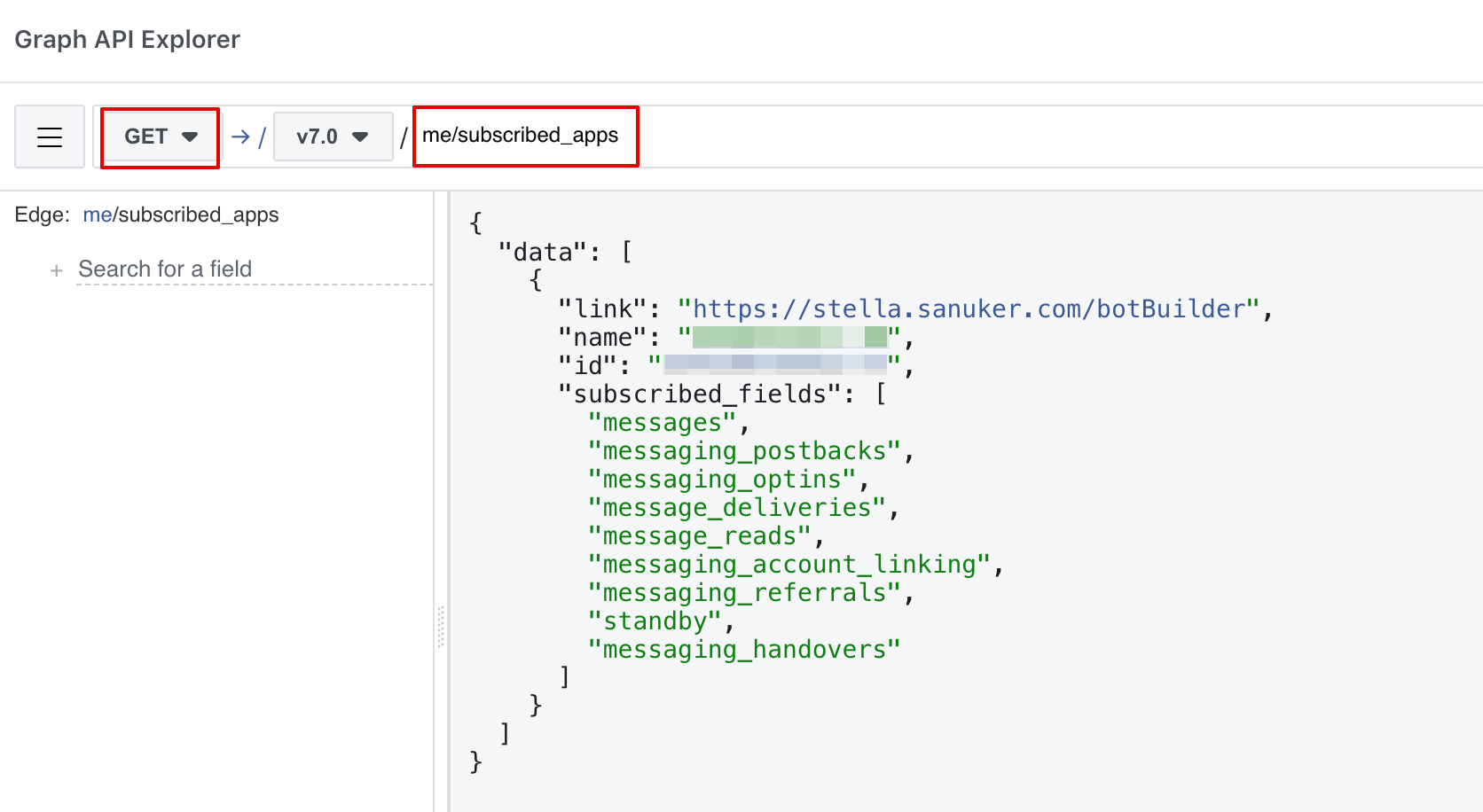
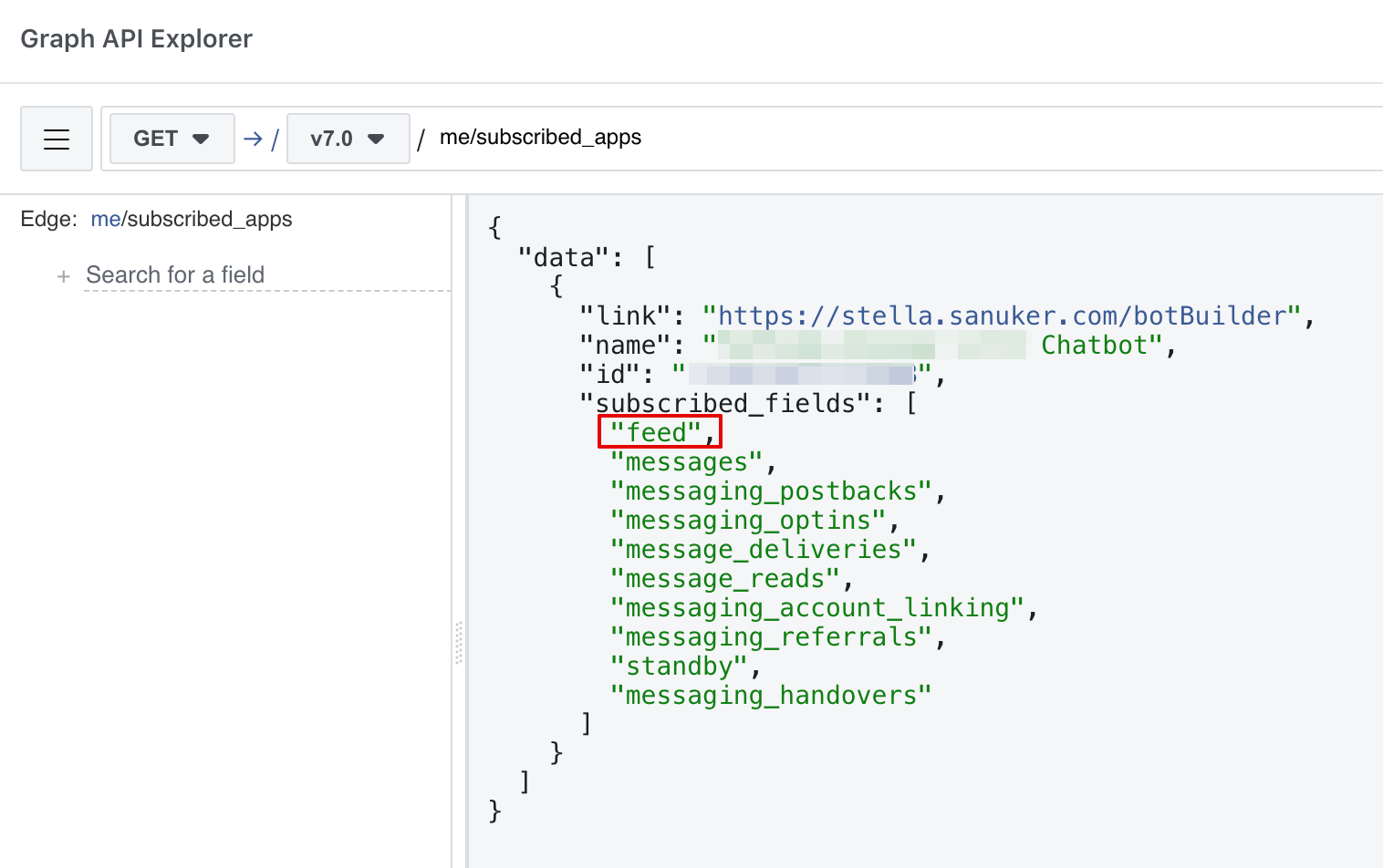
- Use the API call on the left panel. Select “GET” and submit me/subscribed_apps to check for current subscriptions. If there is no “feed” in “subscribed_fields”, please continue the following steps. If there is ”feed” in the selected page, you could use the comment post on that page.
Reminder
Please repeat steps 13 and 14 to check the current subscriptions for each page.
Sample API response
{
"data": [
{
"link": "https://stella.sanuker.com/botBuilder",
"name": "Chatbot",
"id": "71161167223443",
"subscribed_fields": [
"messages",
"messaging_postbacks",
"messaging_optins",
"message_deliveries",
"message_reads",
"messaging_account_linking",
"messaging_referrals",
"standby",
"messaging_handovers"
]
}
]
}
- Add the subscription to page by copying the existing “subscribed_fields” and adding “feed” using the below format.
feed,messages,messaging_postbacks,messaging_optins,message_deliveries,message_reads,messaging_account_linking,messaging_referrals,standby,messaging_handovers
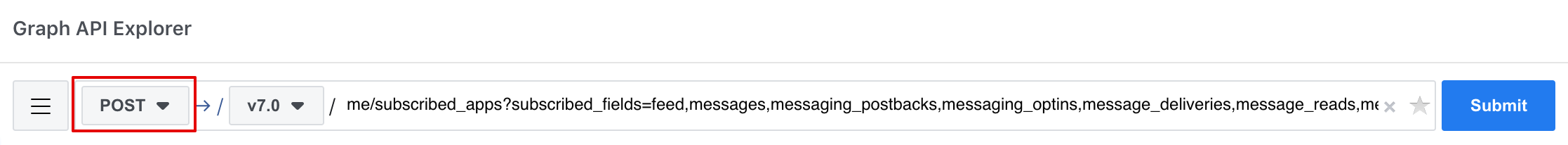
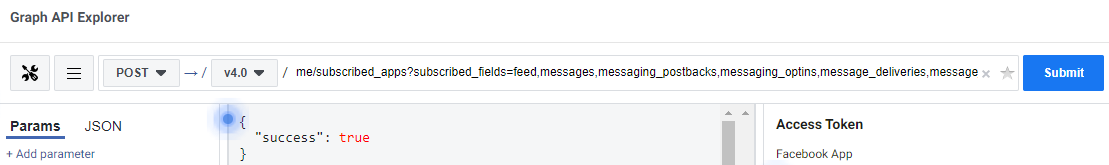
- Use the API call in the left panel. Select “POST” and submit me/subscribed_apps?subscribed_fields=(the existing subscribed_fields+feed).
me/subscribed_apps?subscribed_fields=feed,messages,messaging_postbacks,messaging_optins,message_deliveries,message_reads,messaging_account_linking,messaging_referrals,standby,messaging_handovers
- API will return success after submission.
- Call GET me/subscribed_apps again to confirm your page subscription, "subscribed_fields" now should contain “feed”.
Sample API response
{
"data": [
{
"link": "https://stella.sanuker.com/botBuilder",
"name": "Chatbot",
"id": "711611672717008",
"subscribed_fields": [
"feed",
"messages",
"messaging_postbacks",
"messaging_optins",
"message_deliveries",
"message_reads",
"messaging_account_linking",
"messaging_referrals",
"standby",
"messaging_handovers"
]
}
]
}
Get a Long-Lived Page Access Token
- Replace the request with below information from your App.
- graph-api-version: Get the latest Graph API Version from Facebook Documentation (https://developers.facebook.com/docs/facebook-login/access-tokens/refreshing#get-a-long-lived-page-access-token)
- user-id: Copy the App-Scoped User ID from step 12
- long-lived-user-access-token: Copy the access token from step 11
https://graph.facebook.com/{graph-api-version}/{user-id}/accounts?
access_token={long-lived-user-access-token}
Sample request
https://graph.facebook.com/v7.0/101634300234343443/accounts?access_token=EAAJWoUQZBX7UBAP21eOSh6dKOrXAbYmoNSovjU74fGQT3dGvLW6txhZAGj01of72VMr7ZAZAnUwFcSSbo1FpnnFEmgH1KvaFfwBITUgZBs8sZCpAPjusg7d3bde7gf82if78u3daf38fjfb6vejnv9enc
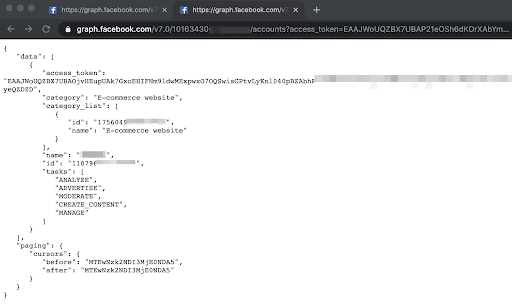
- Copy the request and paste the link to the browser and press enter. You have got a Long-Lived Page Access Token for connecting the Facebook page to WOZTELL.
Sample response
{
"data": [
{
"access_token": "EAAJWoUQZBX7UBAOjvHEupUAk7GxoEHIFNm9ldwMExpwxO7OQSwisGPtvLyKnl040pBZAbhR62TKMxsZAhPx8pwzmMMzX0yeHOjxcWaxz0WUyZA03sxUnlqlPkjhasd73hdjkh82hd8dh7dgfl19",
"category": "E-commerce website",
"category_list": [
{
"id": "1756049*******",
"name": "E-commerce website"
}
],
"name": "Testing Page",
"id": "11079******",
"tasks": [
"ANALYZE",
"ADVERTISE",
"MODERATE",
"CREATE_CONTENT",
"MANAGE"
]
}
],
"paging": {
"cursors": {
"before": "MTEwNzk2NDI3MjE0NDA5",
"after": "MTEwNzk2NDI3MjE0NDA5"
}
}
}
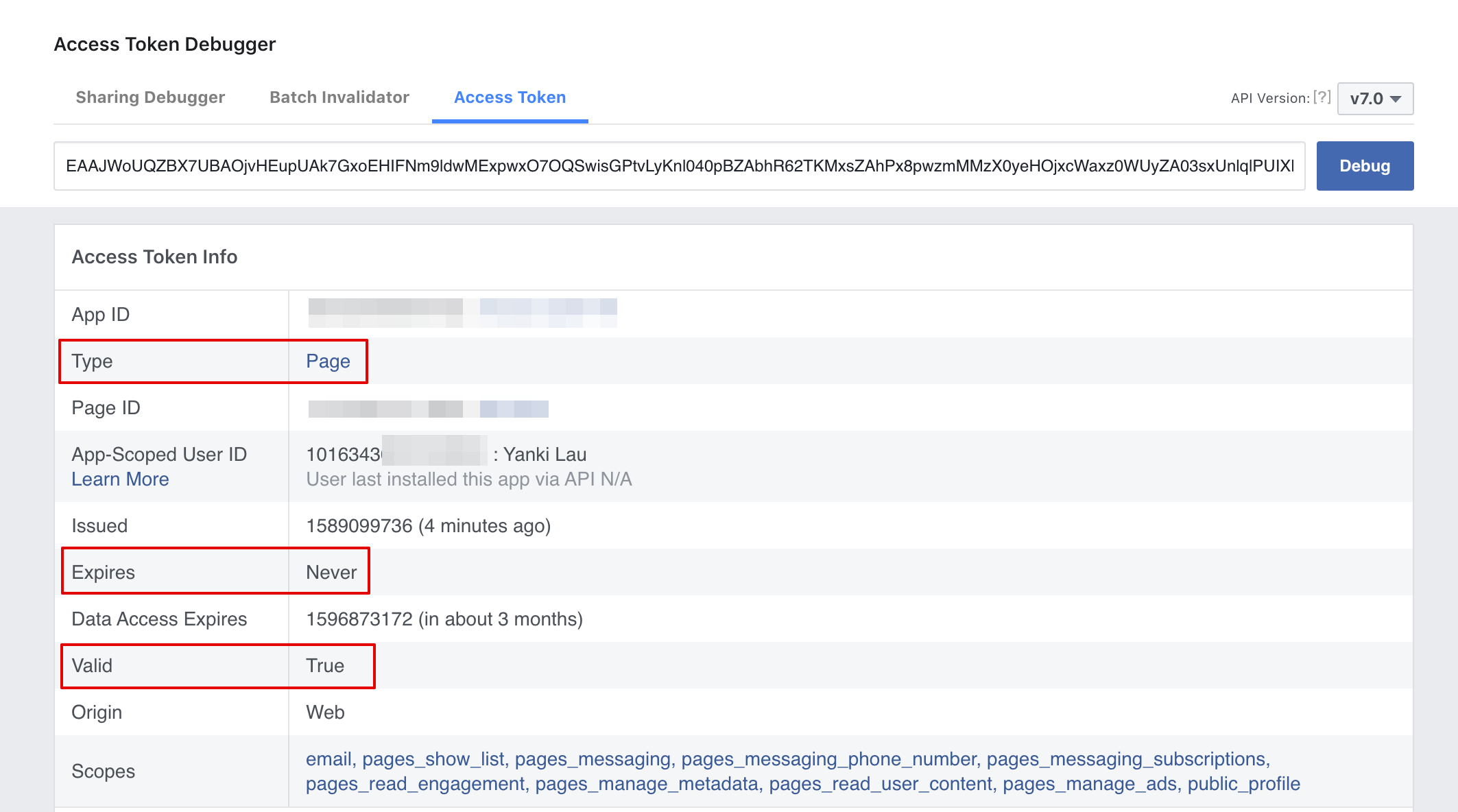
Go to Access Token Debugger at https://developers.facebook.com/tools/debug/accesstoken/ and enter the access token to check for more details.
The Type is “Page”, the Expires field should be “Never” and the Valid is “True”. Copy the full access token and update the access token in the Channel of WOZTELL bot builder.
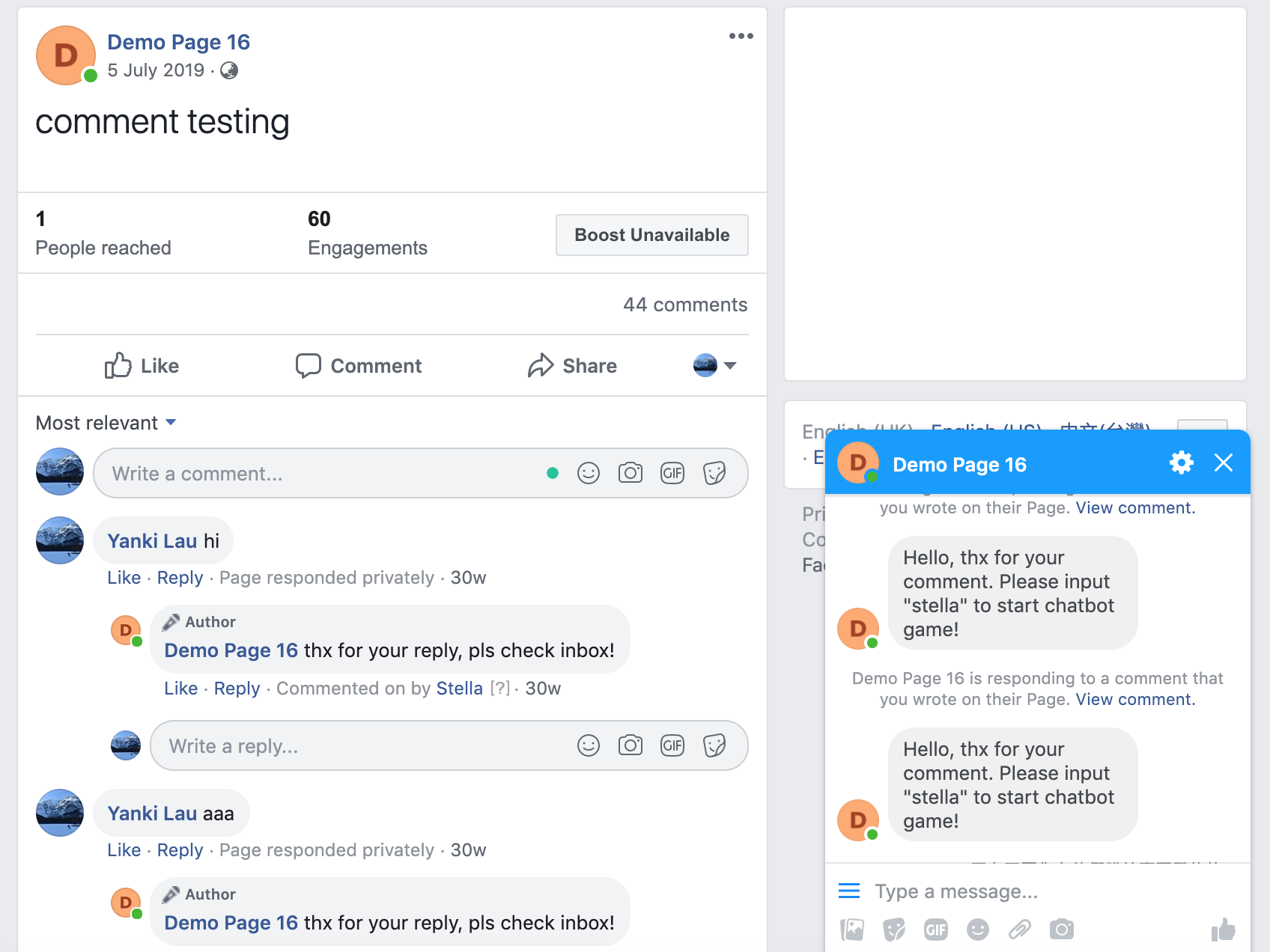
- You could now build your comment reply post in your page! 🎉🎉
Reminder
All access tokens may become invalid before they expire even non-expiring Page access tokens under certain circumstances. If a password changes, if the user who requested the token no longer has a role on the app or Page, or when a security issue has been detected, an access token will become invalid.
You could check the expiry date and the validity of an access token in the Access Token Debugger at https://developers.facebook.com/tools/debug/accesstoken/