There are various types of raw (unstructured) content that can be sent to your users.
Text Text
{ type: "TEXT", text: "Hello World!" } Copy Property Description Required type TEXT Y text String; Limited to 2,000 characters Y
Image Image
{ type: "IMAGE", url: "http://image.png", attachment_id: "SomeStringID" } Copy Property Description Required type IMAGE Y url URL of the image file Y attachment_id String; ID of your uploaded image N
Image must be a valid image file format, including .jpg, .jpeg, .png, .gif, .tiff and .bmp Maximum file size is 2MB You may send out Quick Reply buttons together with an image Audio Audio
{ type: "AUDIO", url: "http://audio.mp3", attachment_id: "SomeStringID", } Copy Property Description Required type AUDIO Y url URL of the audio file Y attachment_id String; ID of your uploaded audio N
Audio must be a valid audio file format, including .aac, .flac, .m4a, .m4p, .mp3, .wav and .wma You may send out Quick Reply buttons together with an audio message Video Video
{ type: "VIDEO", url: "http://video.mp4", attachment_id: "SomeStringID" } Copy Property Description Required type VIDEO Y url URL of the video file Y attachment_id String; ID of your uploaded video N
Video must be a valid video file format, including .mkv, .gif, .avi, .wmv, .rmvb, .mp4, .m4v, .mpg, .mpeg and .3gp Maximum file size is 25MB You may send out Quick Reply buttons together with a video File File
{ type: "FILE", url: "http://file.pdf", attachment_id: "SomeStringID", } Copy Property Description Required type FILE Y url URL of the file attachment Y attachment_id String; ID of your uploaded file N
File must be a valid file format, including .pdf Maximum file size is 25MB You may send out Quick Reply buttons together with a file Carousel Carousel is a horizontal scrollable row of items, each composed of an image attachment, short description and buttons to request input from users.
Carousel
{ type: "CAROUSEL", carousel: [{ title: "Classic T-Shirt", subtitle: "Medium Grey\n$29.99", image_url: "http://img.url", default_action: { type: "web_url", url: "https://zuckstees.com" }, buttons: [{ type: "web_url", url: "https://sanuker.com", title: "View Details" }, { type: "postback", title: "Shop Now", payload: "A_LONG_PAYLOAD_HERE" }, { type: "phone_number", title: "some title 3", payload: "PHONE_NUMBER" }] }], image_aspect_ratio: "square" } Copy Response Object Property Description Required type CAROUSEL Y carousel Array of carousel items; Maximum of 10 elements Y image_aspect_ratio Set "horizontal" (1.91:1) or "square" (1:1); Defaults to "horizontal" N
carousel Object Property Description Required title String; Limited to 80 characters Y subtitle String; Limited to 80 characters N image_url URL of the image displayed N default_action Default website URL when users click on the image N buttons Array of buttons; Maximum of 3 buttons that appear as call-to-action N
You may send out Quick Reply buttons together with a carousel You may not necessarily include buttons for a carousel if no call-to-action is intended Button
{ type: "BUTTON", text: "What can I do to help?", buttons: [{ type: "web_url", url: "https://sanuker.com", title: "Get Order Status" }, { type: "phone_number", title: "Call Me", payload: "PHONE_NUMBER" }, { type: "postback", title: "some title 2", payload: "A_LONG_PAYLOAD_HERE" }] } Copy Property Description Required type BUTTON Y text String; Limited to 640 characters Y buttons Array of buttons; Maximum of 3 buttons that appear as call-to-action Y
URL Buttons
Open Webview
The URL Button can be used to open a web page in the in-app browser. This button can be used with the Buttons Template, Carousel and List. A web view can be rendered in three different ways: compact, tall or full.
{ type : "web_url" , title : "some title" , url : "https://sanuker.com" , webview_height_ratio : "tall" , messenger_extensions : true , fallback_url : "https://sanuker.com" , webview_share_button : "hide" , urlTracking : false , } Copy Property Description Required type web_url Y title String; Limited to 20 characters Y url URL of the destination; Must be HTTPS if messenger_extensions is "true" Y webview_height_ratio Height of the webview window; Set "compact", "tall" or "full"; Defaults to "full" N fallback_url URL to use on clients that don't support Messenger Extensions; Set only if messenger_extensions is "true"; Defaults to url if not specified N webview_share_button Set "hide" or unset N urlTracking Defaults to "true" N
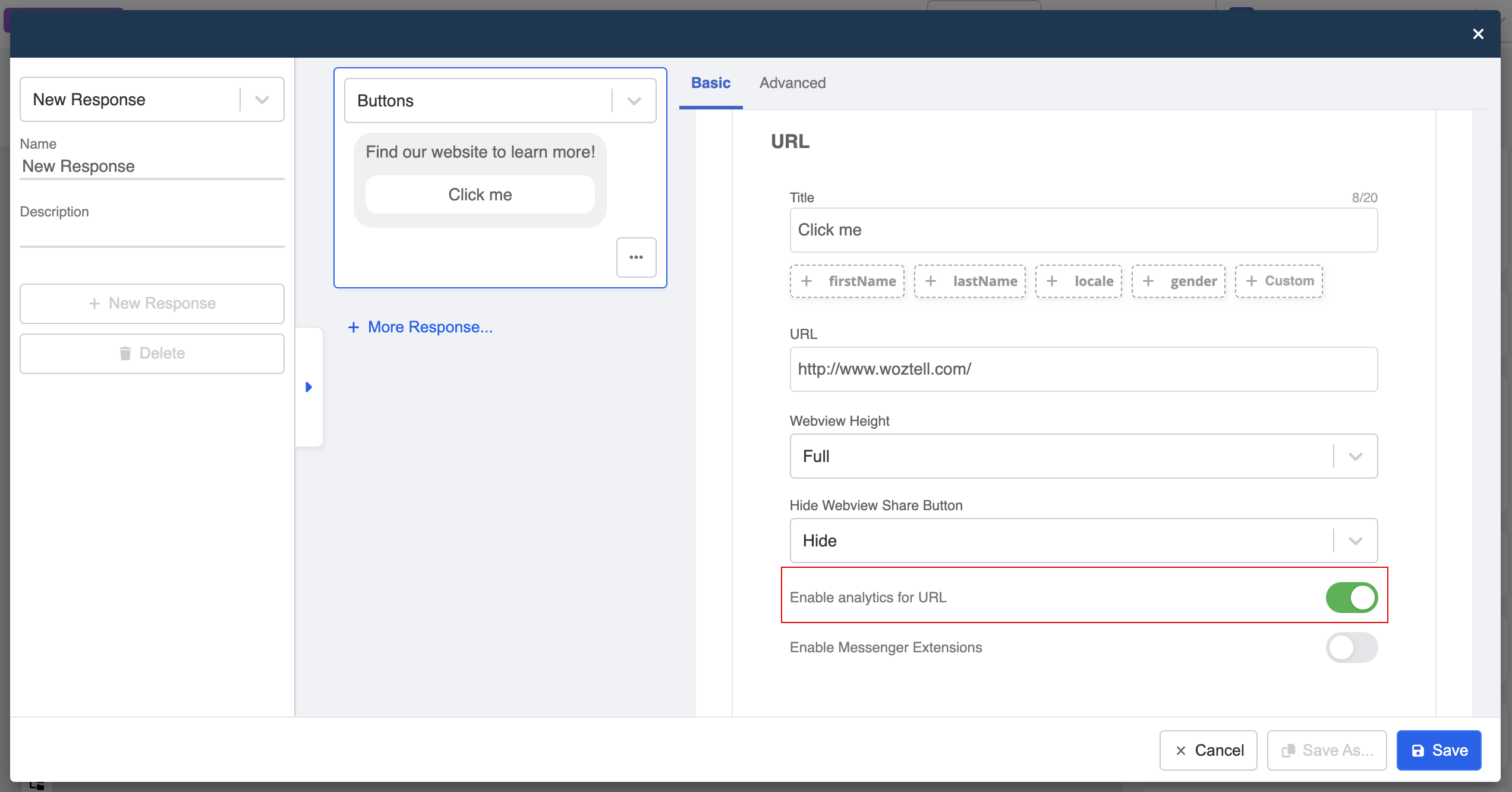
The Analytics for URL can be enabled while creating the URL Button in response.
Once a user clicks the URL button, it will be tracked and logged to the analytics dashboard.
Postback Button Postback Button
The Postback Button helps invoke an action in your chatbot. You can set a payload to the button.
{ type : "postback" , title : "some title" , payload : "some payload" , } Copy Property Description Required type postback Y title String; Limited to 20 characters Y payload Custom defined payload triggers ; Limited to 1,000 characters Y
Call Button
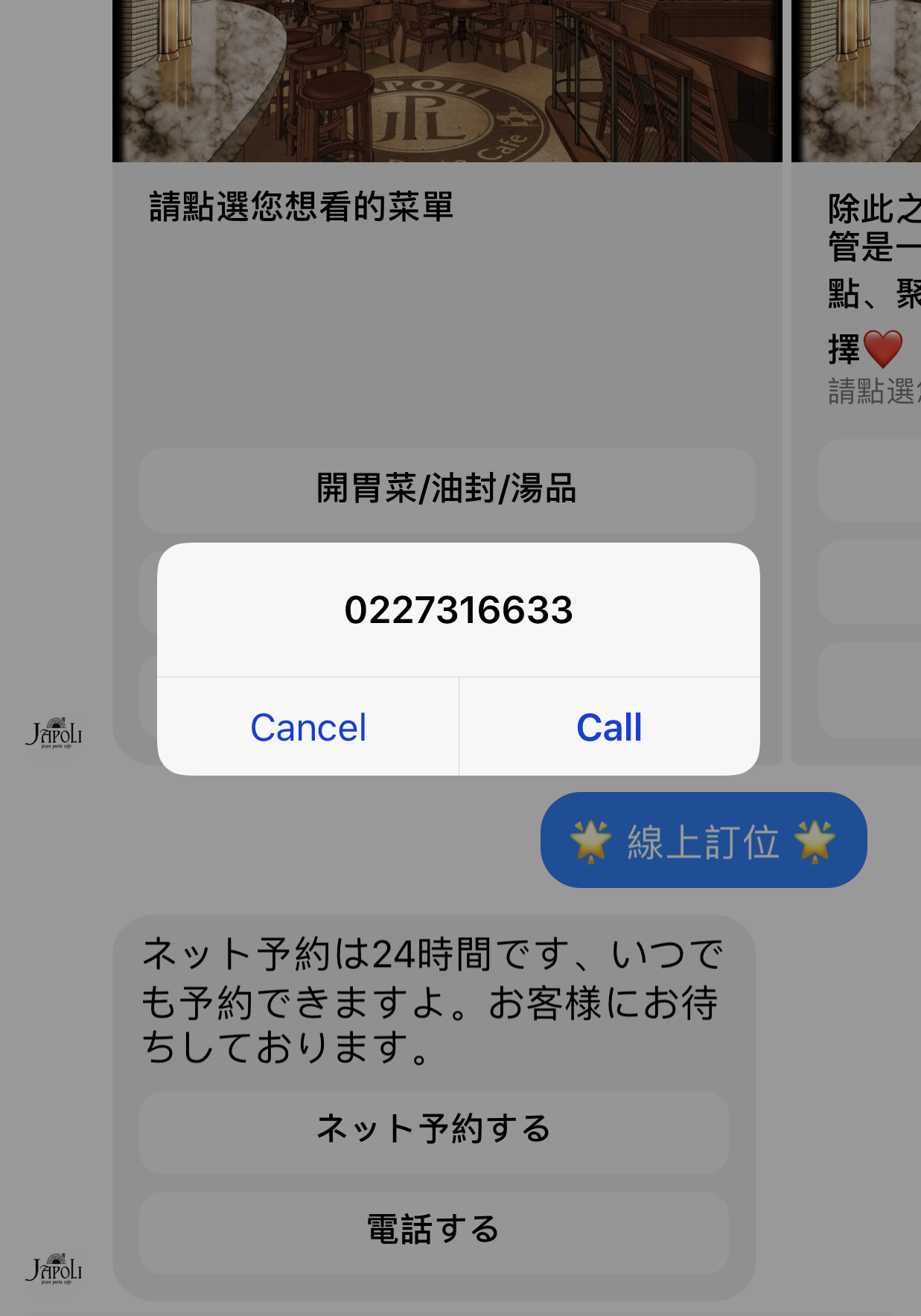
The Call Button can be used to initiate a phone call directly.
{ type: "phone_number", title: "Call us", payload: "+85281930208" } Copy Property Description Required type phone_number Y title String; Limited to 20 characters Y payload Format must have "+" prefix followed by the country code, area code and local number without any space Y
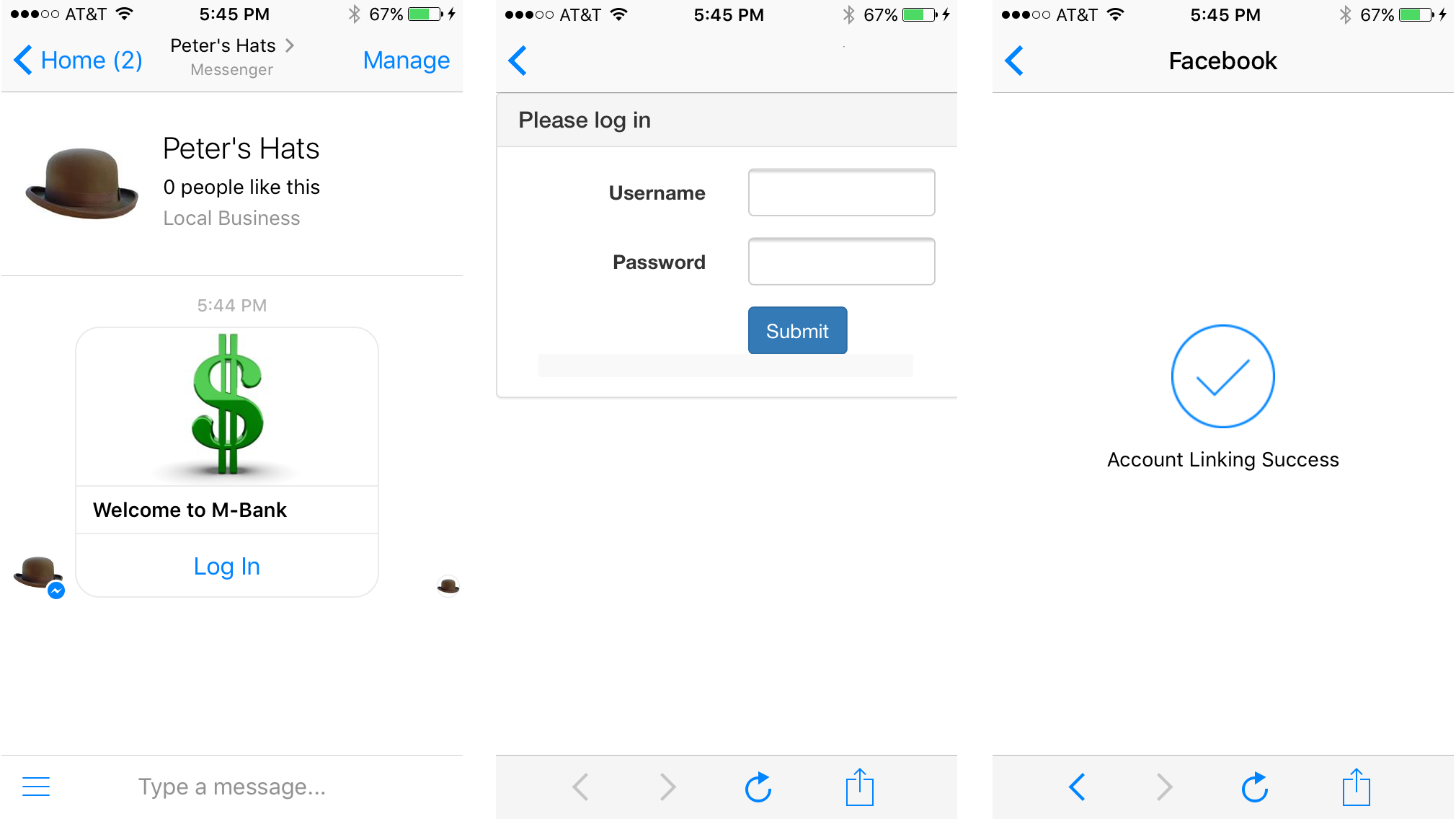
Log In Button
The Log In Button can be used to link a third-party user account to Facebook Messenger.
{ "type" : "account_link" , "url" : "https://stella.sanuker.com" } Copy Property Description Required type account_link Y url URL of the destination; Must be HTTPS Y
Quick Reply Quick Reply provide a different way to present buttons in a message. It contains text and an optional image.
The only difference between Quick Reply and Button is that Quick Reply only appears once and will be dismissed once it is clicked, while Button remains on the message even it is clicked. This prevents the scenario where users could tap on the old Quick Reply buttons attached to previous messages in the conversation.
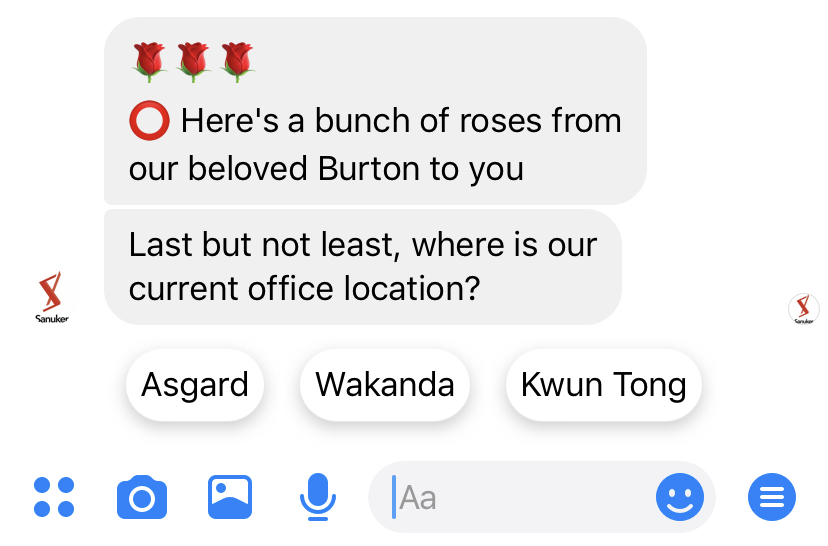
Facebook quick replies
{ type: "QUICK_REPLIES", text: "some text", quickReplies: [{ content_type: "text", title: "Red", payload: "PAYLOAD_STRING", image_url: "http://red.img.url" }, { content_type: "text", title: "Green", payload: "PAYLOAD_STRING", image_url: "http://green.img.url" }, { content_type: "text" }] } Copy Response Object Property Description Required type QUICK_REPLIES Y text String; Limited to 2,000 characters Y quickReplies Array of quick reply buttons; Maximum of 13 buttons Y
quickReplies Object Property Description Required content_type Set "text", "user_phone_number" or "user_email" Y title String; caption of button; Limited to 20 characters Only if content_type is "text" image_url URL of image for text quick reply N payload Custom defined payload trigger ; Limited to 1,000 characters Only if content_type is "text"
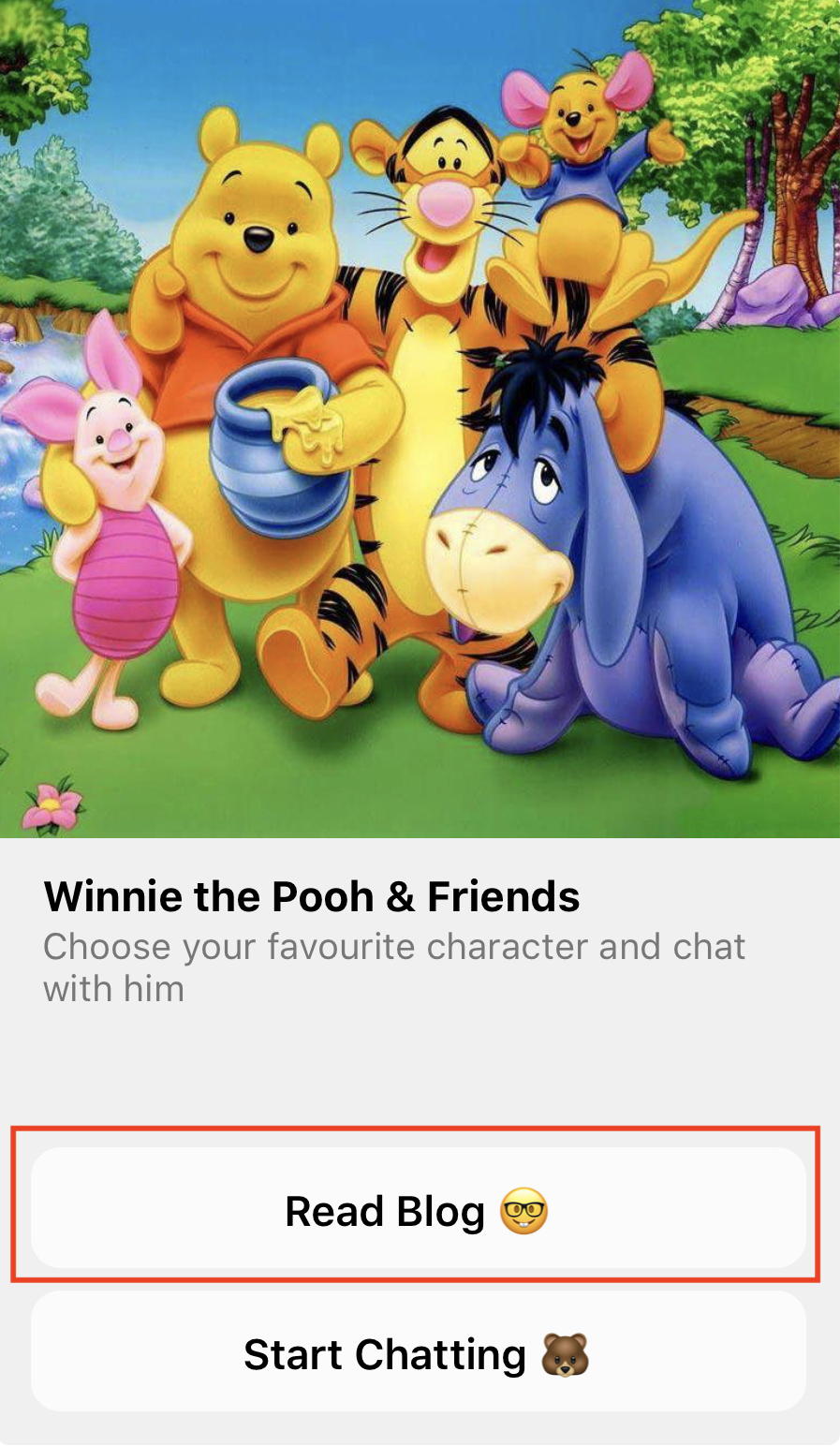
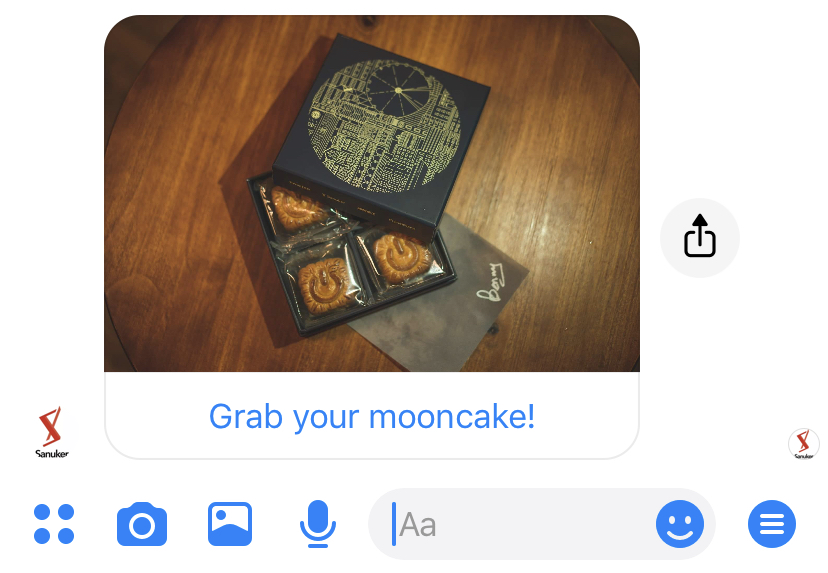
Image for image_url should be at least 24x24 and will be cropped and resized. If user doesn't have phone number or email in the profile, the "user_phone_number" and "user_email" quick reply button won't be displayed. Media is similar to a carousel without title and subtitle but it can also display video.
Facebook media
{ type: "MEDIA", media_type: "image", attachment_id: "attachmentId", buttons: [{ type: "postback", title: "Show Me More!", payload: "A_LONG_PAYLOAD_HERE" }] } Copy Property Description Required type MEDIA Y media_type Set "image" or "video" Y attachment_id String; ID of your uploaded media file Y buttons Array of buttons; Maximum of 3 buttons that appear as call-to-action N
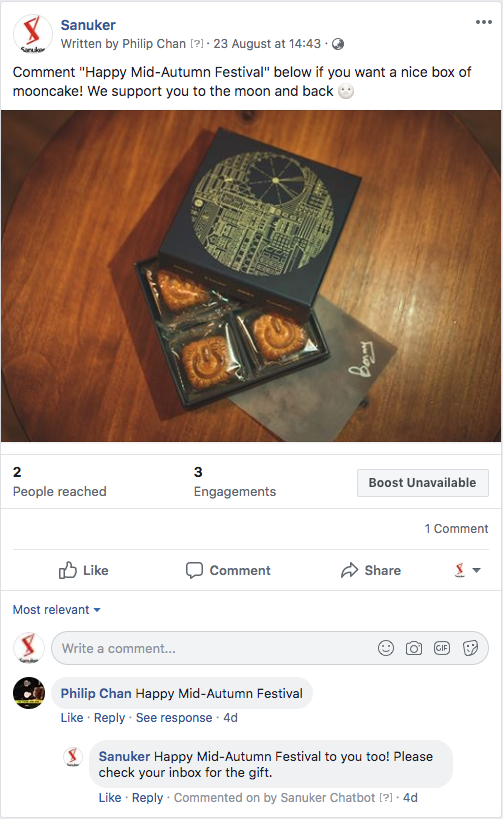
You may send out Quick Reply buttons together with a media template Public Reply Public Reply refers to the comment reply to users' comments on Facebook post.
Facebook public reply
{ type: "PUBLIC_REPLY", text: "some text", attachment_id: "attachmentId", attachment_url: "https://img.url" } Copy Property Description Required type PUBLIC_REPLY Y text String; Limited to 5,000 characters Either text, attachment_id or attachment_url must be set attachment_id String; ID of your uploaded media file Either text, attachment_id or attachment_url must be set attachment_url URL of the media file you want to post Either text, attachment_id or attachment_url must be set
Messaging Types Meta supports 3 messaging types to ensure that the message being sent complies with messaging policies and the recipient's preferences.
Please refer to here for more detail about the messaging types .
Response { "type" : "TEXT" , "messagingMeta" : { "messaging_type" : "RESPONSE" } , "text" : "Test Text" } Copy Updates { "type" : "TEXT" , "messagingMeta" : { "messaging_type" : "UPDATE" } , "text" : "Test Text" } Copy Message Tag { "type" : "TEXT" , "messagingMeta" : { "tag" : "ACCOUNT_UPDATE" , "messaging_type" : "MESSAGE_TAG" } , "text" : "Test Text" } Copy Property Description tag Either one of these: ACCOUNT_UPDATE, CONFIRMED_EVENT_UPDATE, CUSTOMER_FEEDBACK or HUMAN_AGENT