Auto End Live Chat Function
For some platform like WhatsApp Business API, if the user is idled for more than 24 hours, the agent will not be able to send any messages to the user. As a result, it will be quite useful to set up a function to automatically end any live chat which the user has been idling for more than 24 hours.
What is your Result?
A text message will be sent to indicate the end of the live chat. BBesides, the text input area will be blocked to prevent agent to send any messages to users after 24 hours.
Sample Tree Structure
Getting Hands-on
Create a Tree Node - Auto End Live Chat
Create a tree node and name it as "Zendesk End Live Chat".
In the following section, you will create 3 actions. Please follow the steps of this procedure and put these actions under pre-action of this node with the exact ordering.
Create the 1st pre-action with the following code. This is to end the live chat in inlet group:
return new Promise(async (resolve, reject) => {
this.member = await this.inletEndLiveChat({
channel: this.channel,
member: this.member,
})
this.lodash.set(this.member, "group", null)
resolve({
member: this.member
})
})
- Create the 2nd pre-action to send the end live chat message to outlet with the following code (you may customize your message wiithin "text" in the "response" array):
return new Promise(async (resolve) => {
console.log("in Send End Live Chat Message to Zendesk")
let assignments = await this.getAssignmentsByMemberId({
memberId: this.member._id,
sortBy: { _id: -1 },
})
console.log("assignments", assignments)
let assignment = assignments[0]
console.log("assignment", assignment)
console.log("channelId", assignment.targets[0].channel)
let result = await this.sendZendeskResponse({
member: this.member,
channelId: assignment.targets[0].channel,
threadId: assignment._id,
response: {
type: "TEXT",
text: "WhatsApp live chat session ended"
},
allowChannelBack: false,
})
console.log("result", result)
resolve()
})
- Create the 3rd pre-action to remove any agenda with the following code:
return new Promise(async (resolve) => {
this.deleteMemberAgenda({
memberId: this.member._id,
})
resolve()
})
- Create a response to tell user in the inlet group that the live chat has ended.
Channel LiveChat Setting
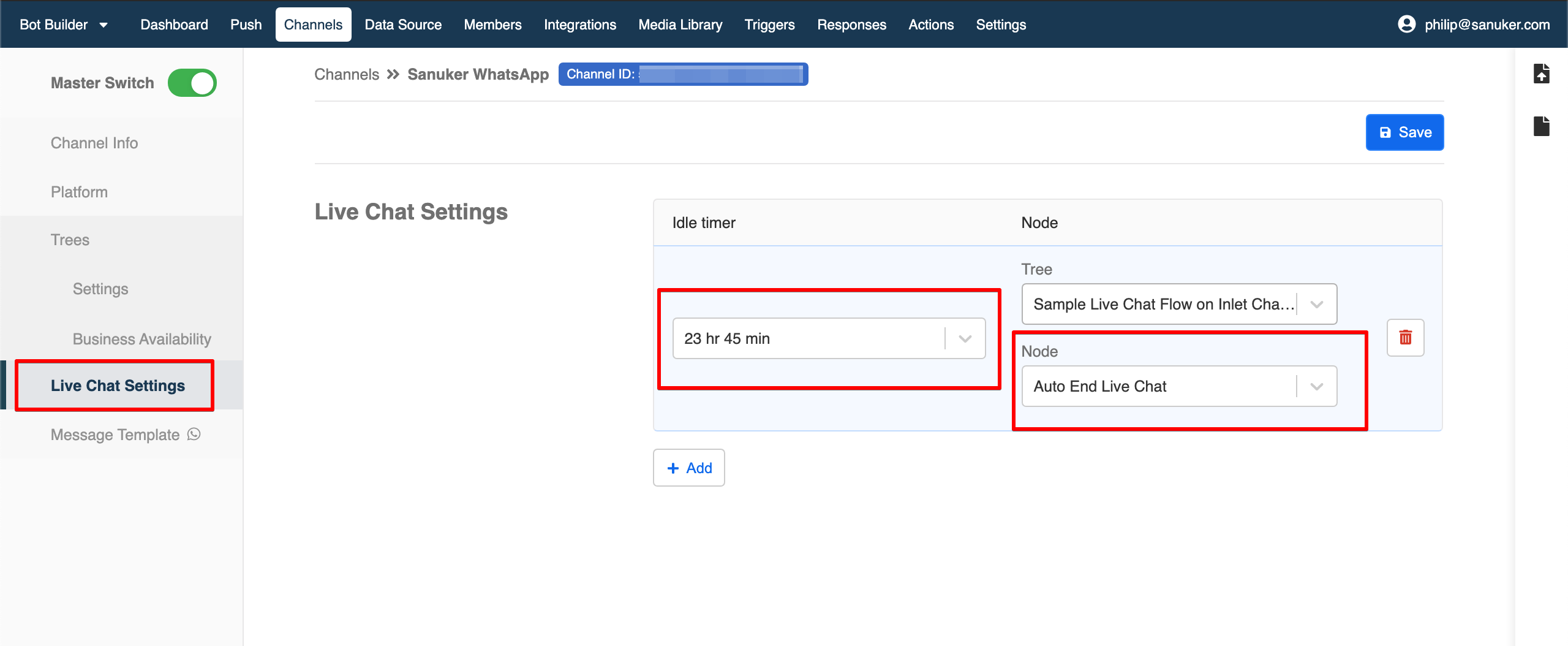
- Head to your Inlet Channel and find Live Chat Settings.
Add and set up the Idle Timer. The timer will start the count down if the user is idled.
Locate and select the "Auto End Live Chat" Tree Node,
Save the settings in Channel.
Test and see if you can produce the expected outcome.
Remove Agenda
Since the auto end livechat message will be sent when it reaches the time limit you have set in Live Chat Settings.
If you intend to use Done Command and Auto End Livechat simultaneously, you need one extra step to remove the agenda when you end the livechat using done command.
Head to the Done Command node you have created in the previous section.
Create a post-action with the following code, this is for removing the agenda created in the Live Chat Settings.
tagis needed to identify the corresponding agenda.
return new Promise(async (resolve) => {
await this.deleteMemberAgenda({
memberId: this.member._id,
tag: "livechatAgenda_{ID}"
})
resolve()
})
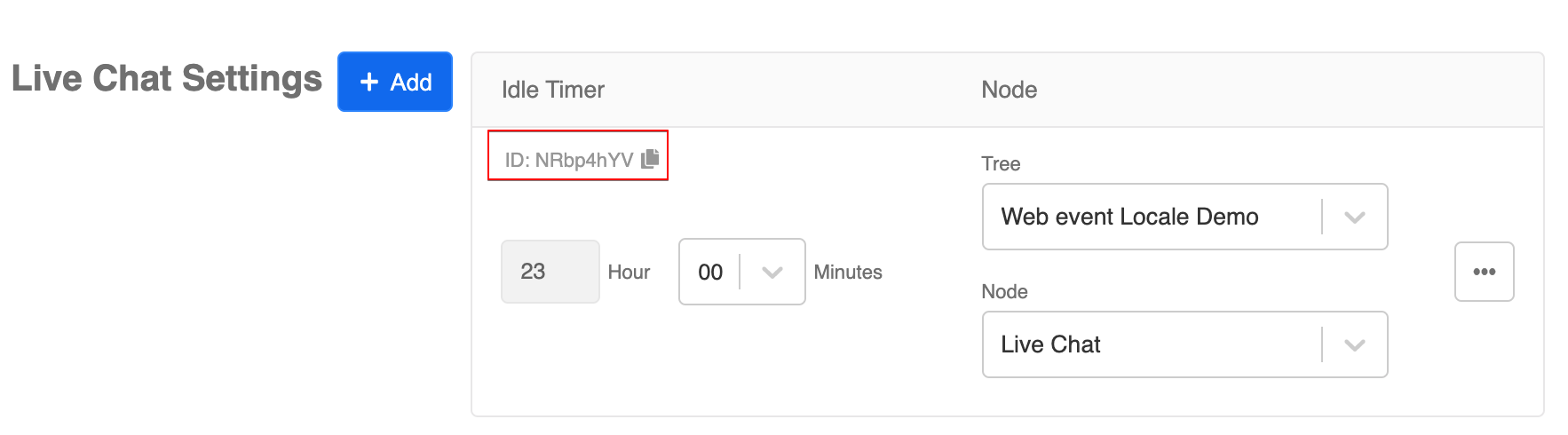
- Head to Live Chat Settings, copy the ID of the agenda, and insert it into code.
For example:
tag: "livechatAgenda_NRbp4hYV"
- Now you can use Done Command and Auto End Livechat in the same tree without having duplicated auto messages.