Create Comment Reply
Comment Reply is a feature that allows your bot to react to users' comments on a Facebook post. You can apply it to either a specific post or all posts under a page.
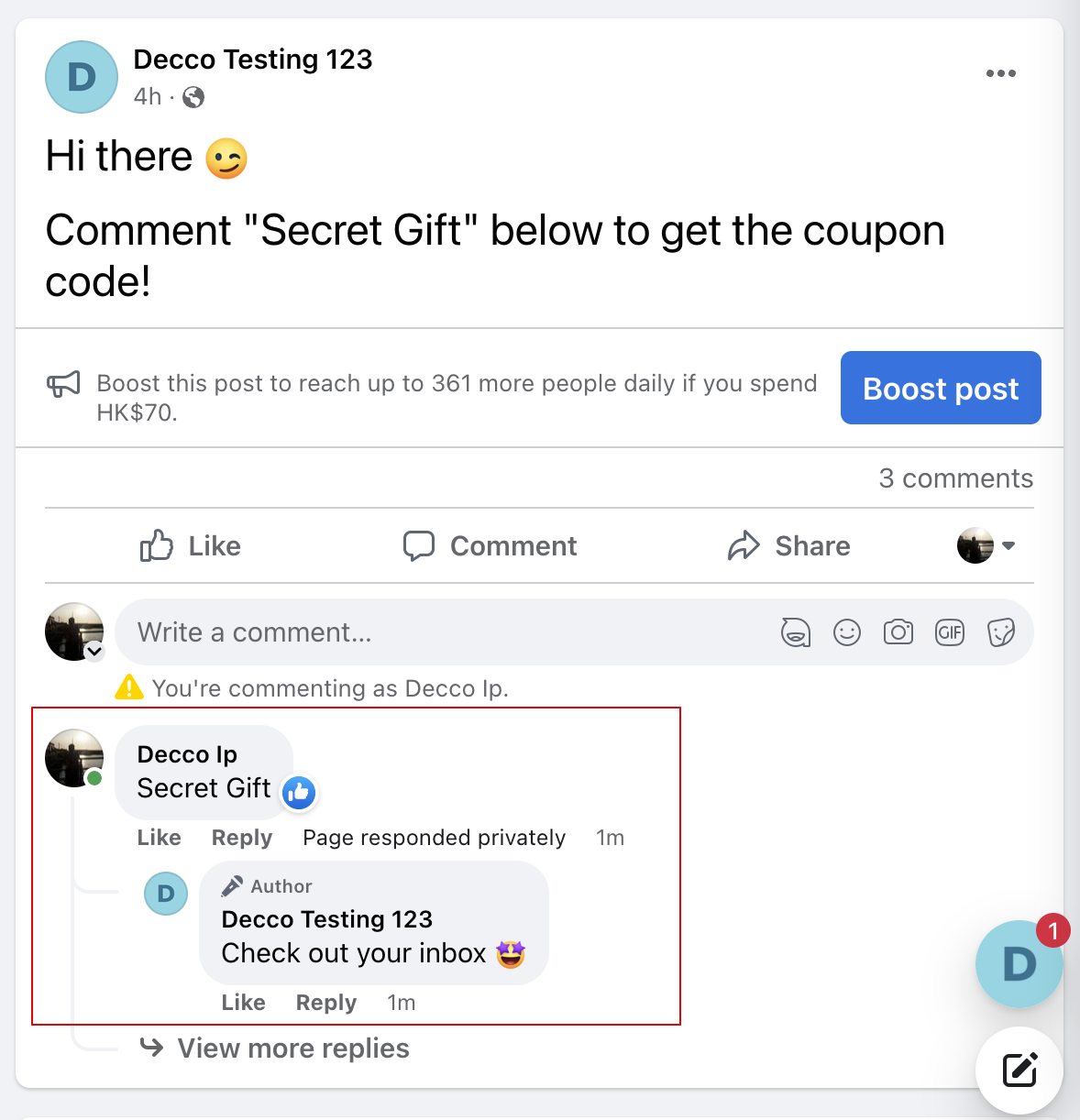
When the bot the triggered by a user's comment, you can either send a Public Reply or a Inbox Reply.
- Public Reply refers to the message that the bot will reply in your post's comment section.
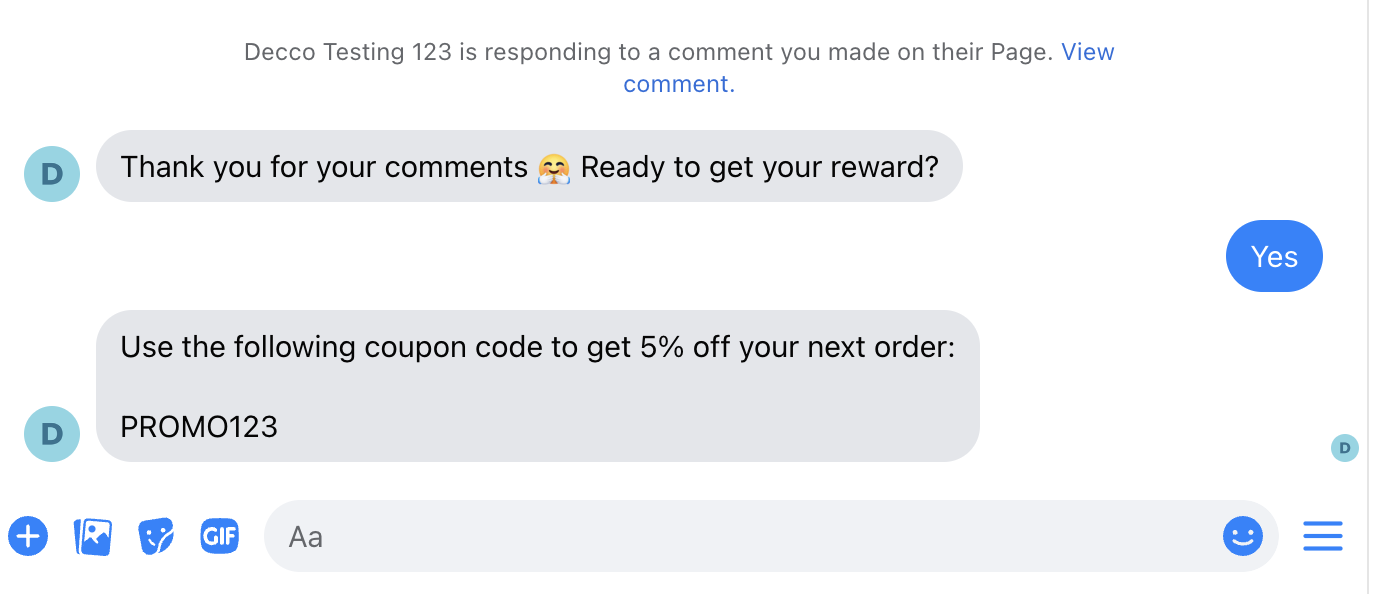
- Inbox Reply refers to other message types that the bot will send to the user's inbox.
Expected Outcome
You are able to connect the chatbot to your Facebook post, and successfully receive a Comment Reply and a Inbox Reply.
You may download a sample result tree to cross check with your chatbot!
Create Comment Reply Message
Enter your Bot Builder.
Create a new chatbot.
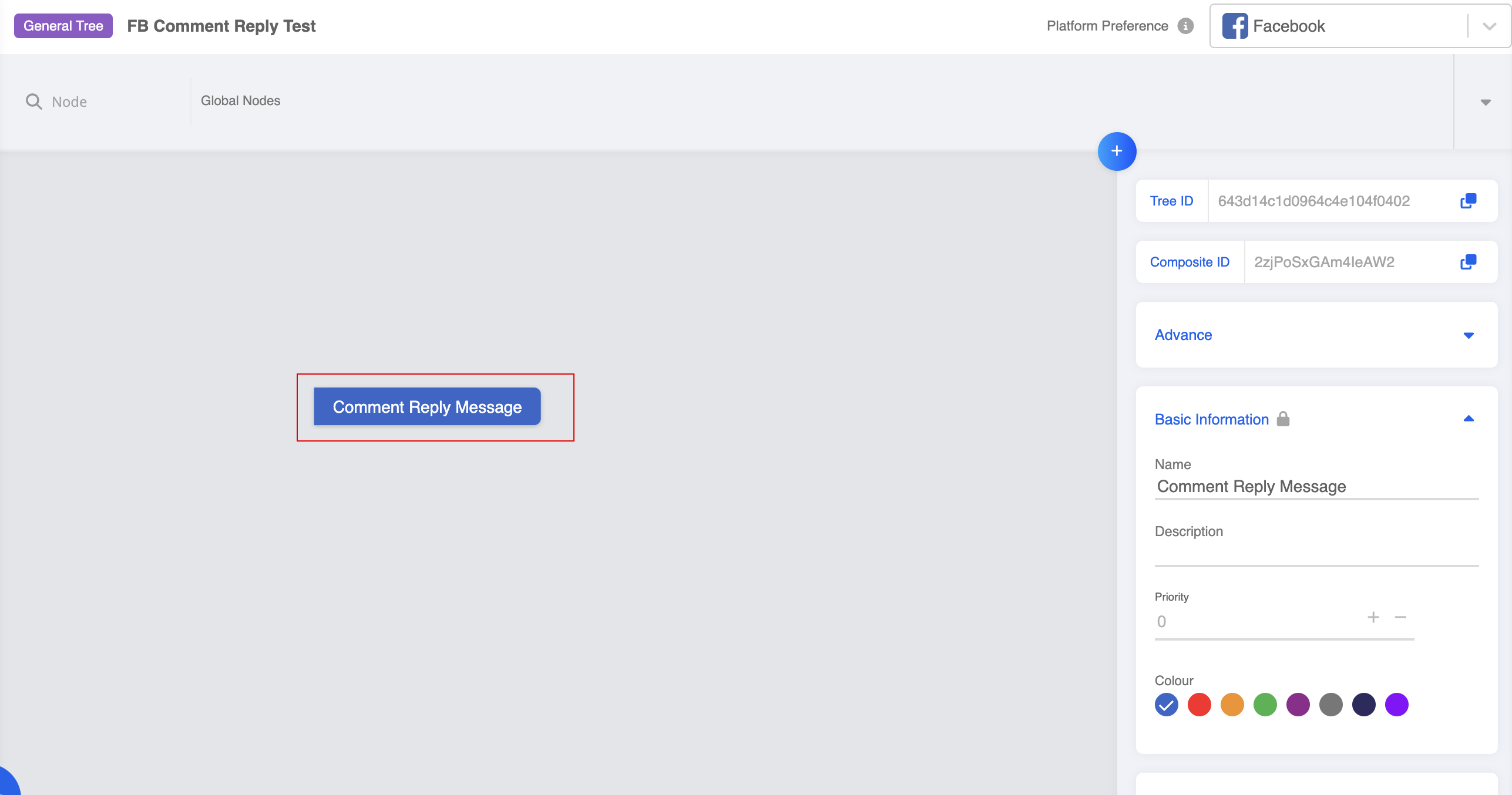
Then, create the first node of this chatbot, which is for sending the comment reply messages.
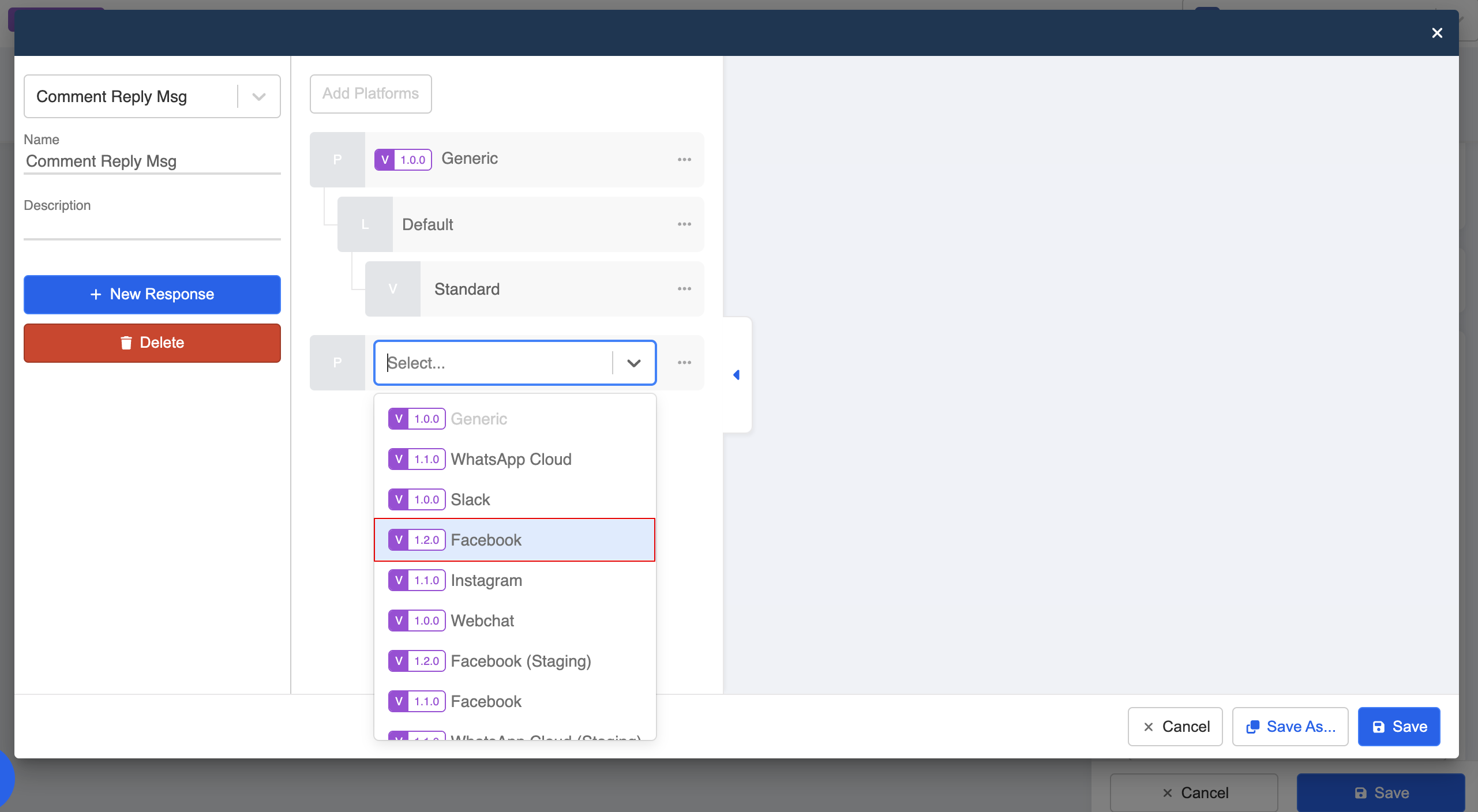
- Create a new response. Click "Add Platform", and select the "Facebook Integration".
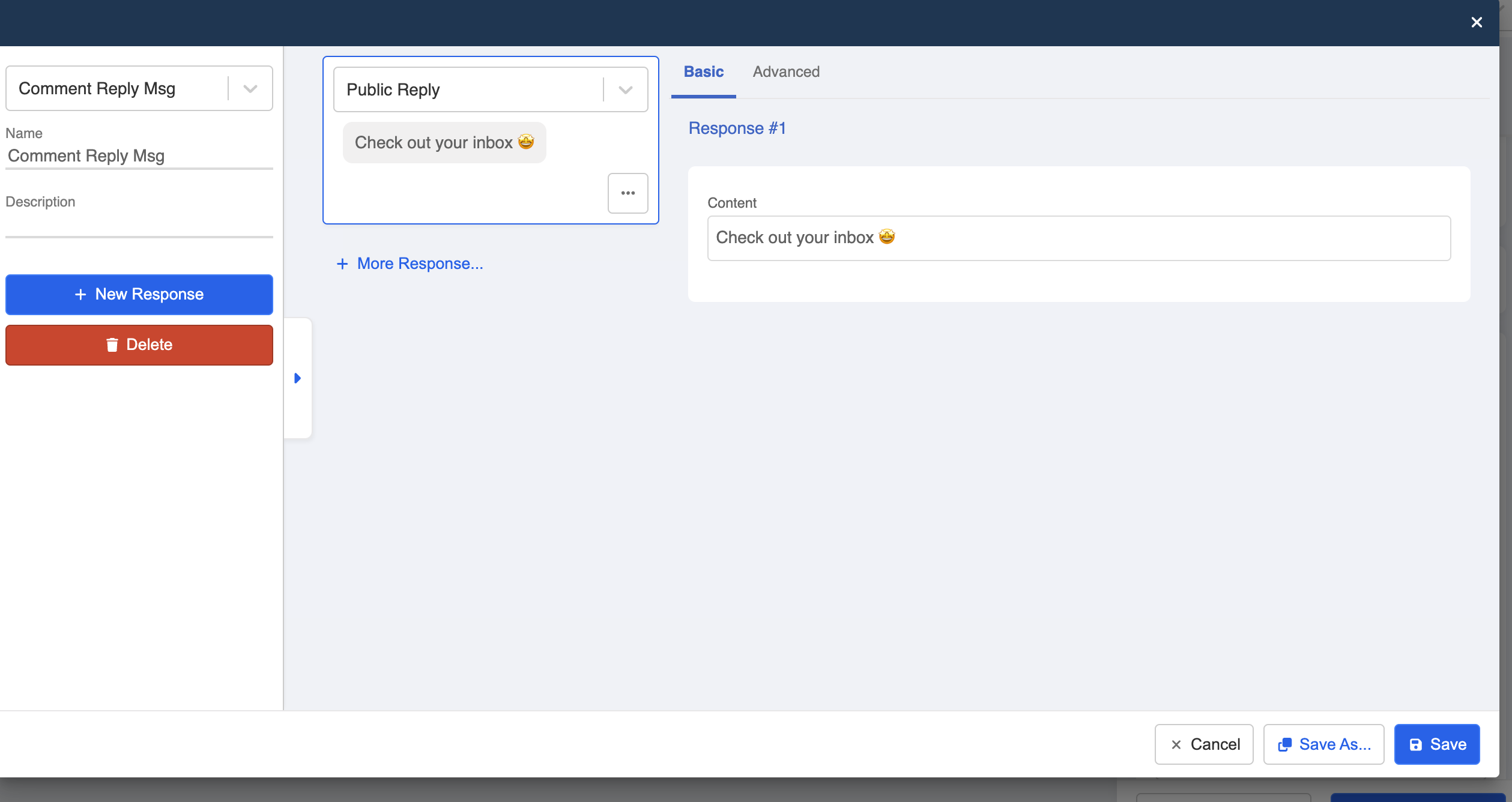
Public Reply
- Select "Public Reply" from the dropdown, and fill in the text content. This will appear as a reply in the comment section of your post.
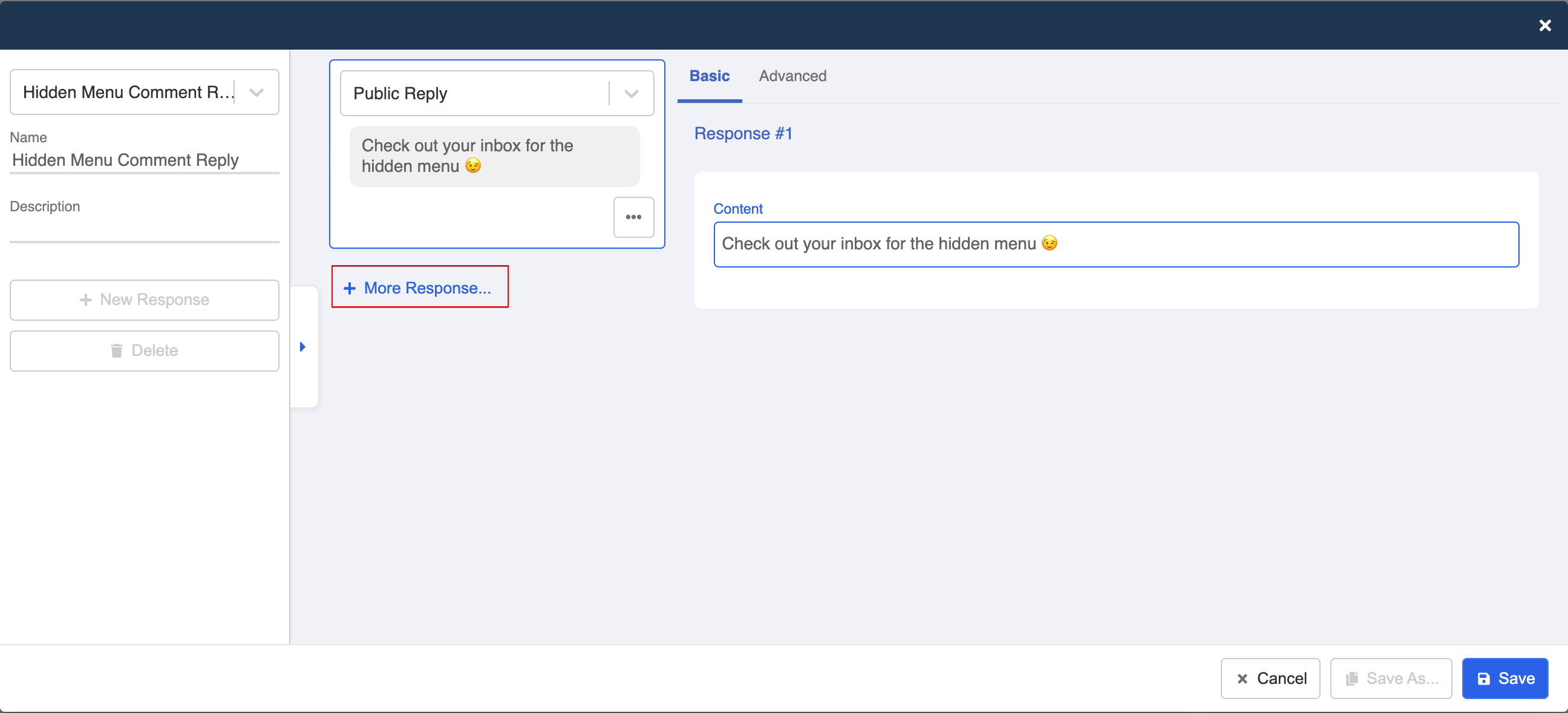
- Select "More Response".
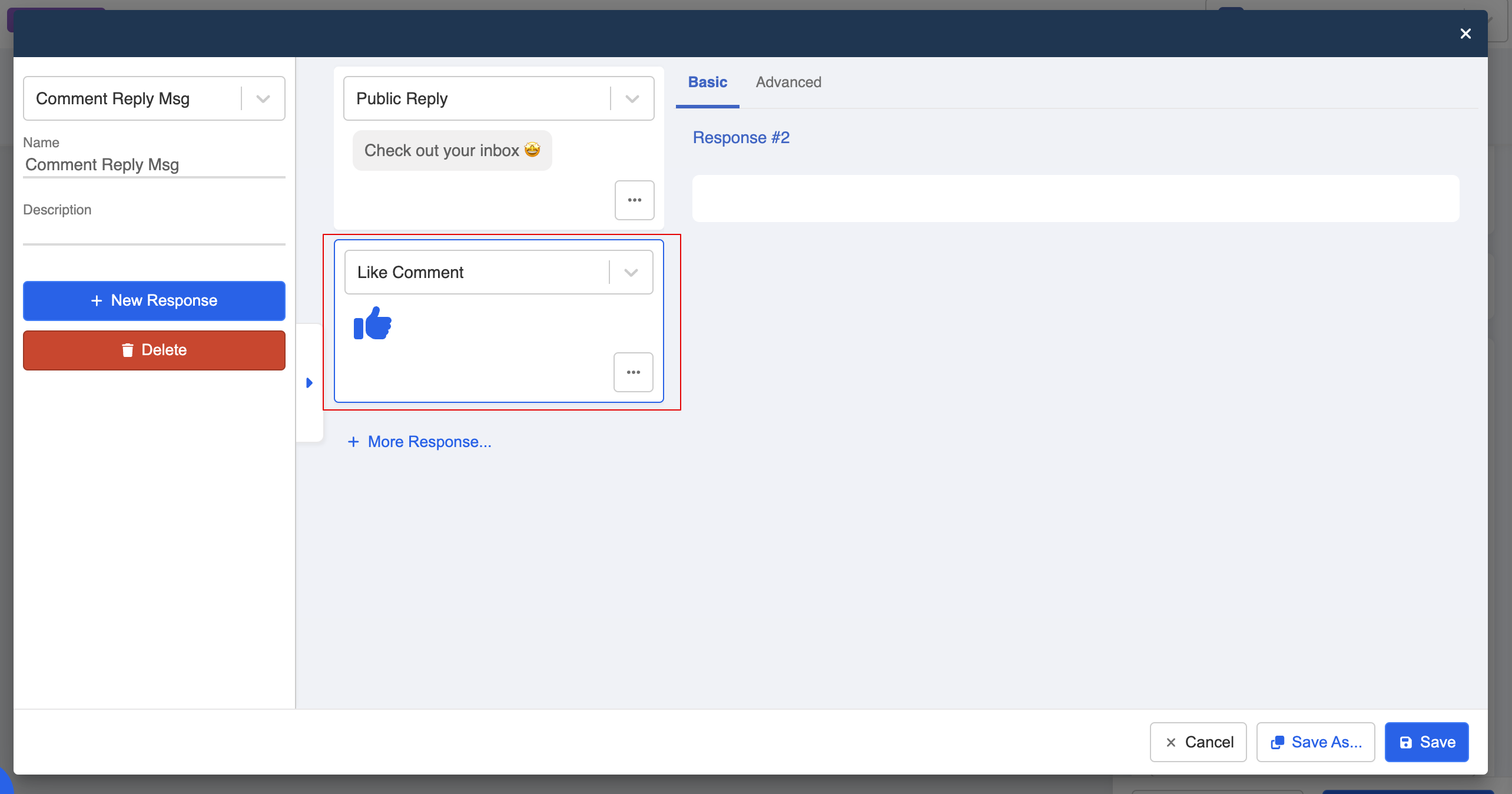
- Select "Like Comment", this response will automatically like the user's comment on behalf of your page.
Inbox Reply
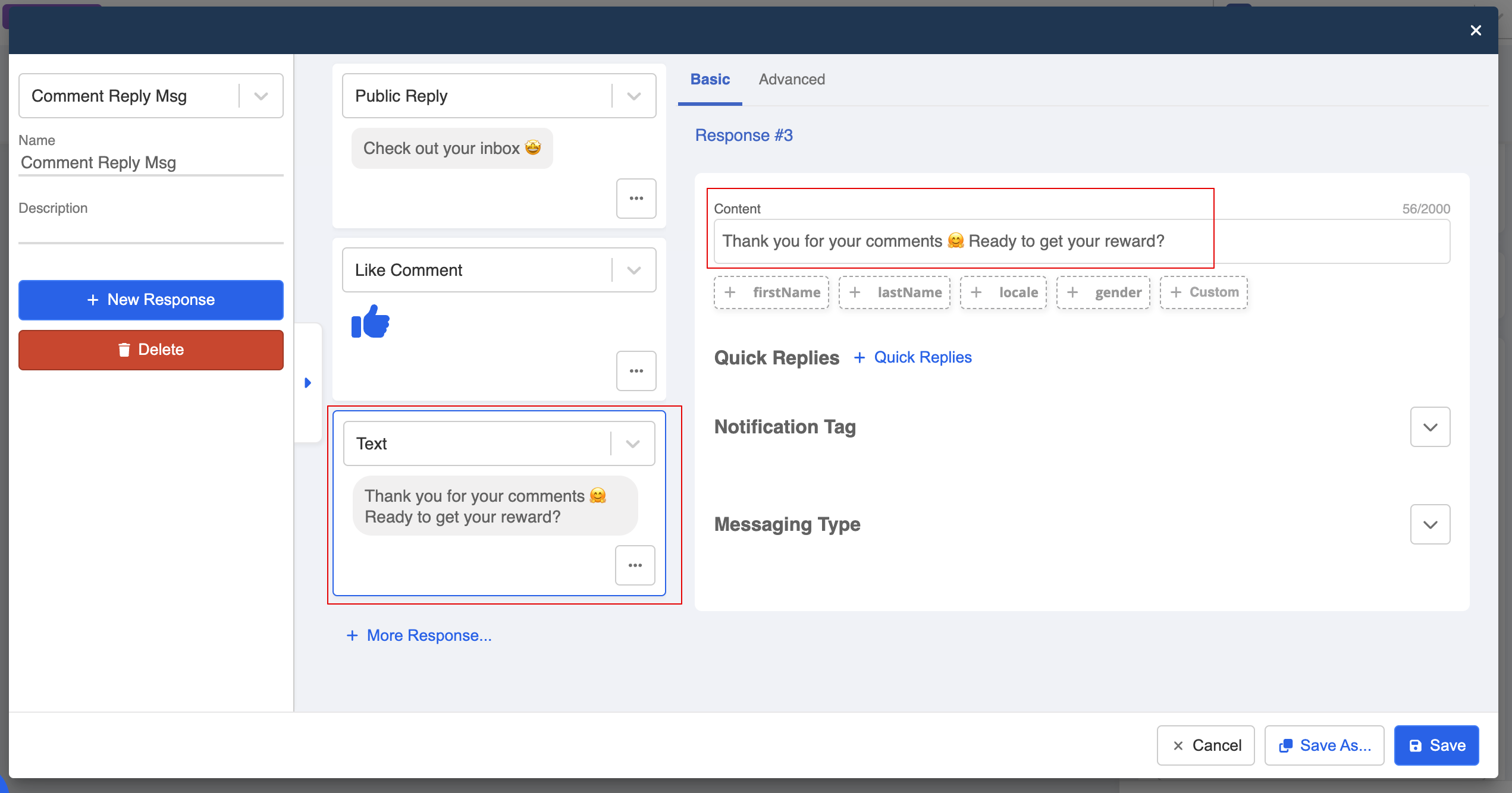
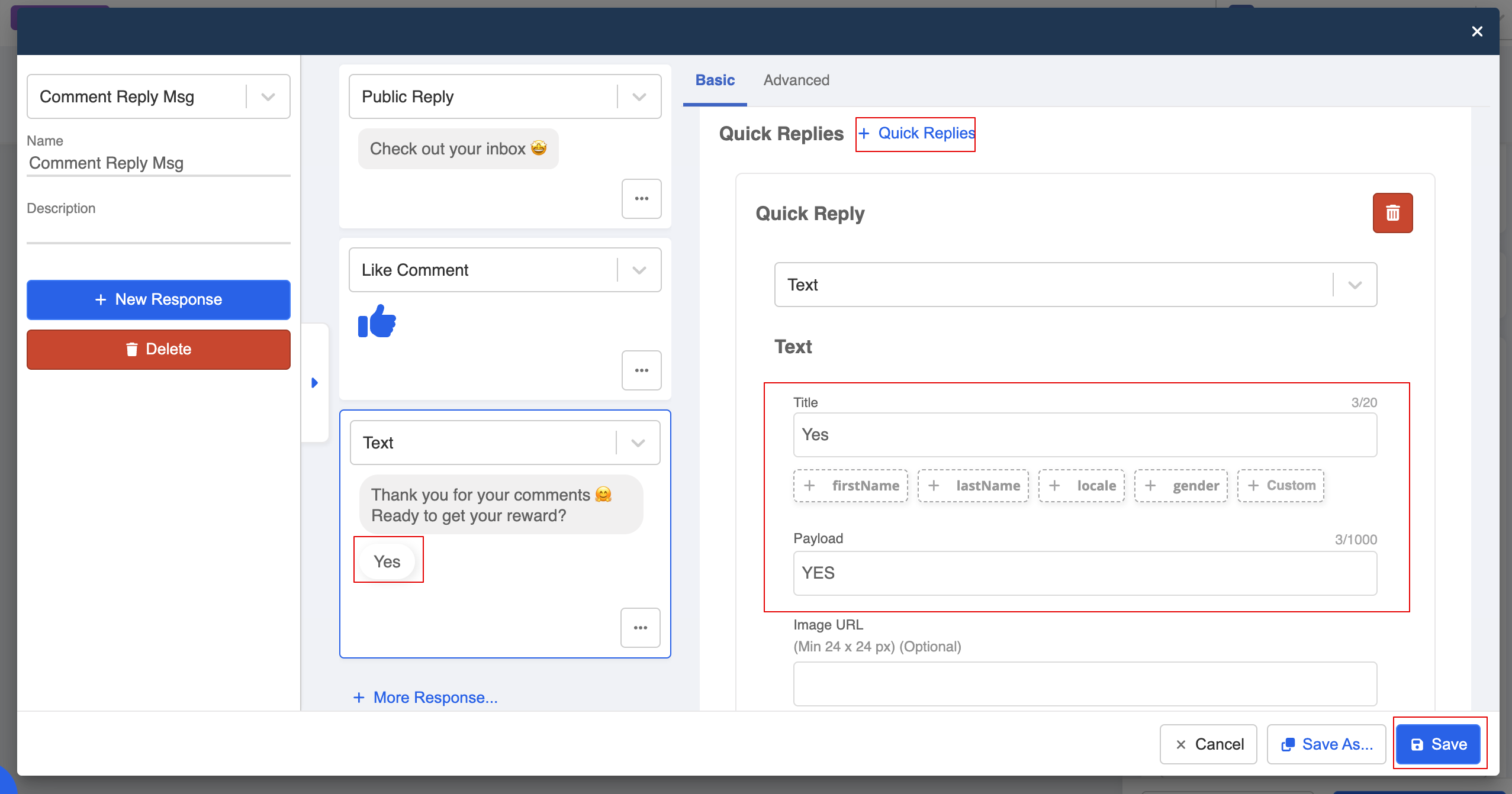
- Select "More Response" again, create a text response. This text response will appear in user's inbox.
- Click "+Quick Replies", create quick reply button with title and a case sensitive payload. Finally, remember to "Save" the response.
Create Comment Trigger
After that, you need to decide when will the comment reply be triggered.
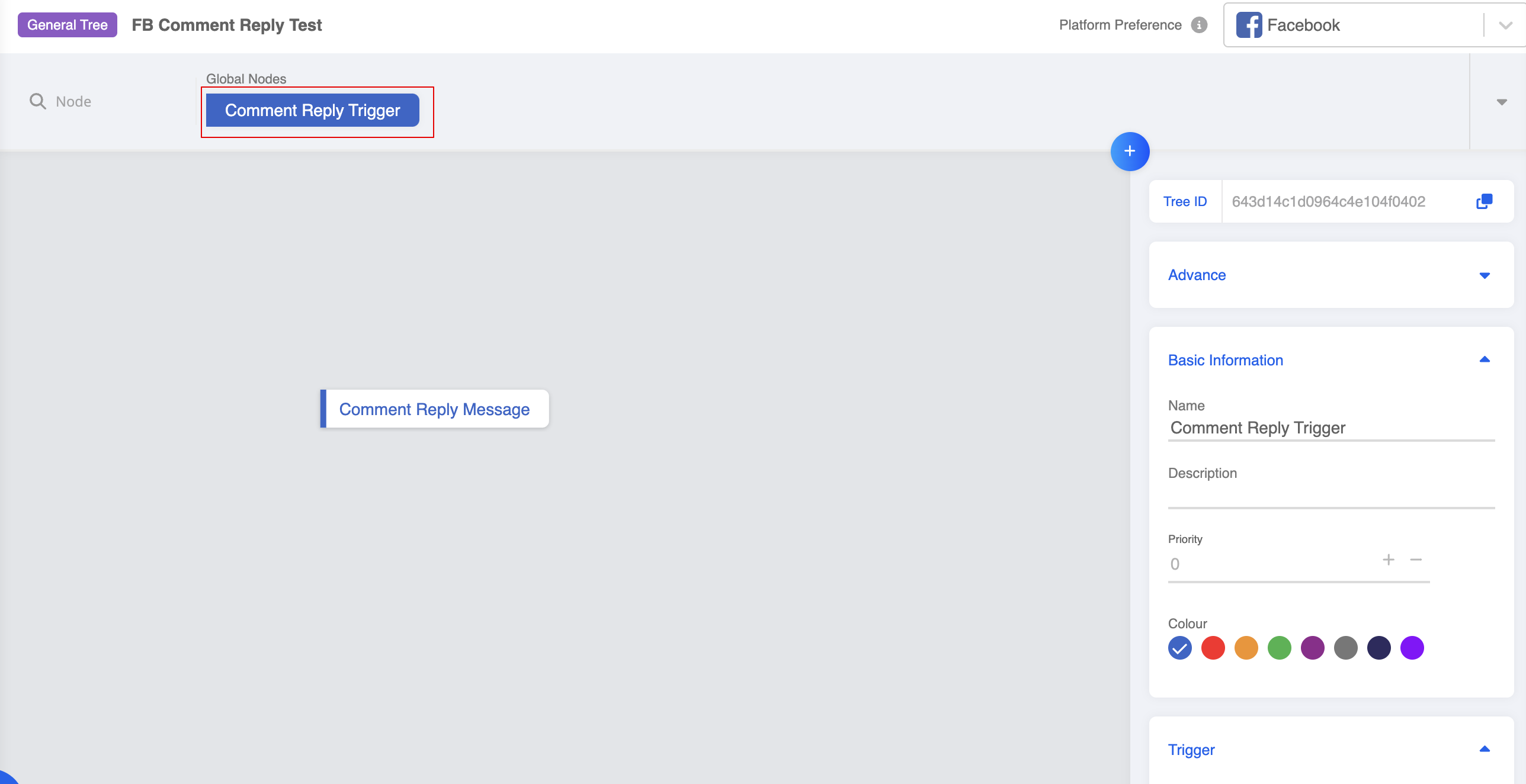
- Create a Global Node for triggering the comment reply.
- Create a trigger and select "Facebook Comment".
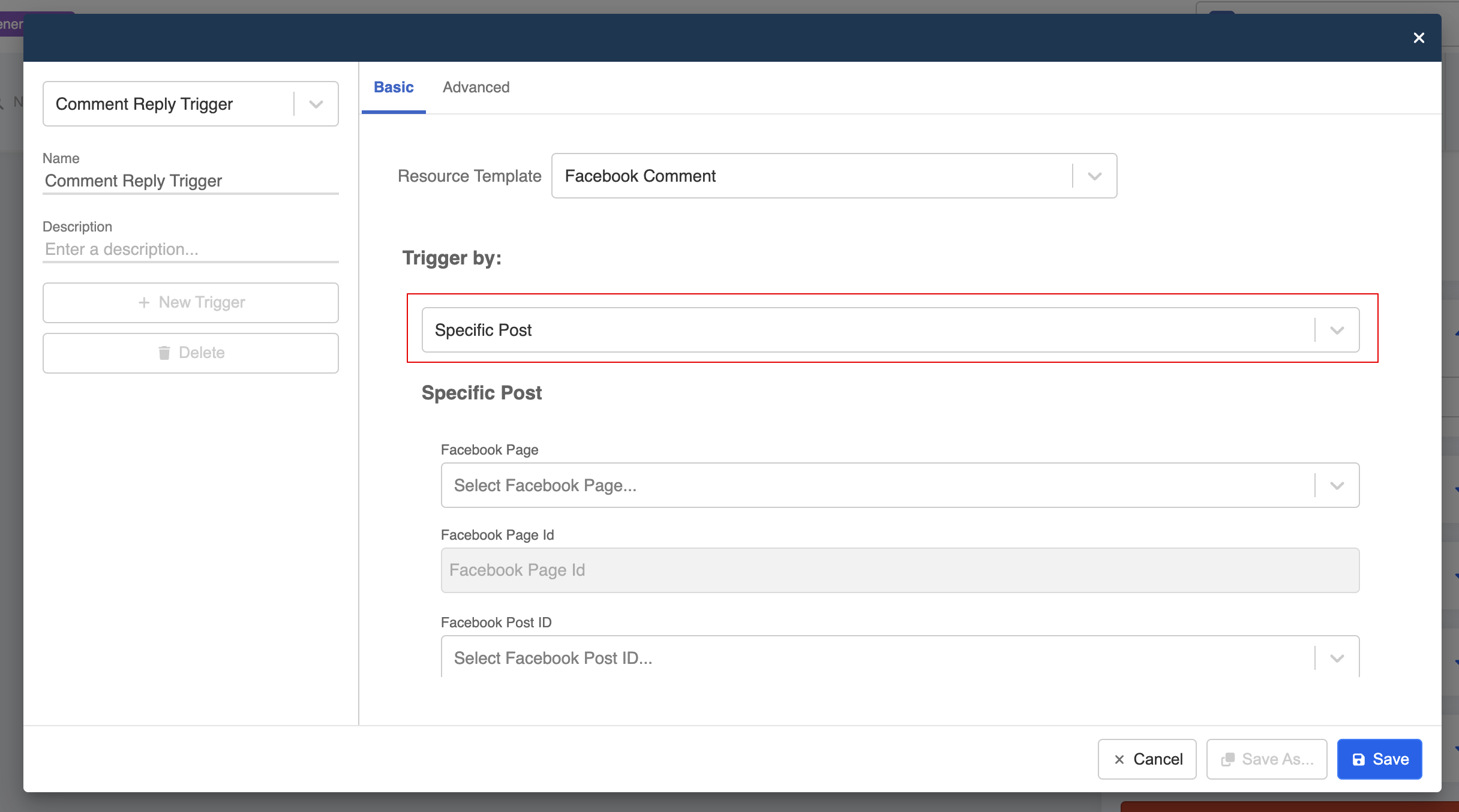
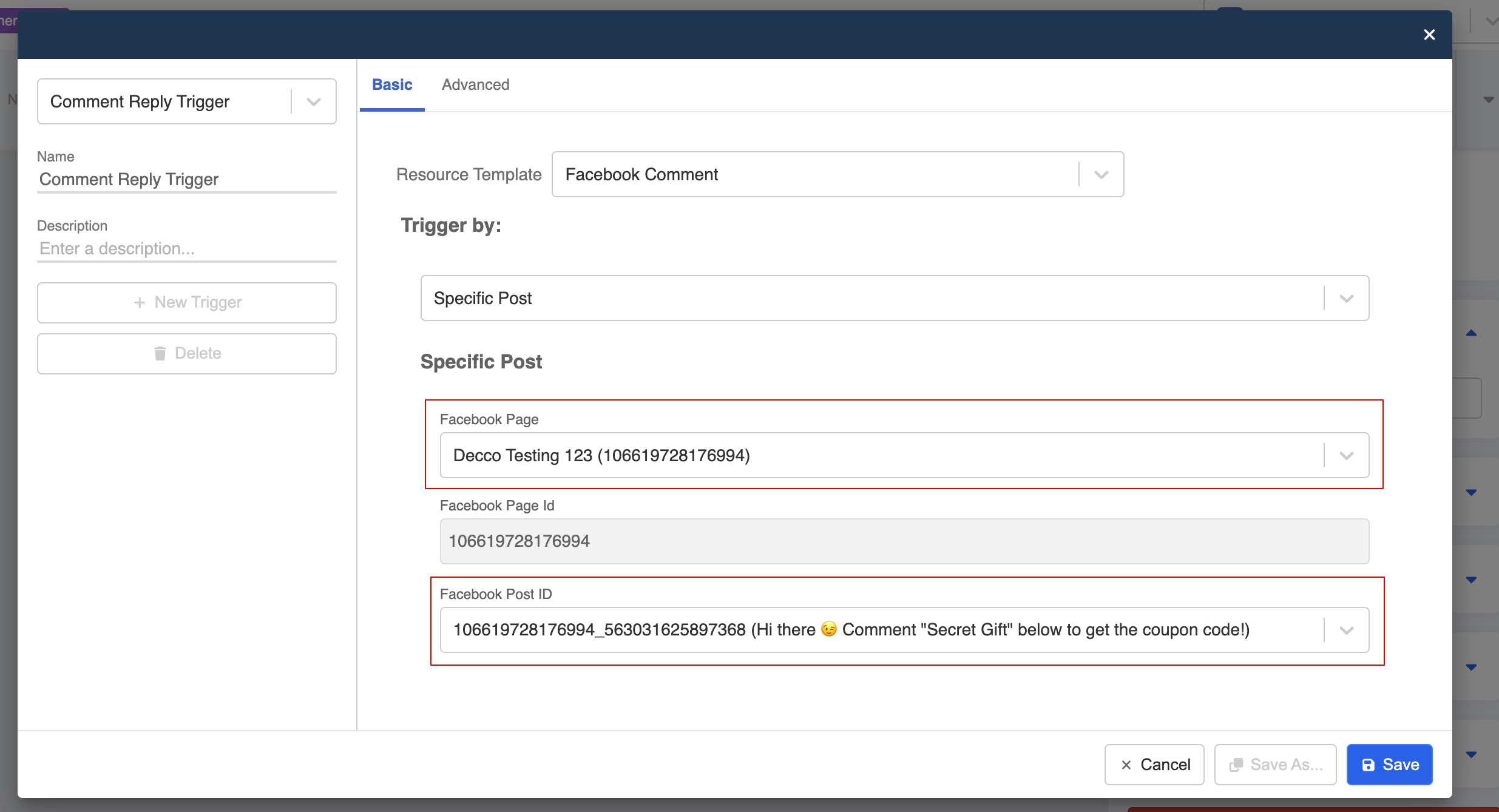
Specific Post
- If you want to apply the comment reply to all the posts under a page, choose "Specific Post".
- Select the relevant Facebook Integration and Post.
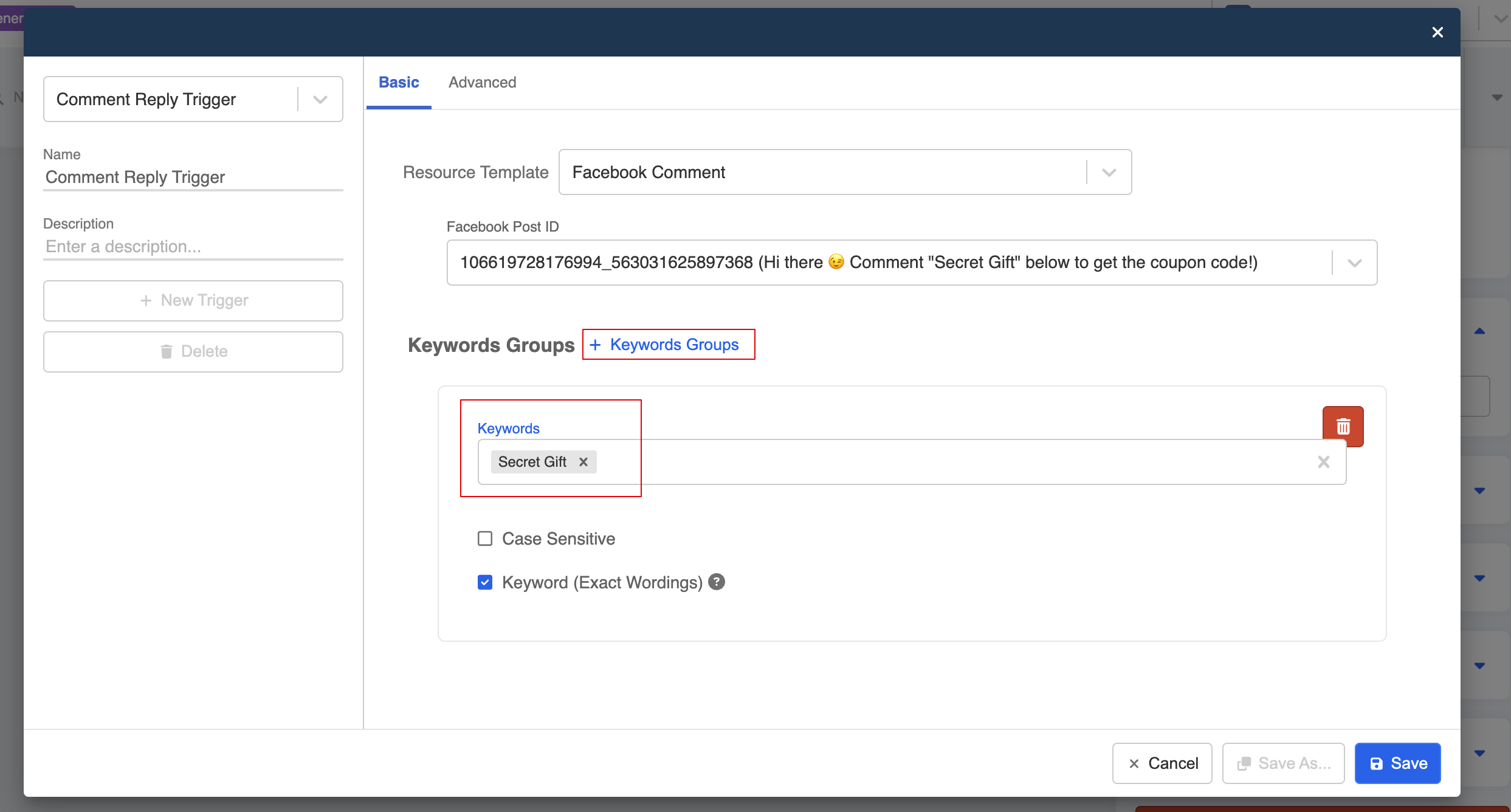
- Select "+ Keywords Group" and add your keyword.
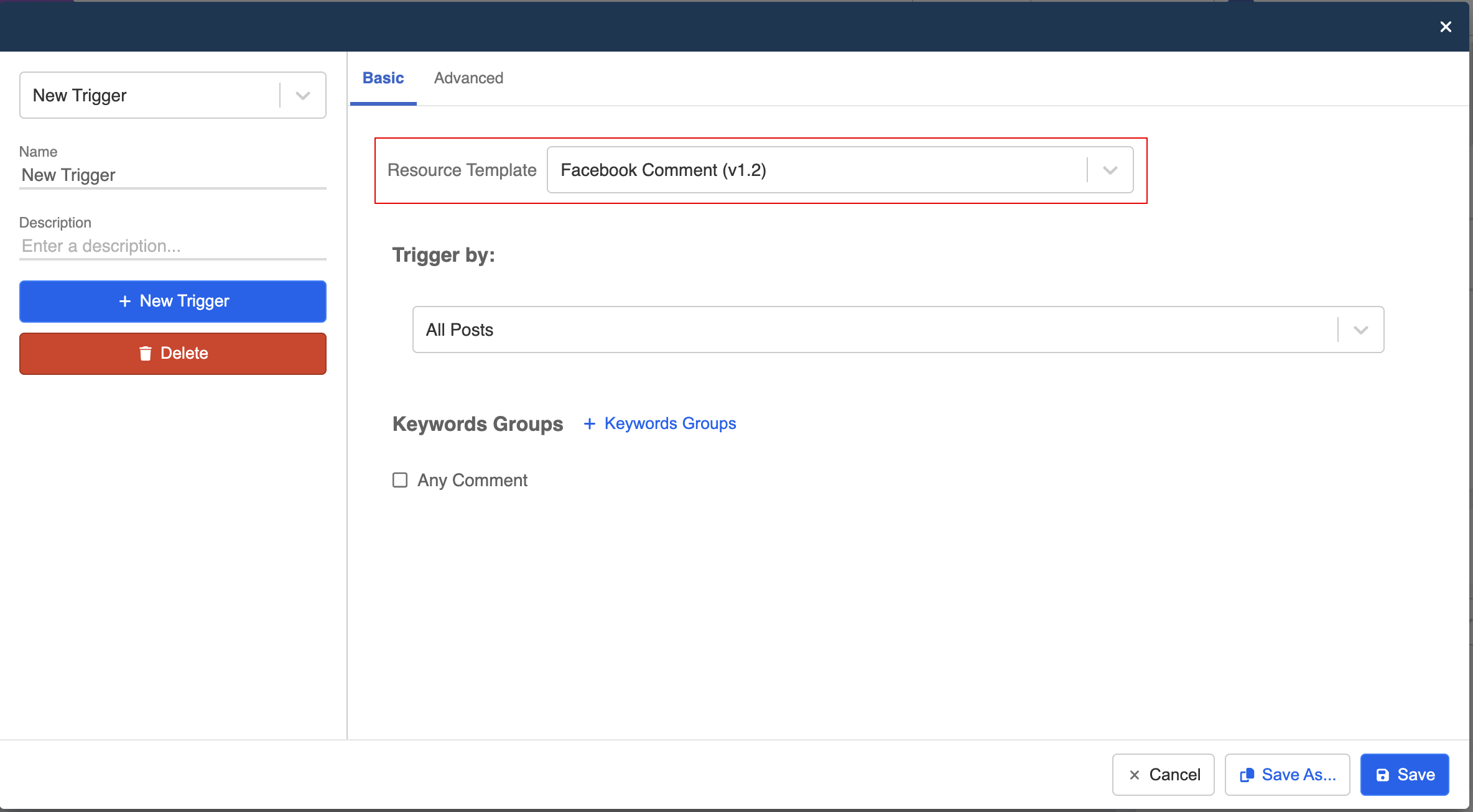
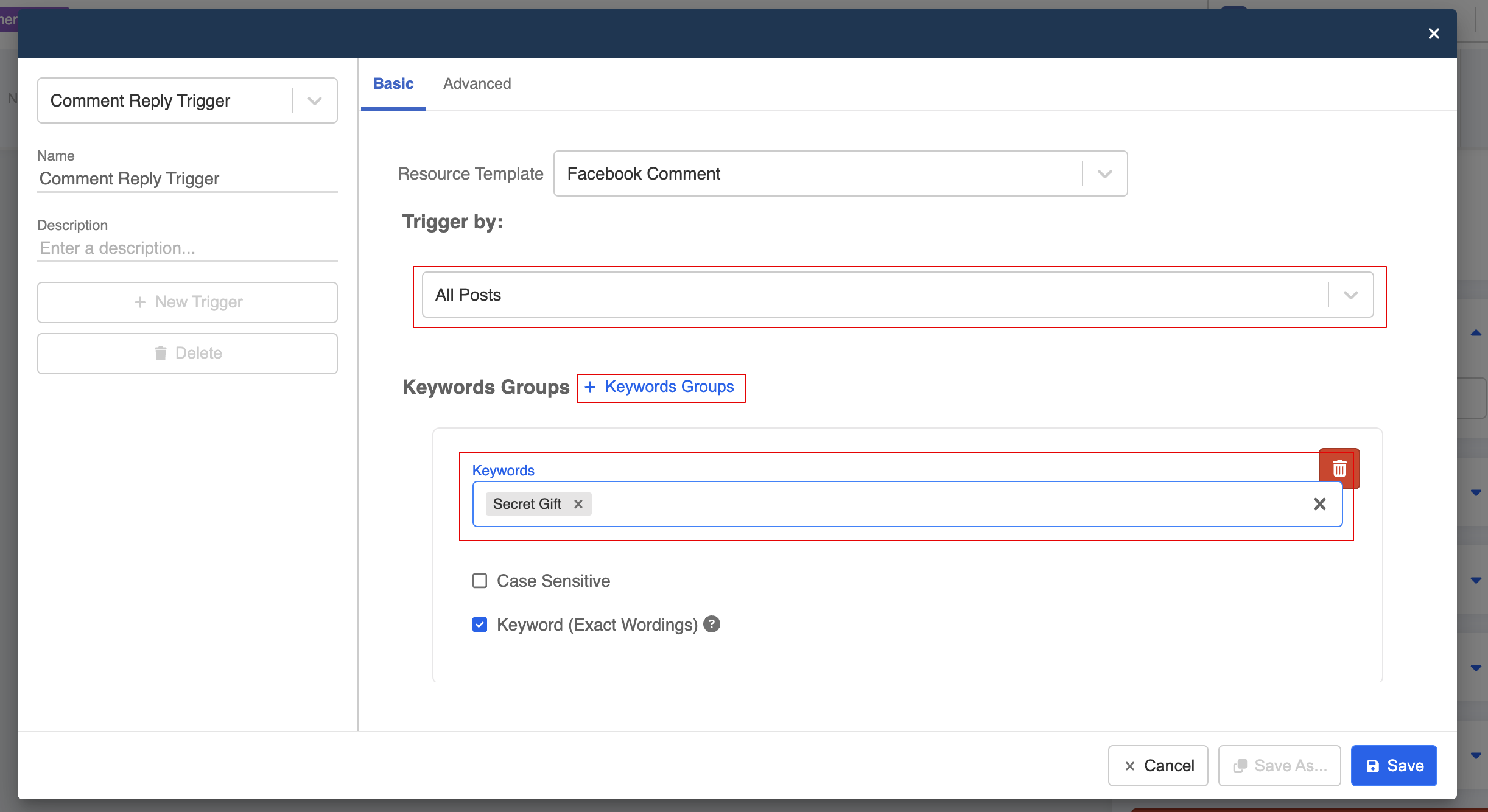
All Post
tip
Please note that the All Post comment trigger is supported in Facebook Integration v1.2.0
- If you want to apply the comment reply to all the posts under a page, choose "All Post" and then add your keyword.
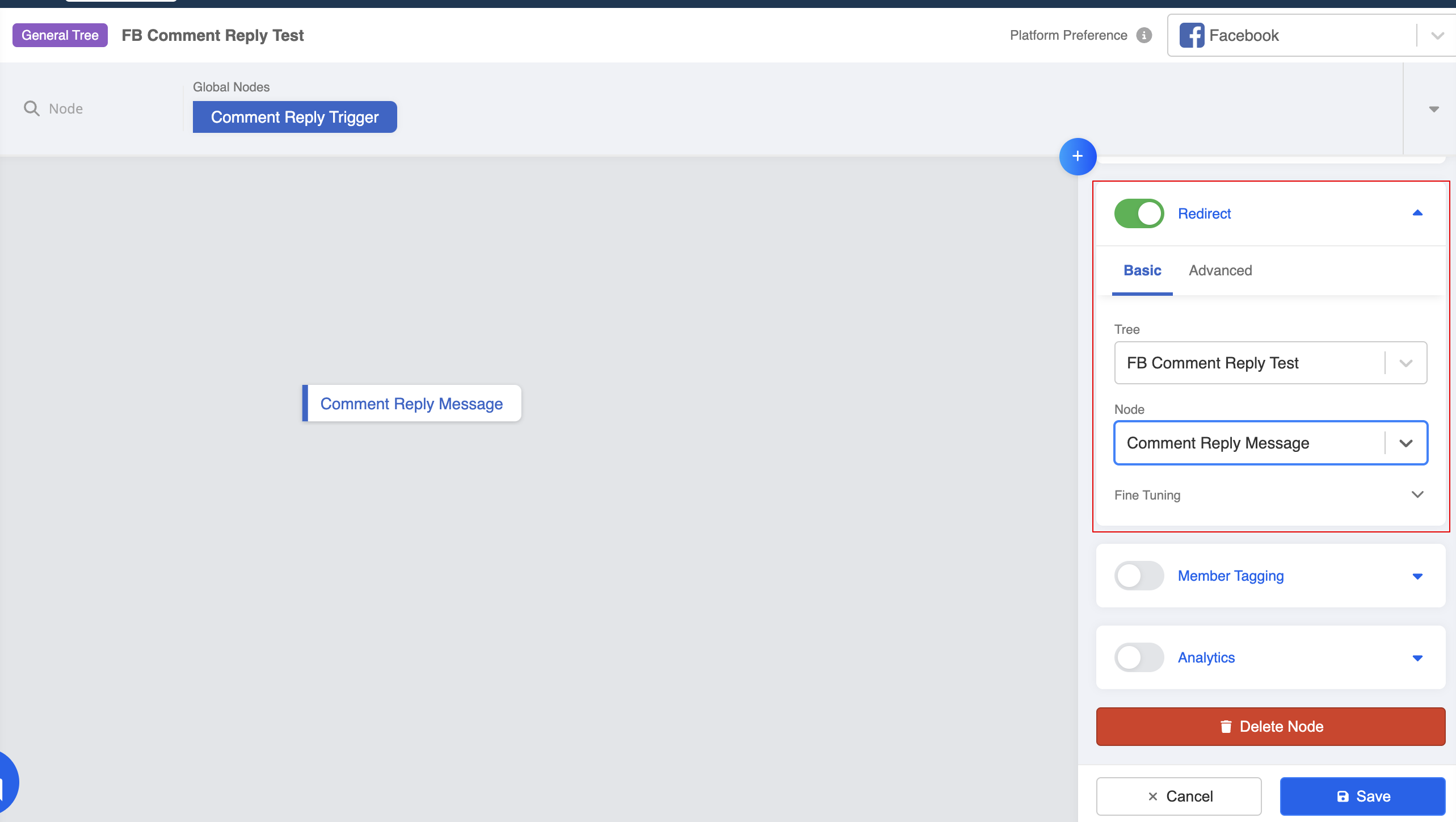
- After saving the trigger settings, switch on "Redirect" and link back to the first node and save this global node.
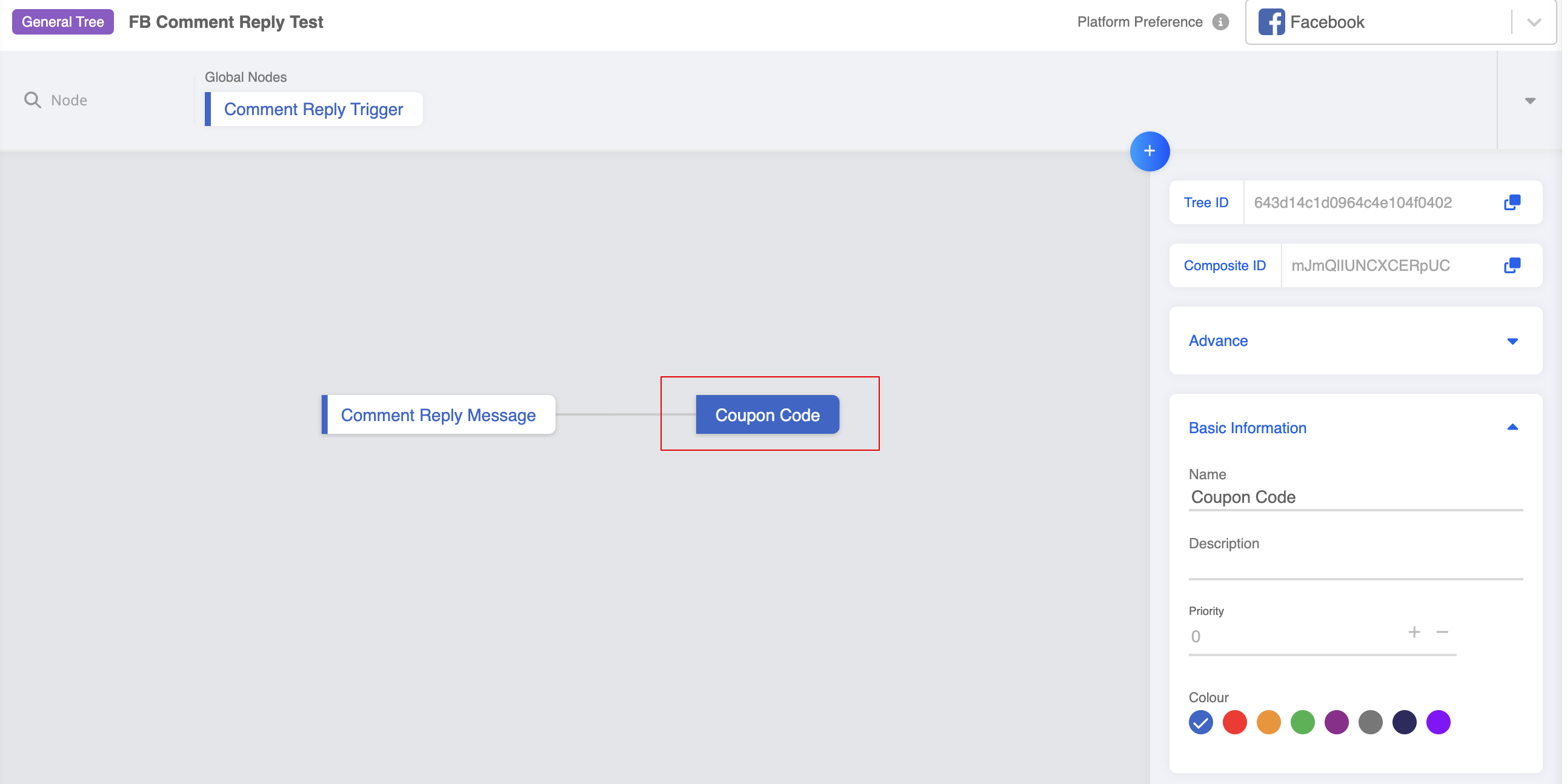
Create Follow-up Inbox Message
- Create a new general node for following up the previous inbox message.
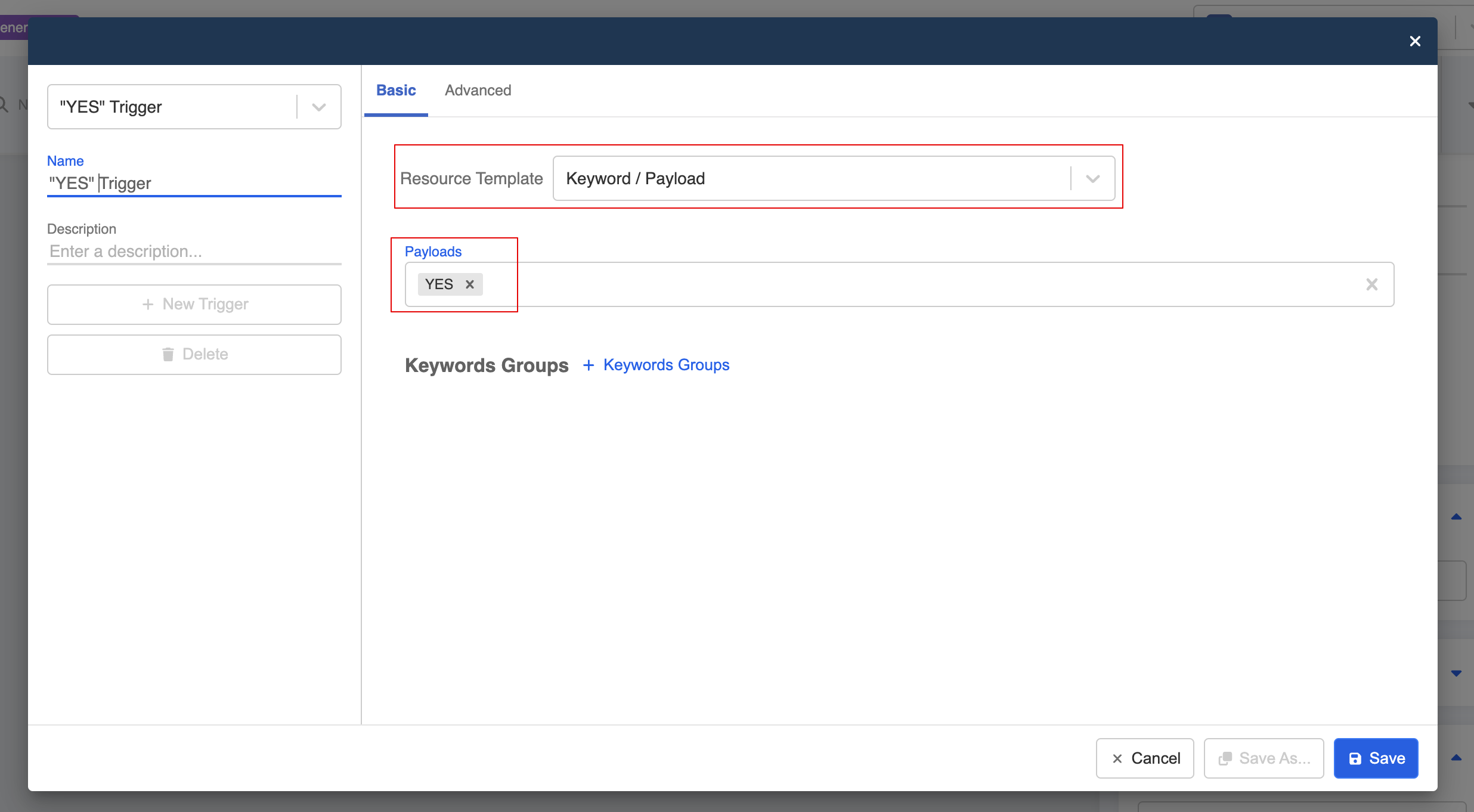
- Create a "Payload" trigger, and match the payload with the quick reply you have set up in the previous node.
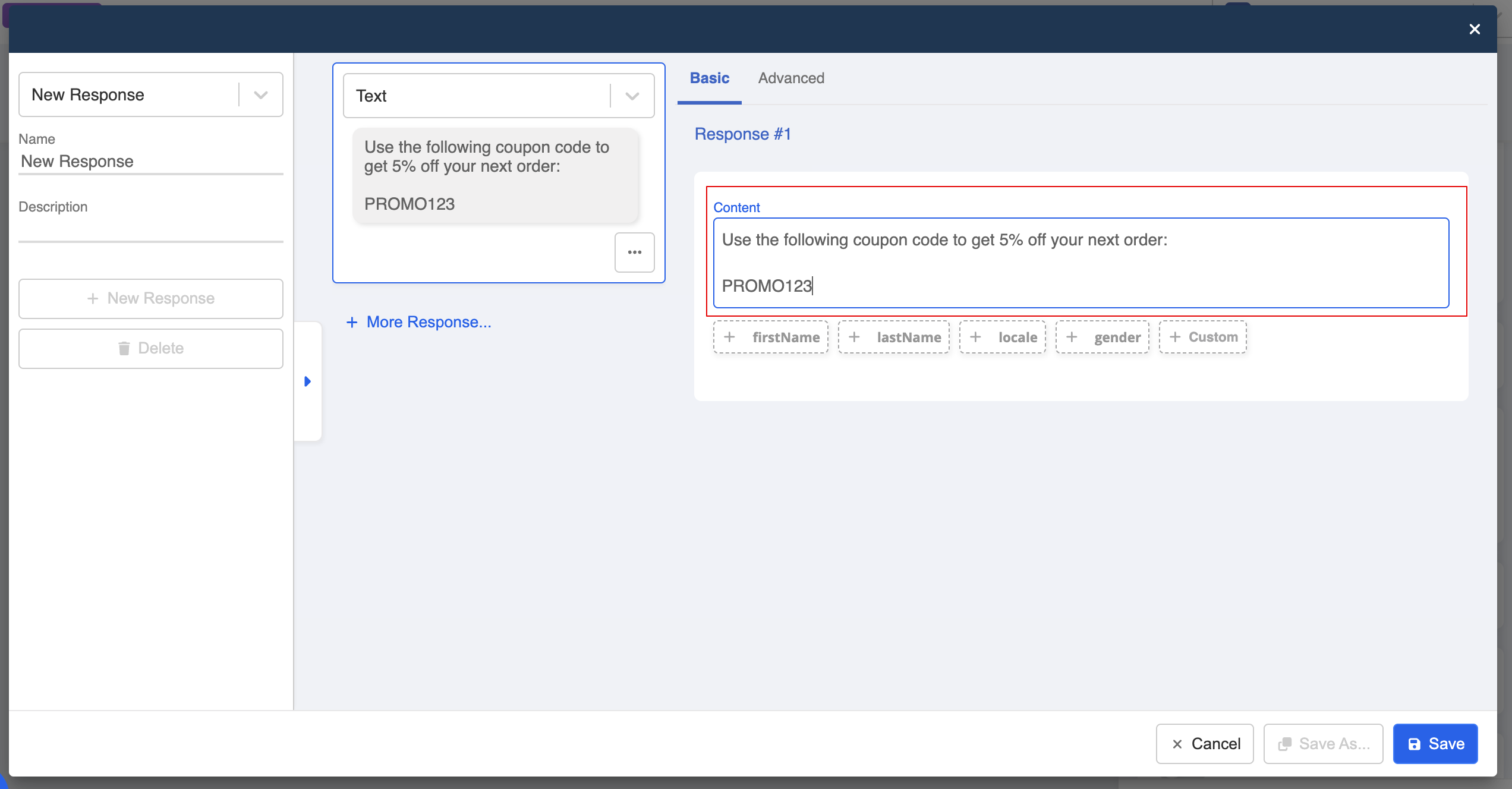
- Create a new response and input the relevant content.
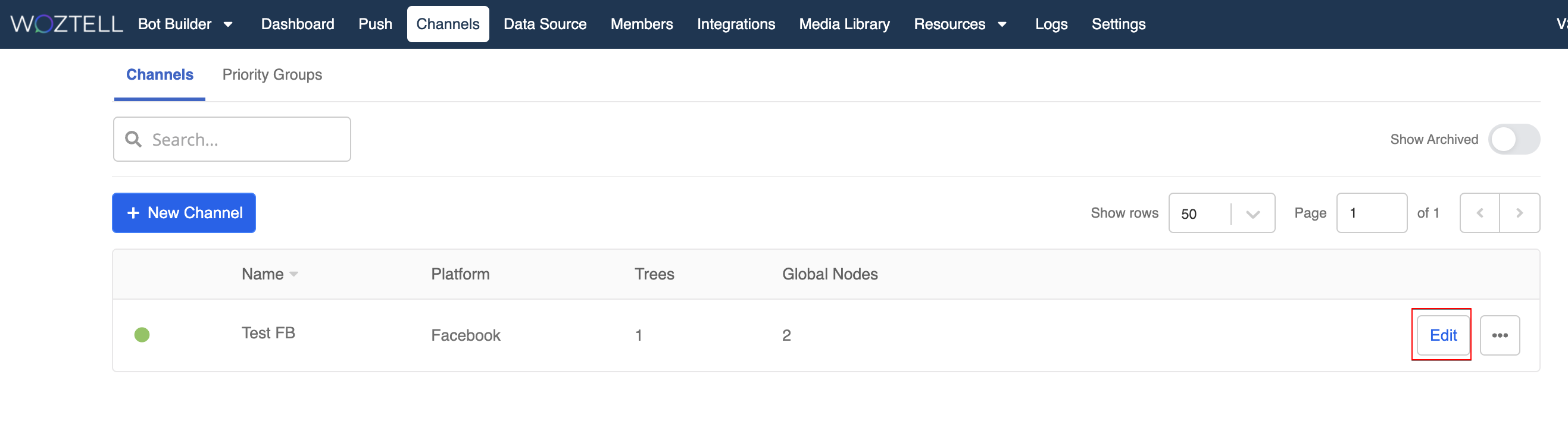
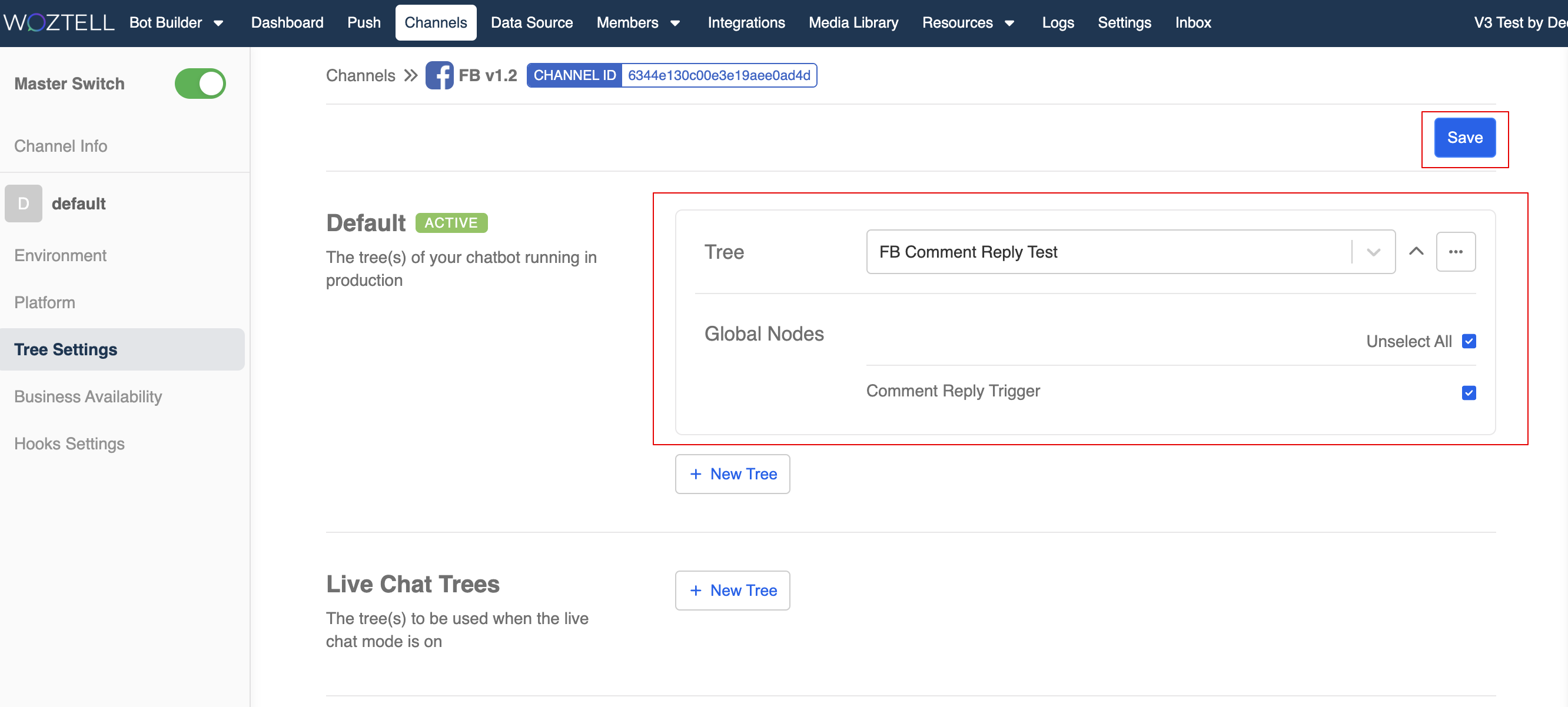
Add Chatbot into Channel
- Head to "Channels", click "Edit" to enter the Facebook channel.
- Go to your corresponding channel and add back the chatbot you have just created for this public/private bot. Remember to select the global node and click "Save".