Build Child Nodes
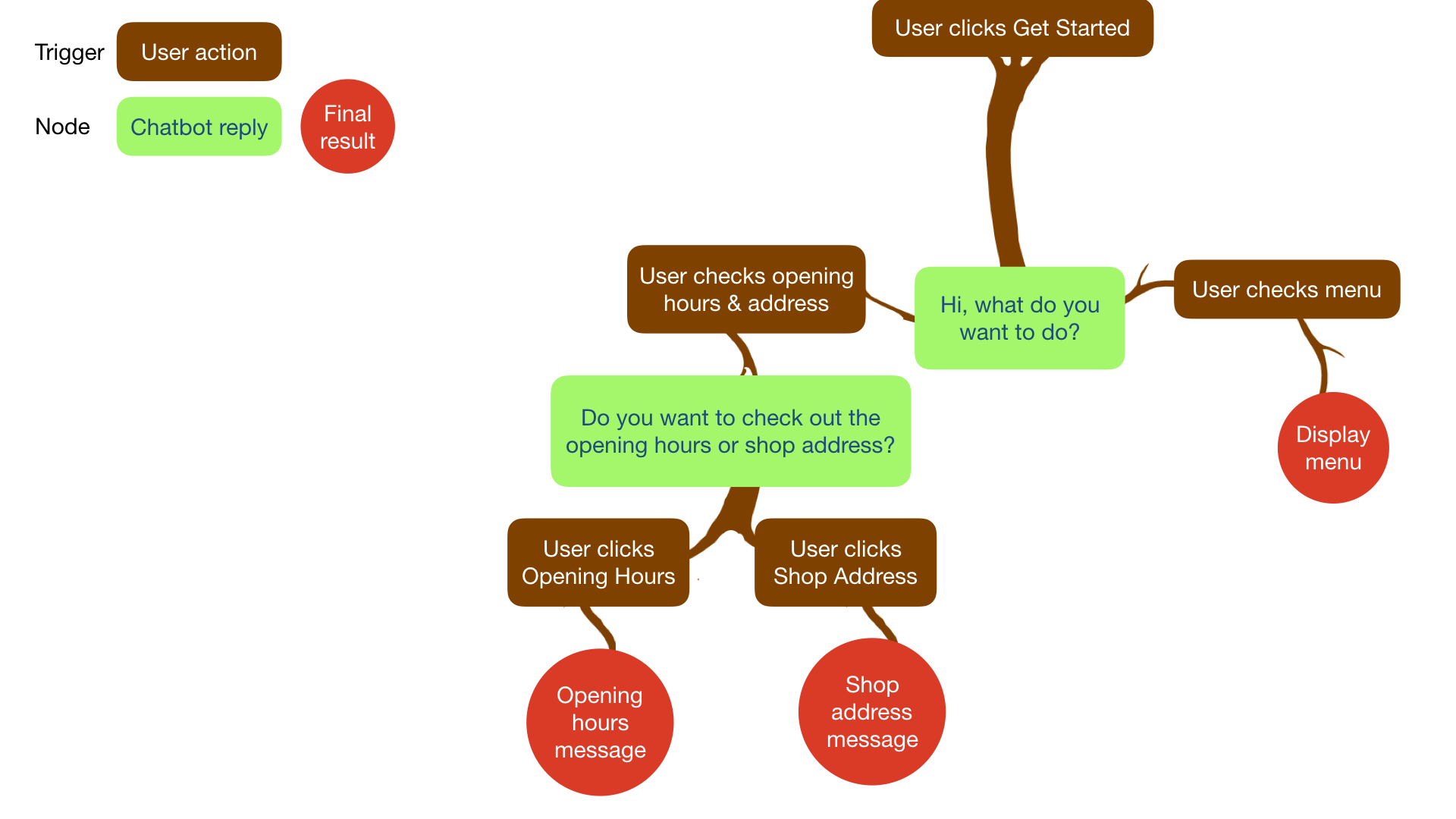
Let's continue to follow the tree diagram to build the remaining child nodes and you are very close to completing your first chatbot!
Child Nodes are the nodes that come after the first node and they can be in the second layer, the third layer or even the layers after. Users cannot access any Child Node if they are not on the designated path.
In the above example, "Opening Hours message" is the Child Node of "Do you want to check out the opening hours or shop address?" and can only be triggered when user clicks "Opening Hours".
Expected Outcome
You will get a complete conversation tree graph on your workspace. There will be in total 5 general nodes and 4 global nodes.
You may also right click Save As to download a sample result chatbot here to cross check with your chatbot!
Build 2nd-Layer Child Node
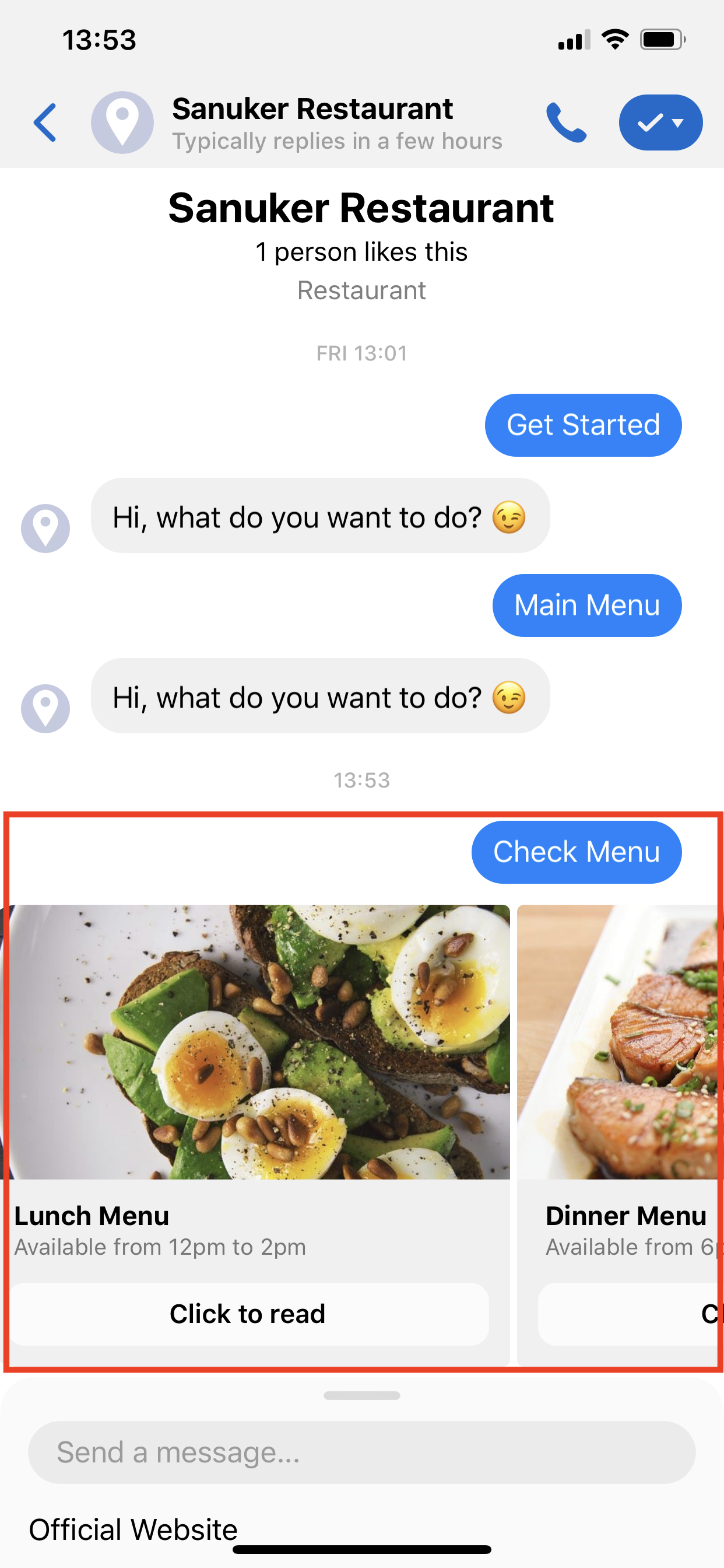
Create Node: Check Menu
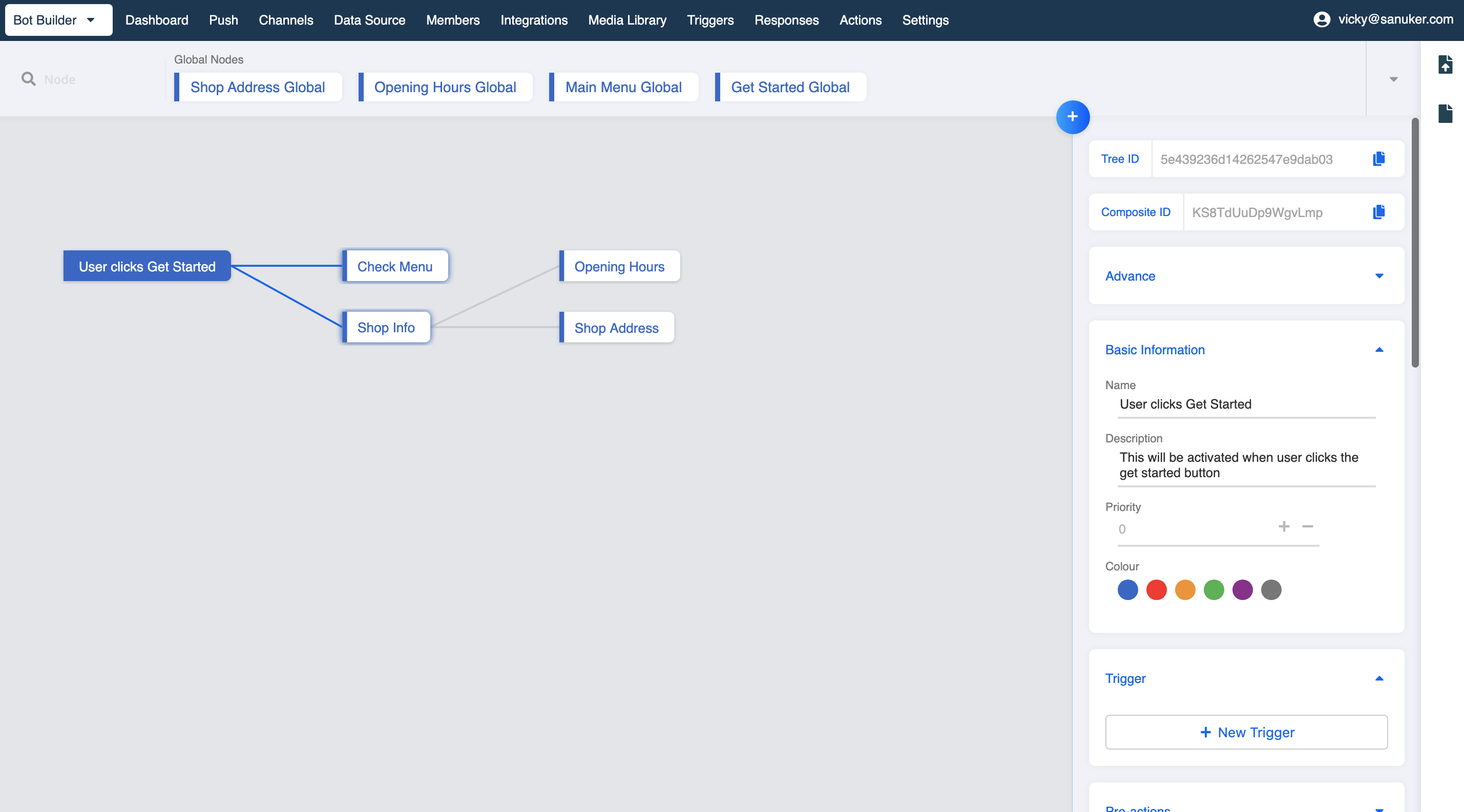
Enter your Bot Builder.
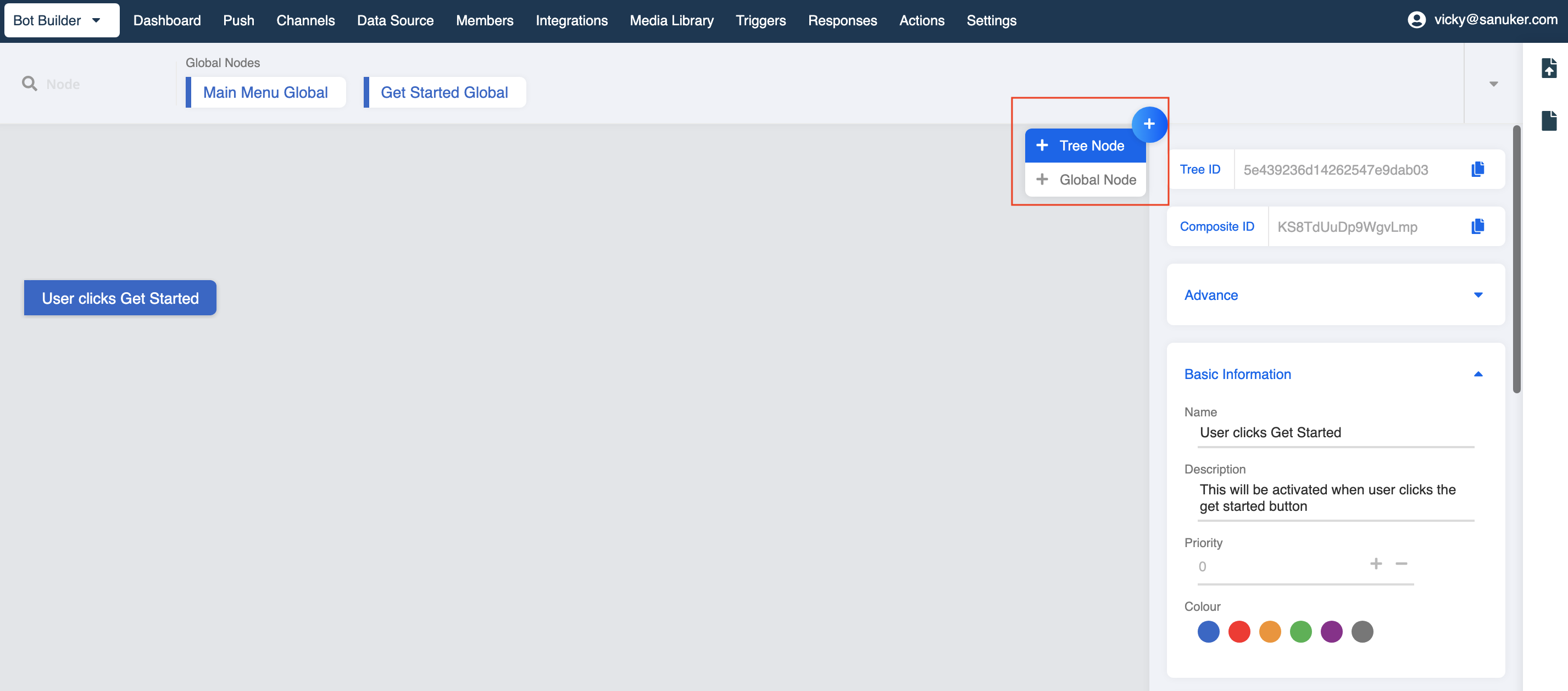
- Select your First Node User clicks Get Started and add a new chatbot node after it. Remember you must always select the Parent Node to create the child node that comes after.
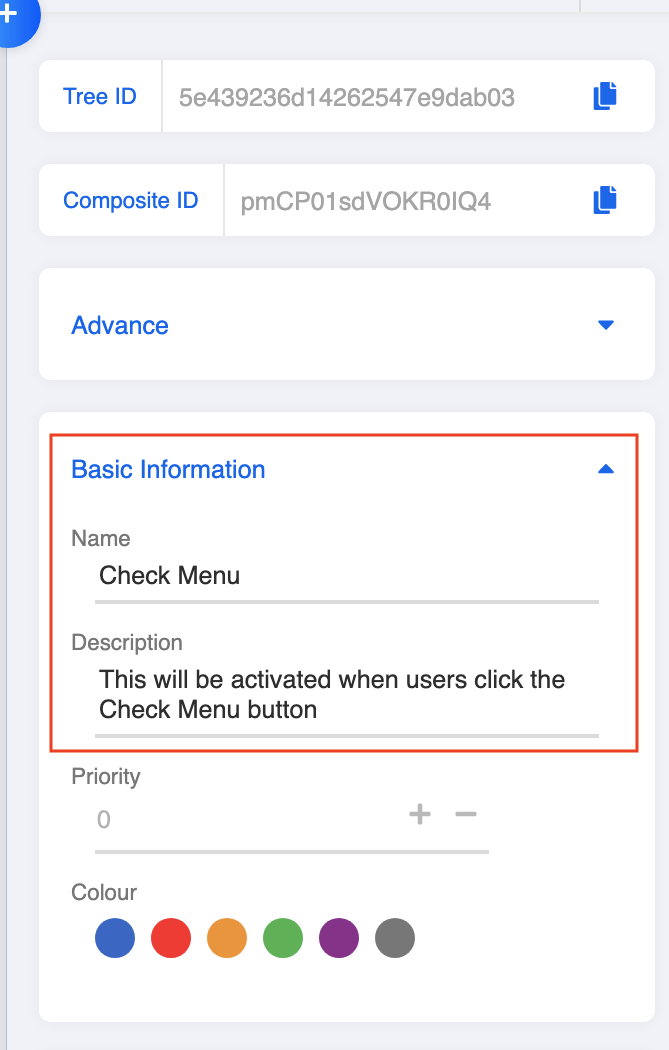
- Go to "Node Inspector" and fill in the node details.
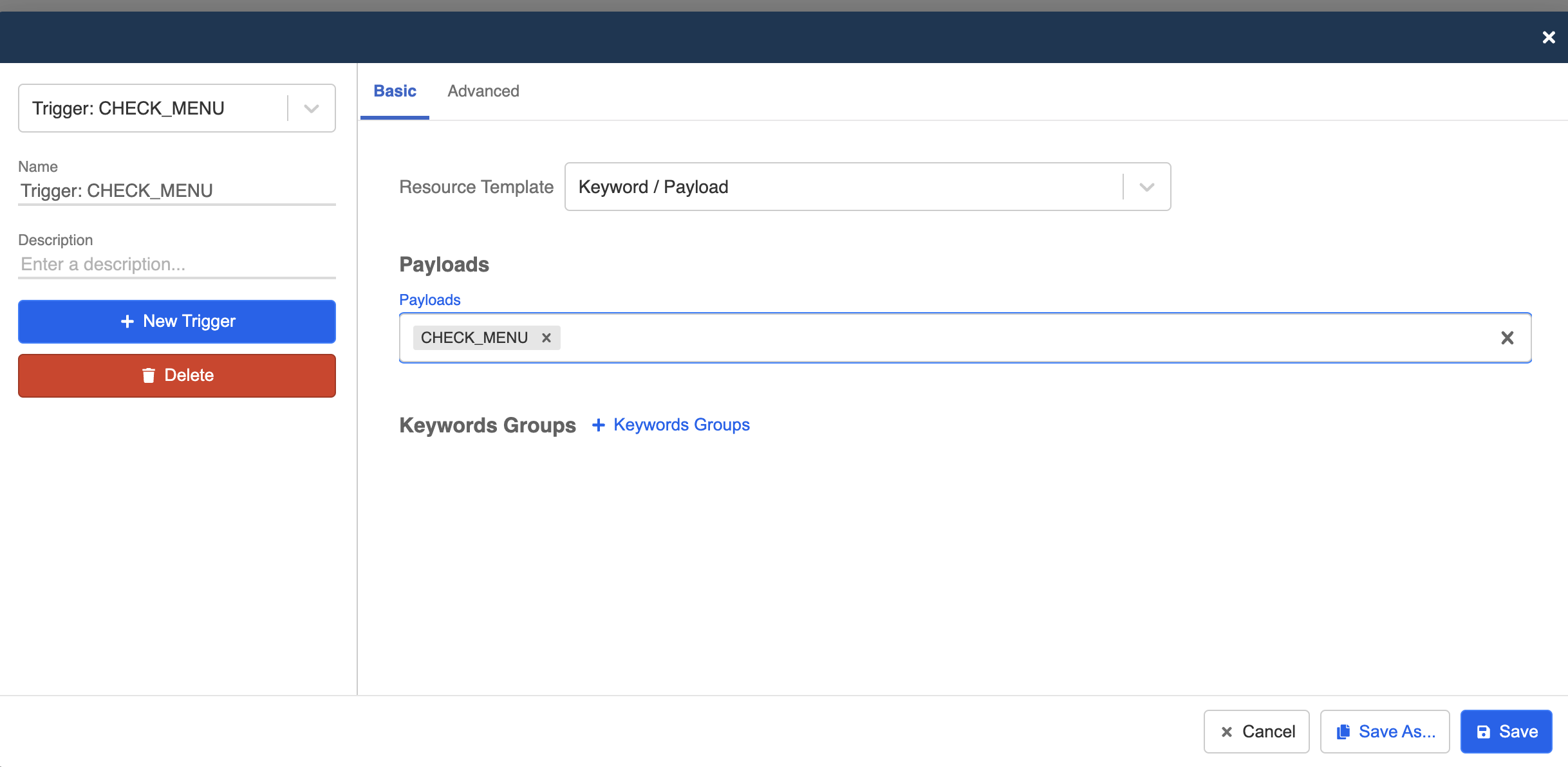
- Create a trigger that allows user to activate the check menu message. Remember the payload we set in Step 1.3? It's "CHECK_MENU".
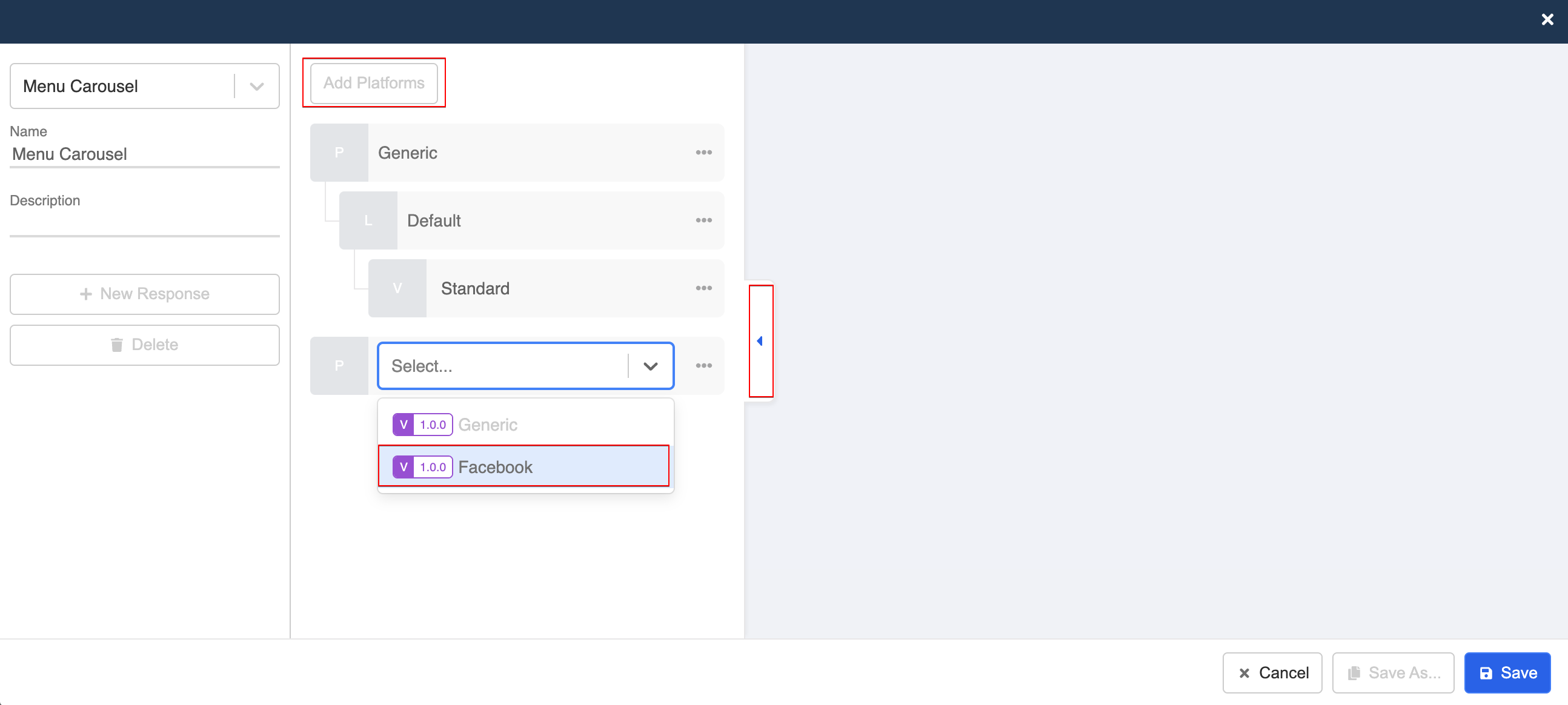
- Create a response to display your restaurant menu. First, click "Add Platform" and select "Facebook".
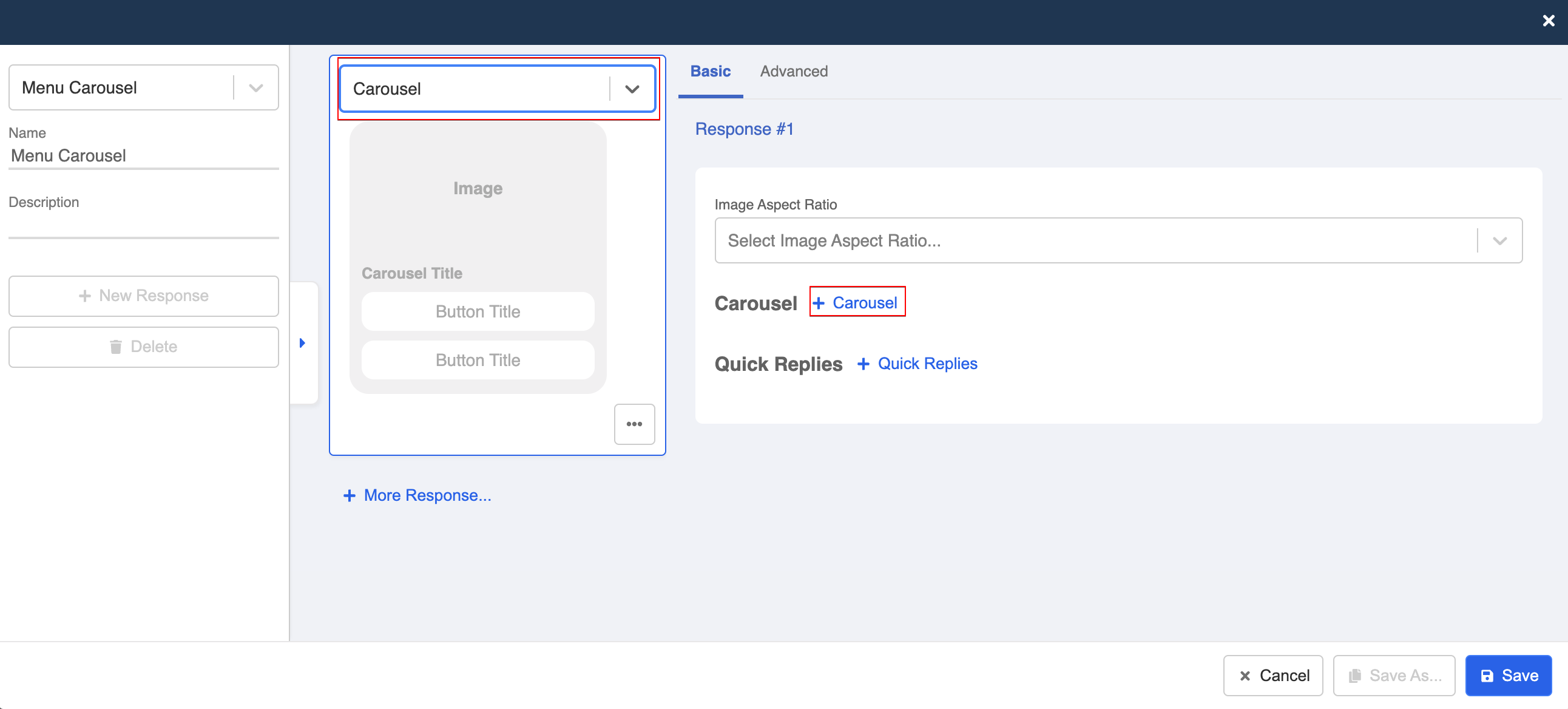
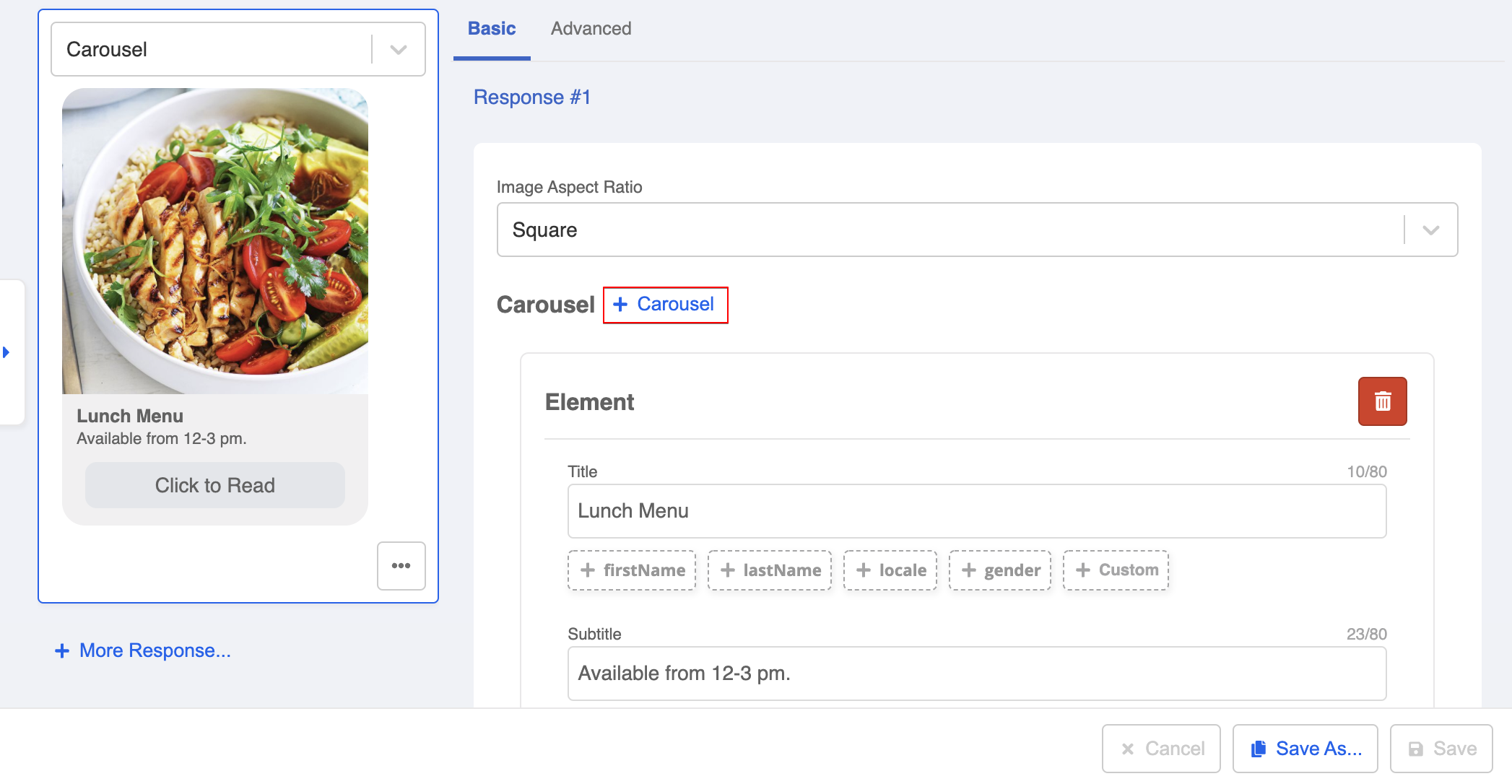
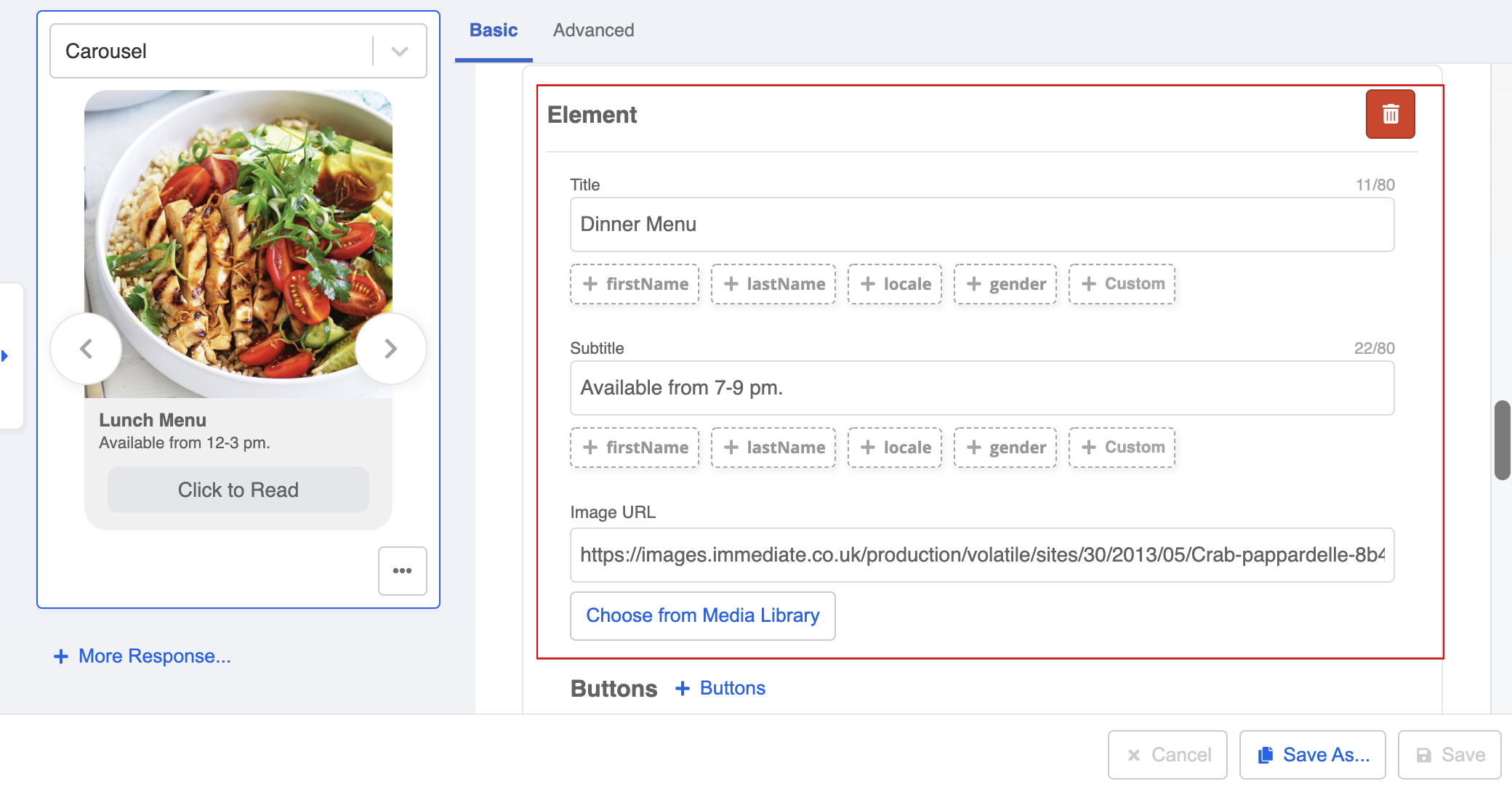
- Select "Carousel" as the response type. Click "+ Carousel" to add a new carousel item.
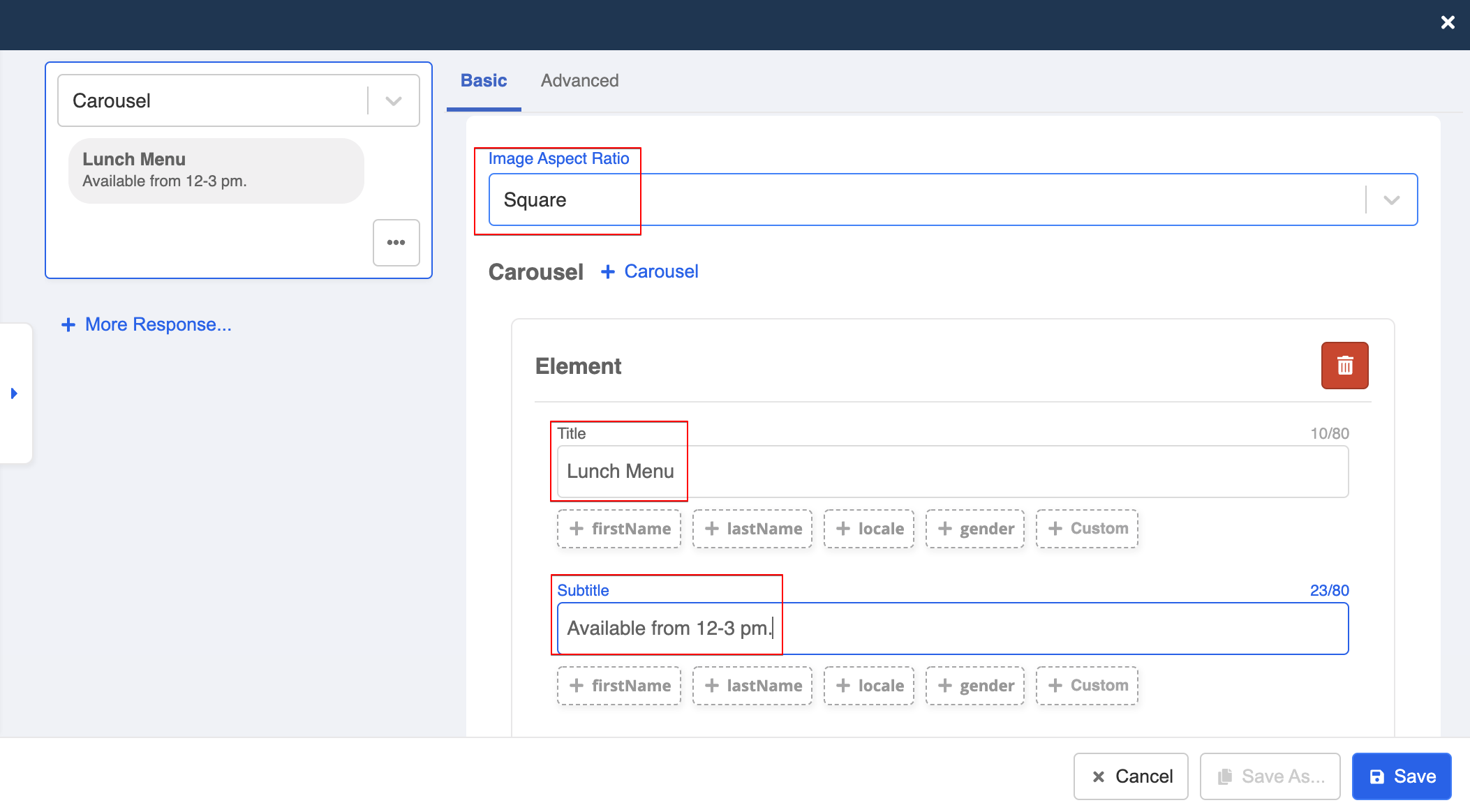
- Select your preferred Image Aspect Ratio, then fill in text for Title and Subtitle.
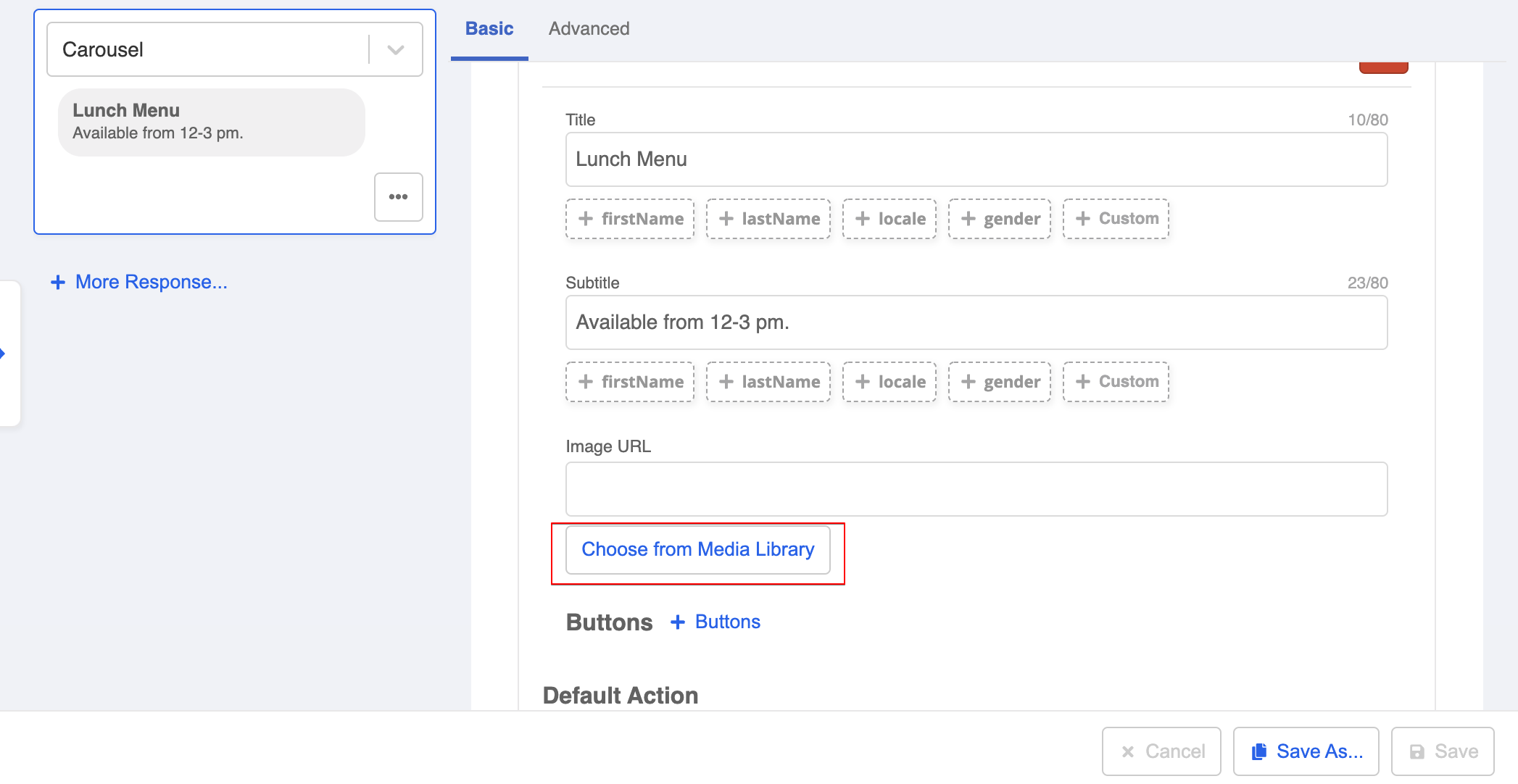
- Select "Choose from Media Library" to add images to your carousel.
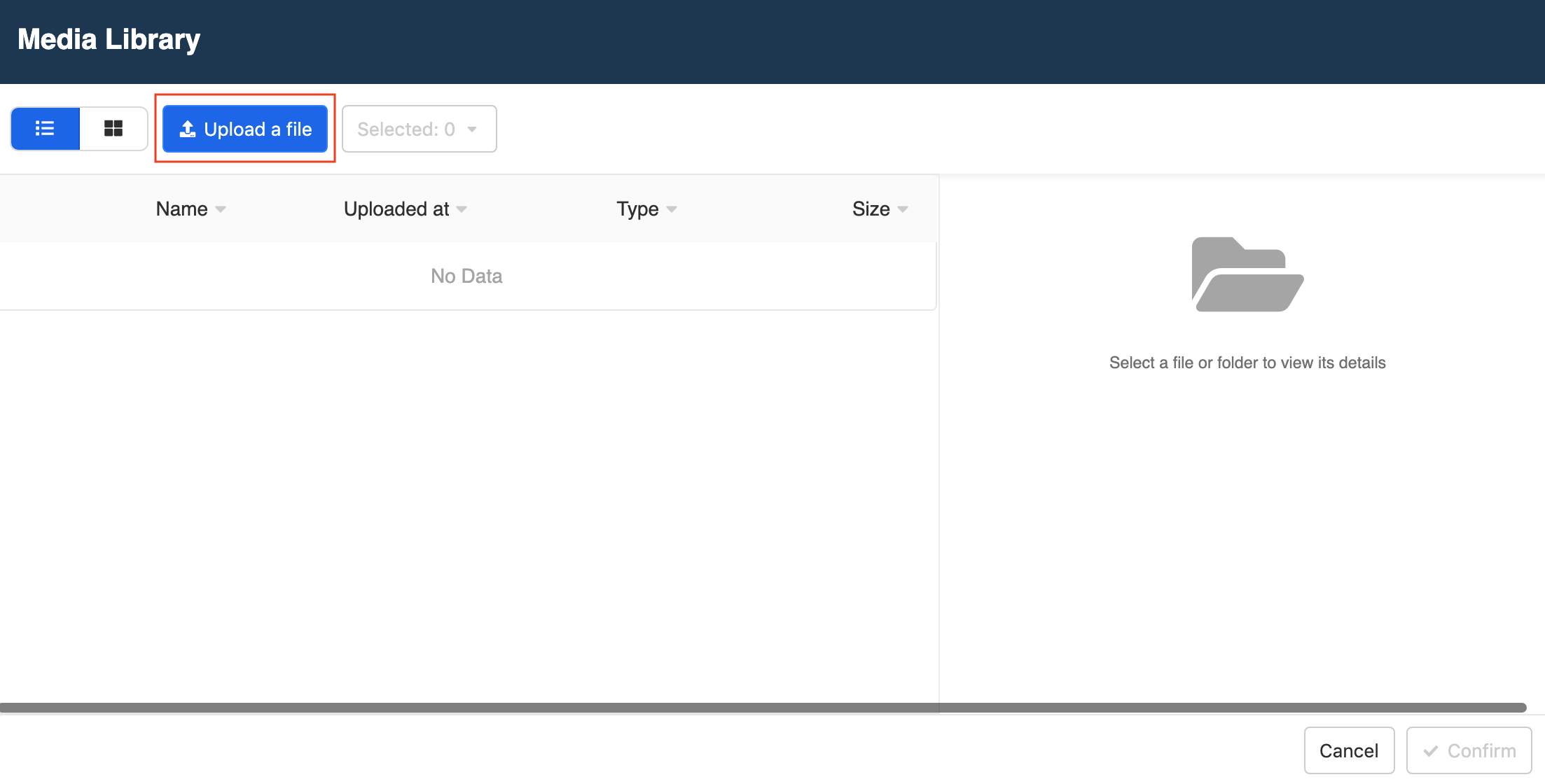
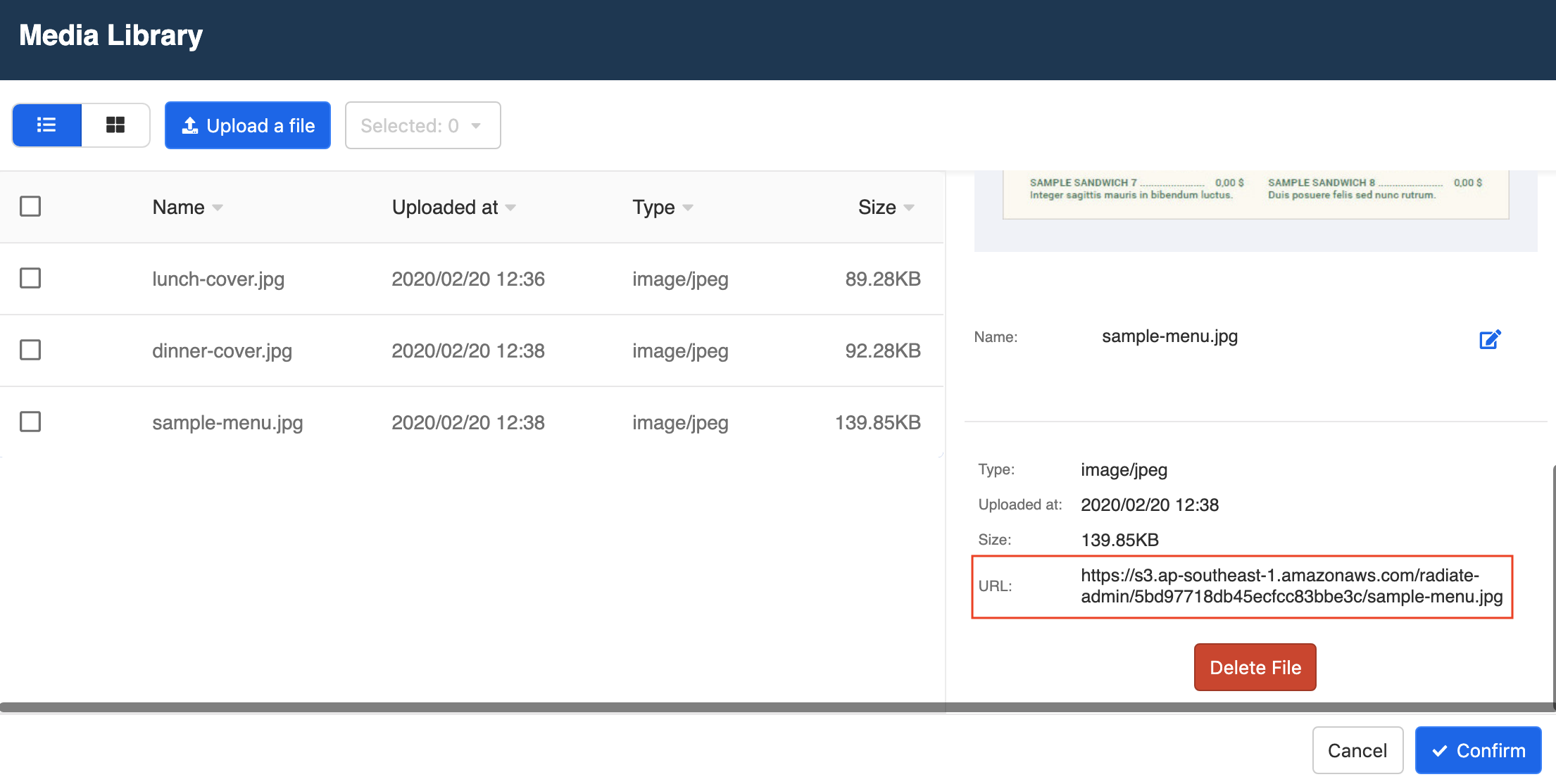
- A new window of Media Library will be opened. You can upload media files to be used on the chatbot here. Click "Upload a file".
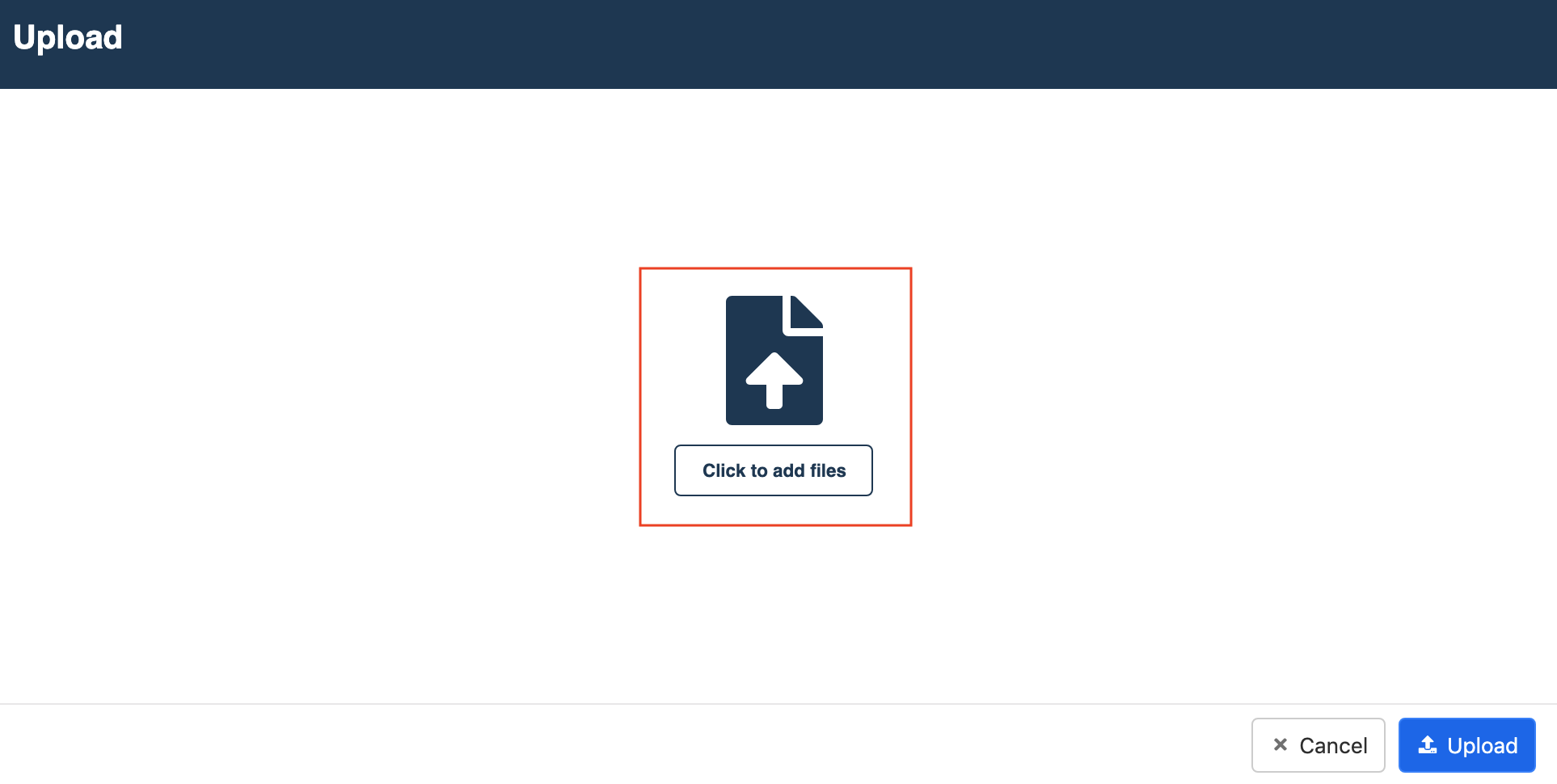
- Another new window of Media Library Upload Window will be opened. Click the middle icon to select files and upload.
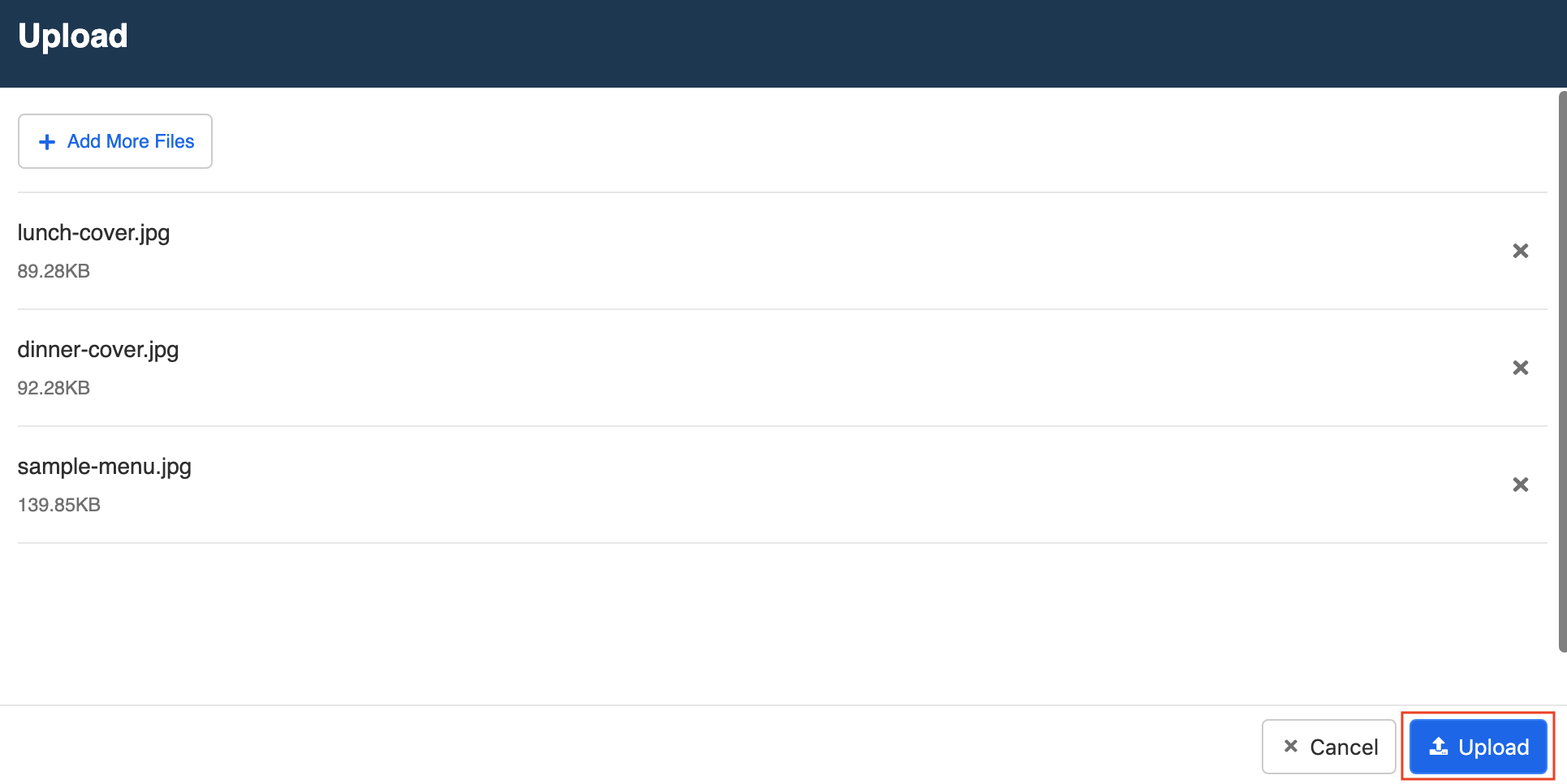
- Selected files will be displayed in a list view. Click "Upload" to upload all files at once.
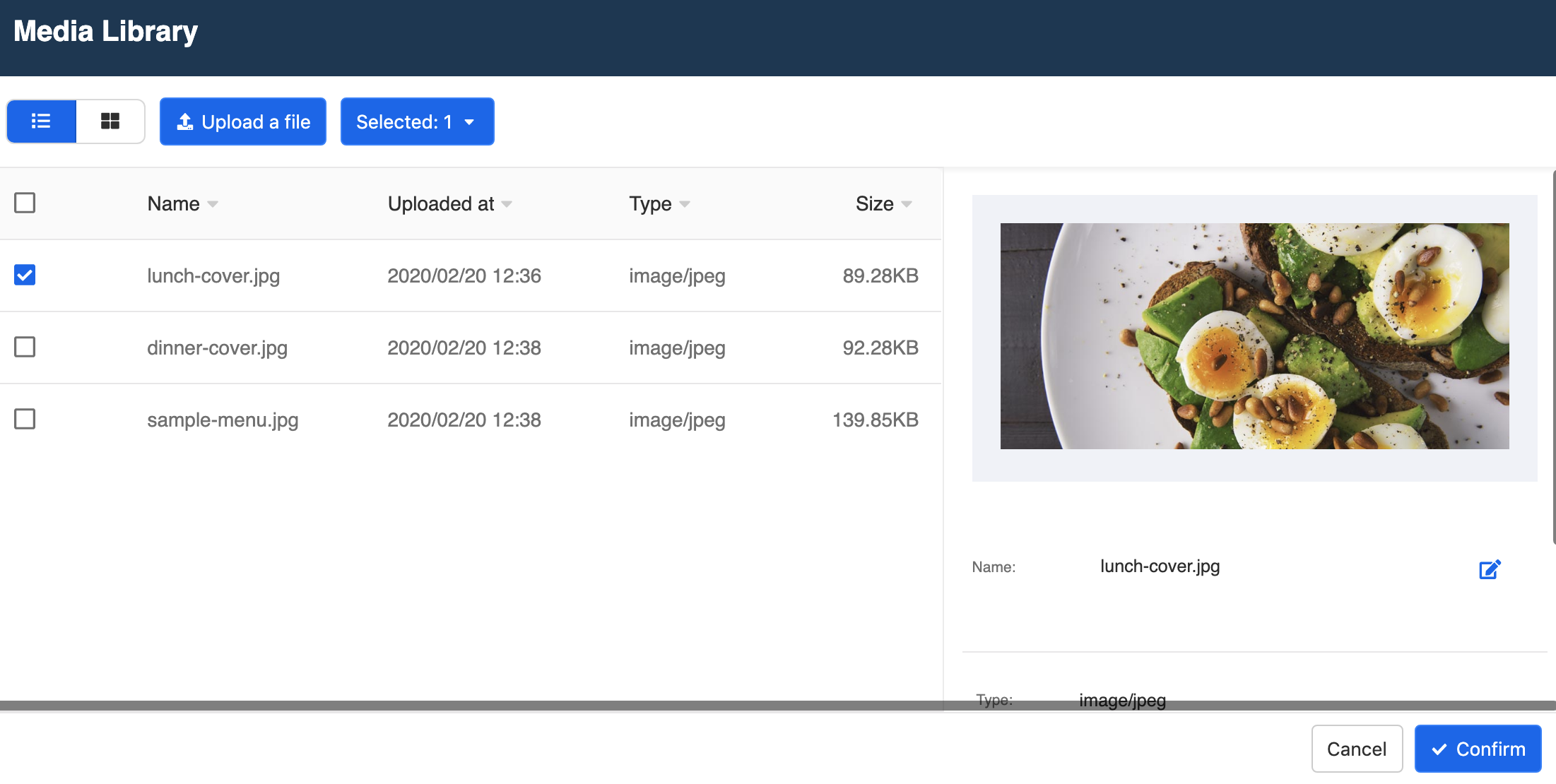
- Select lunch-cover.jpg and click "Confirm".
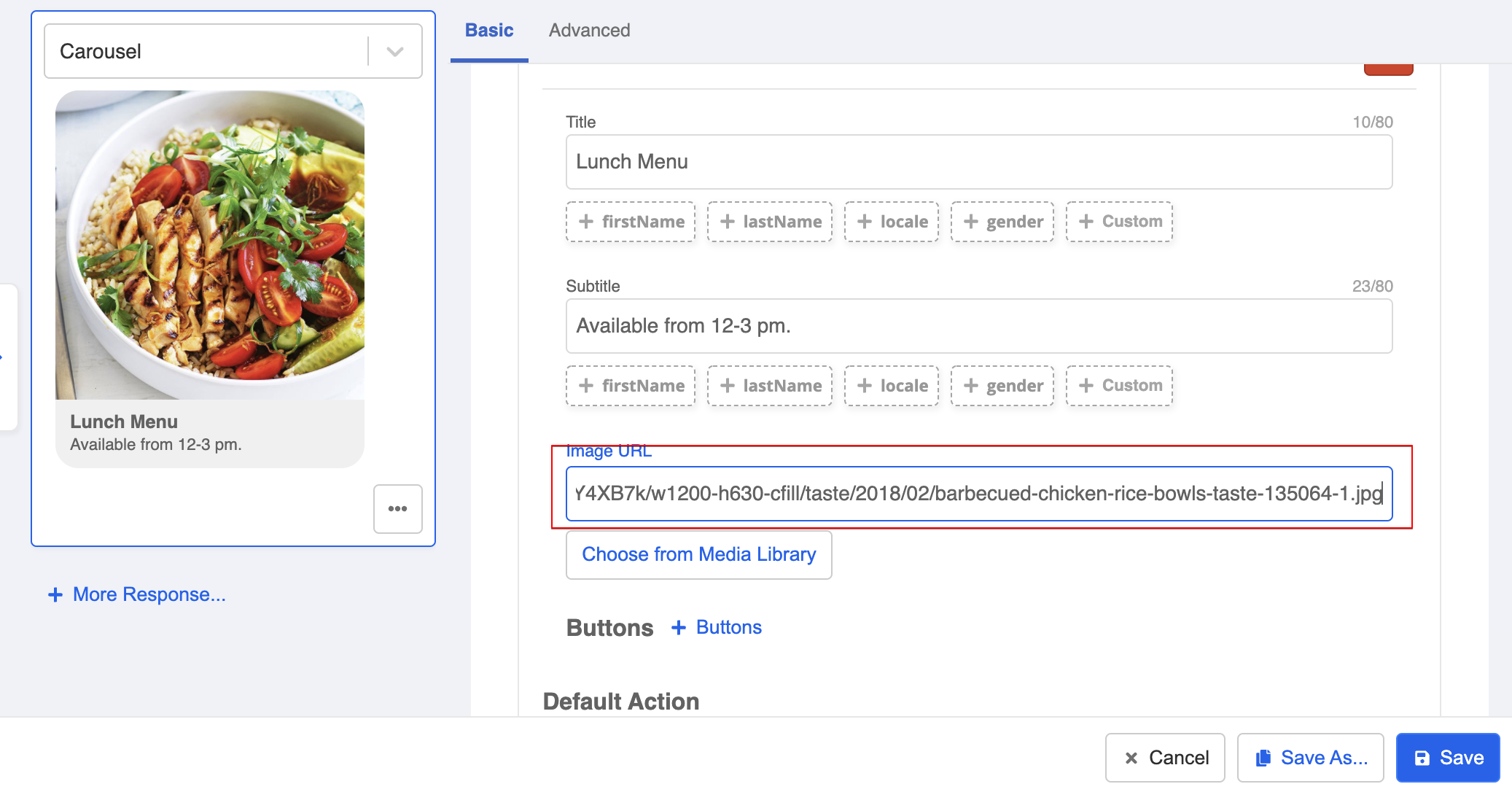
- Once clicked confirm, the cover image will appear in the carousel item with the image URL.
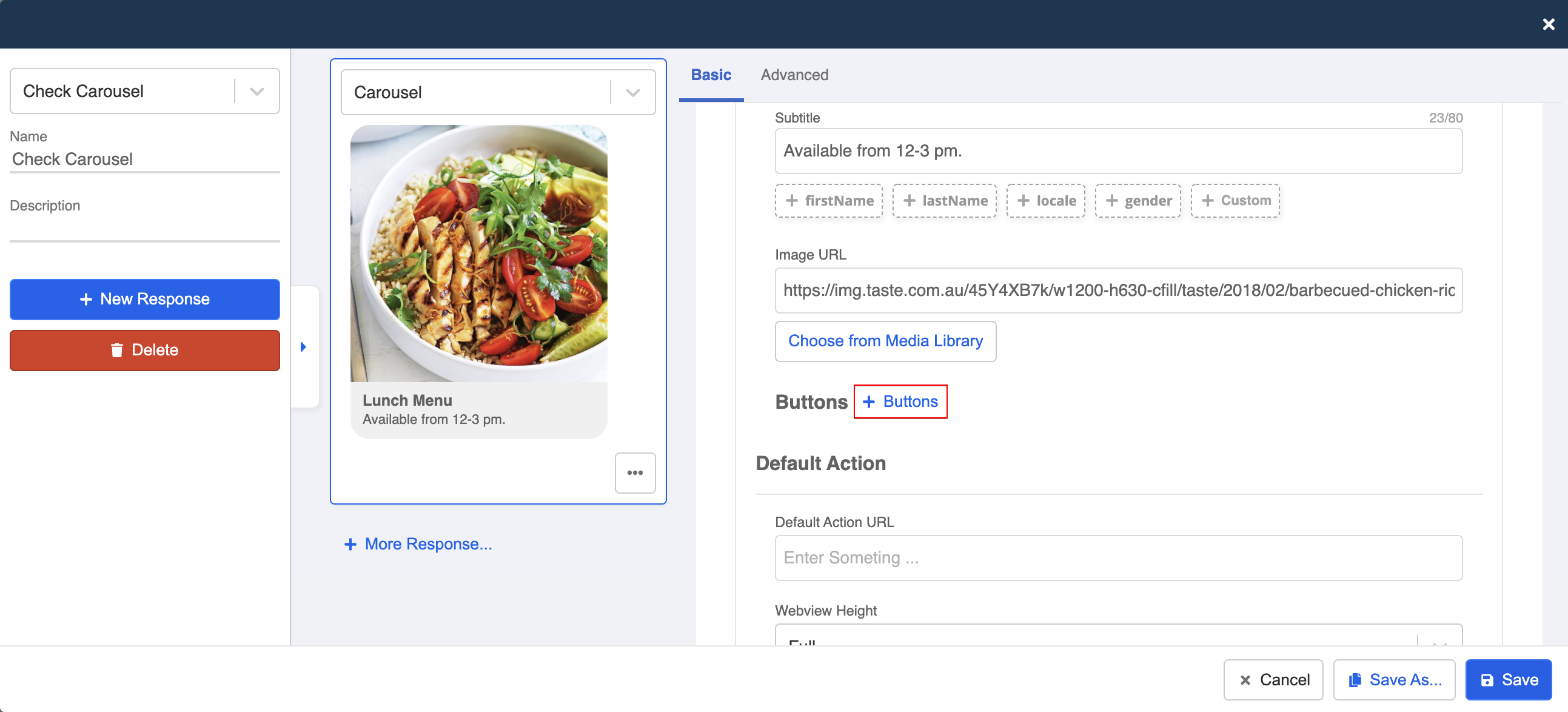
- Now we are going to create a button. Click "+ Buttons".
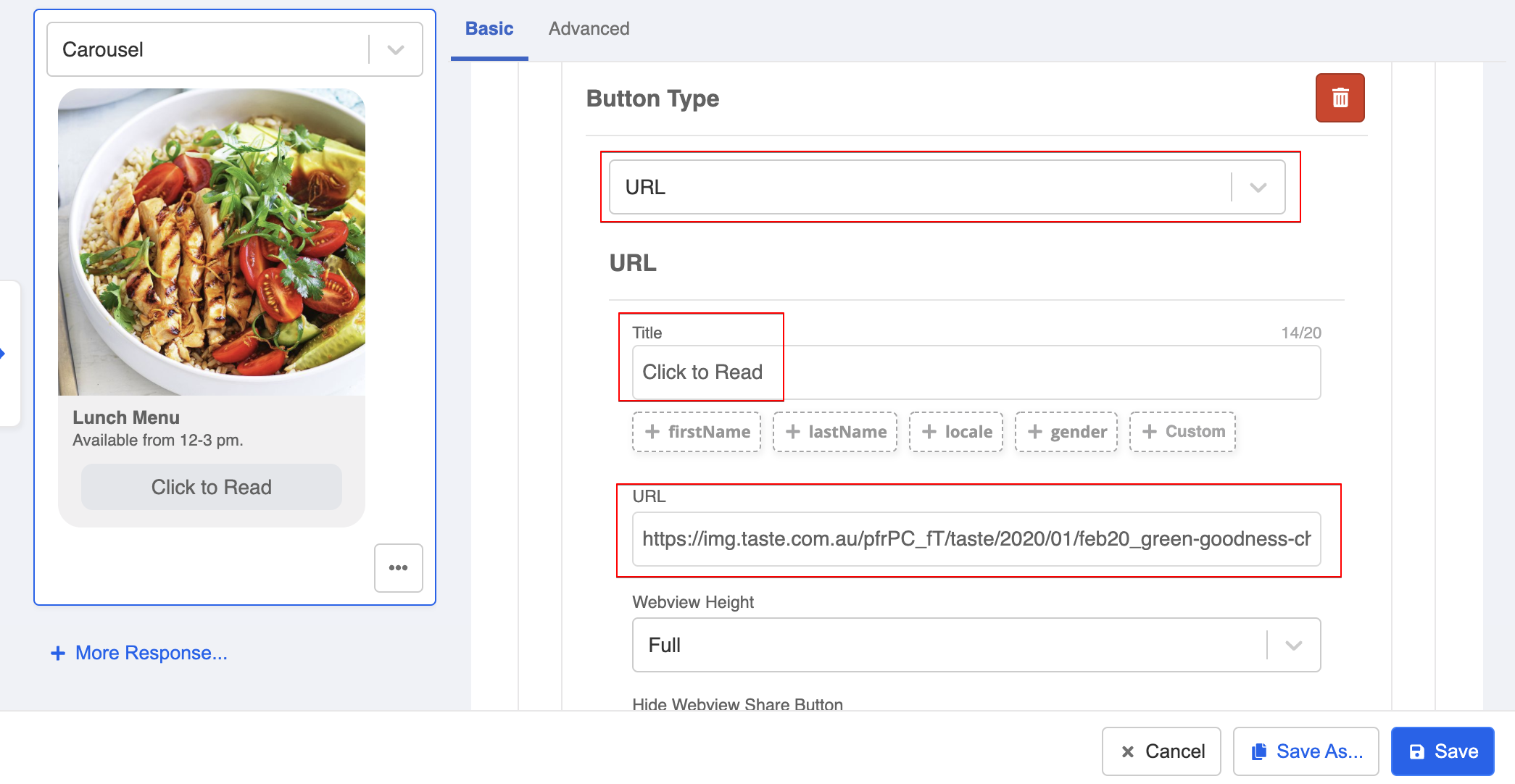
- Fill in details for the button, including Button Type, Title and URL.
- To find the URL of your lunch menu, go back to the Media Library window. Click on sample-menu.jpg and scroll down to find the URL. Copy the URL and paste it back in the carousel item.
- Now, repeat step 5 to step 15 to add another carousel item.
In this example, the new carousel item has been created for the dinner menu.
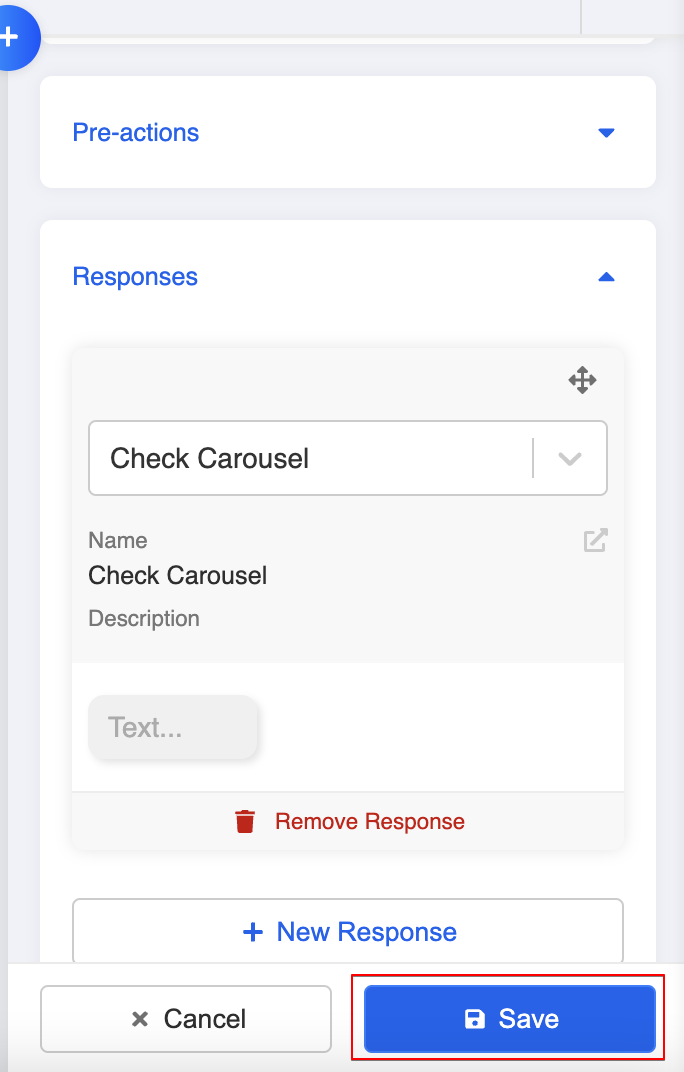
- Remember to Save the response and the node.
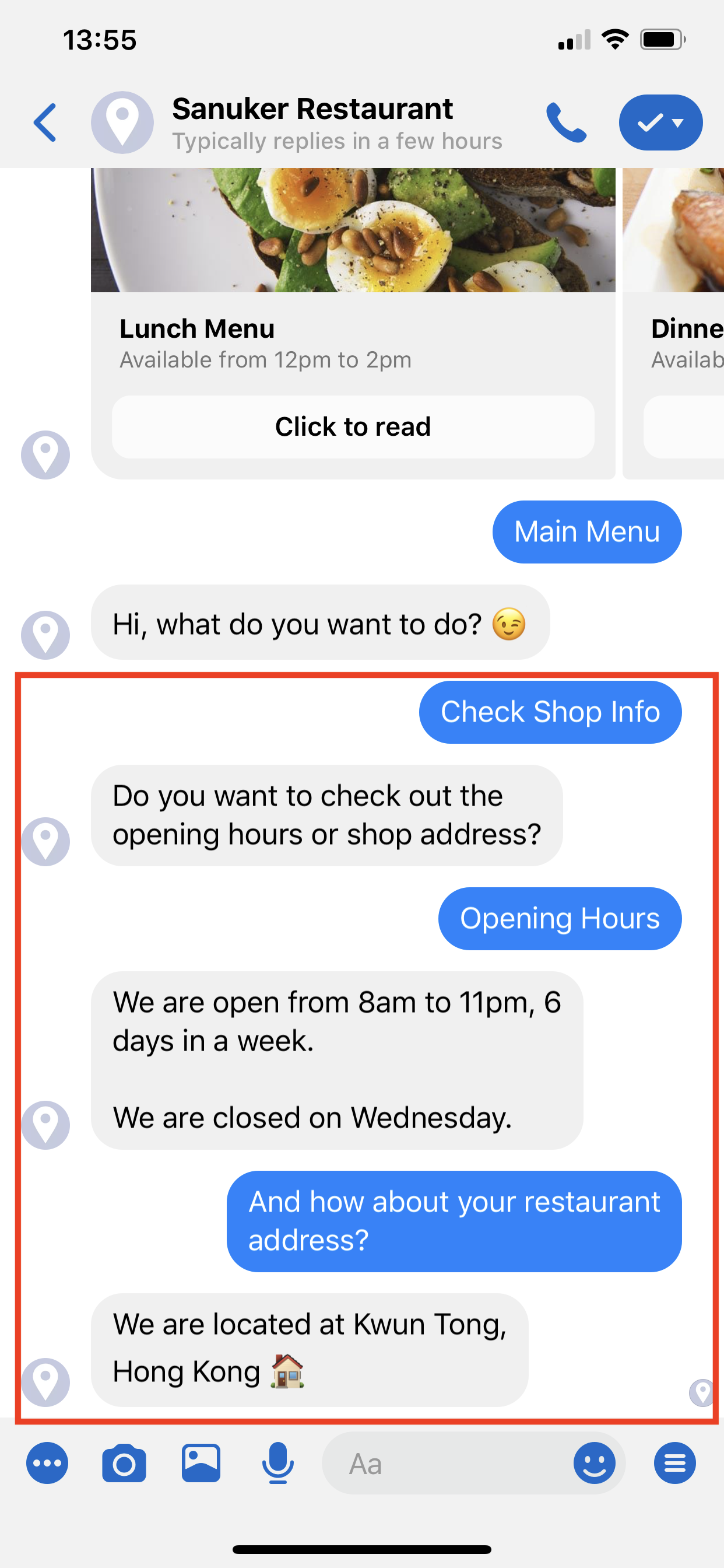
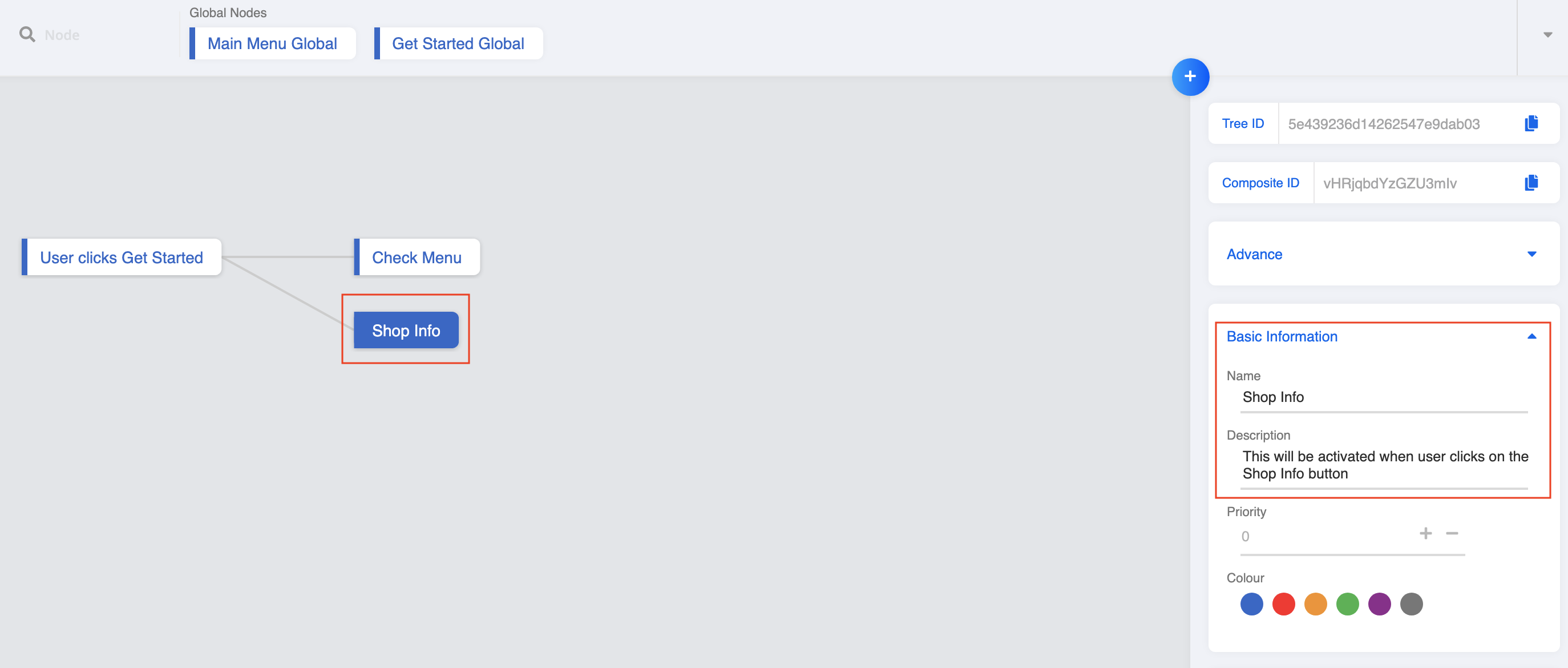
Create Node: Shop Info
- Now you can follow the same steps and build your second child node: Shop Info.
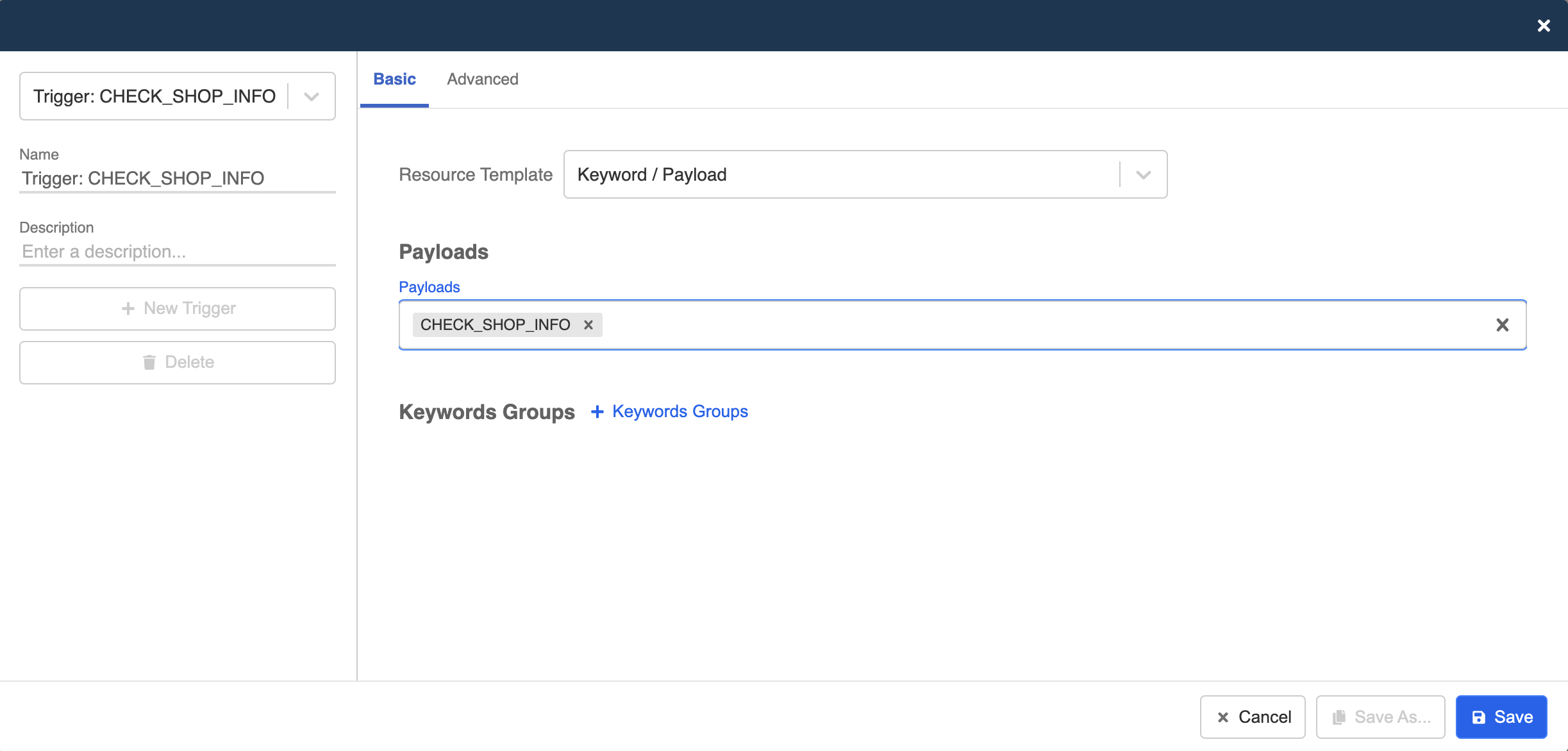
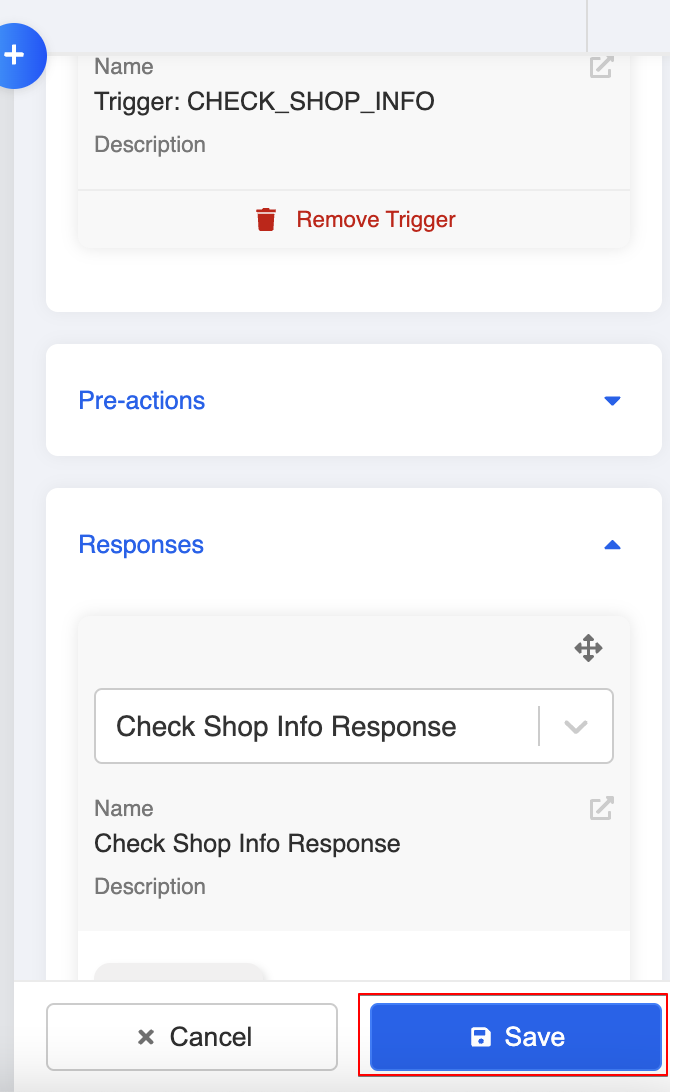
- Create a trigger for "CHECK_SHOP_INFO".
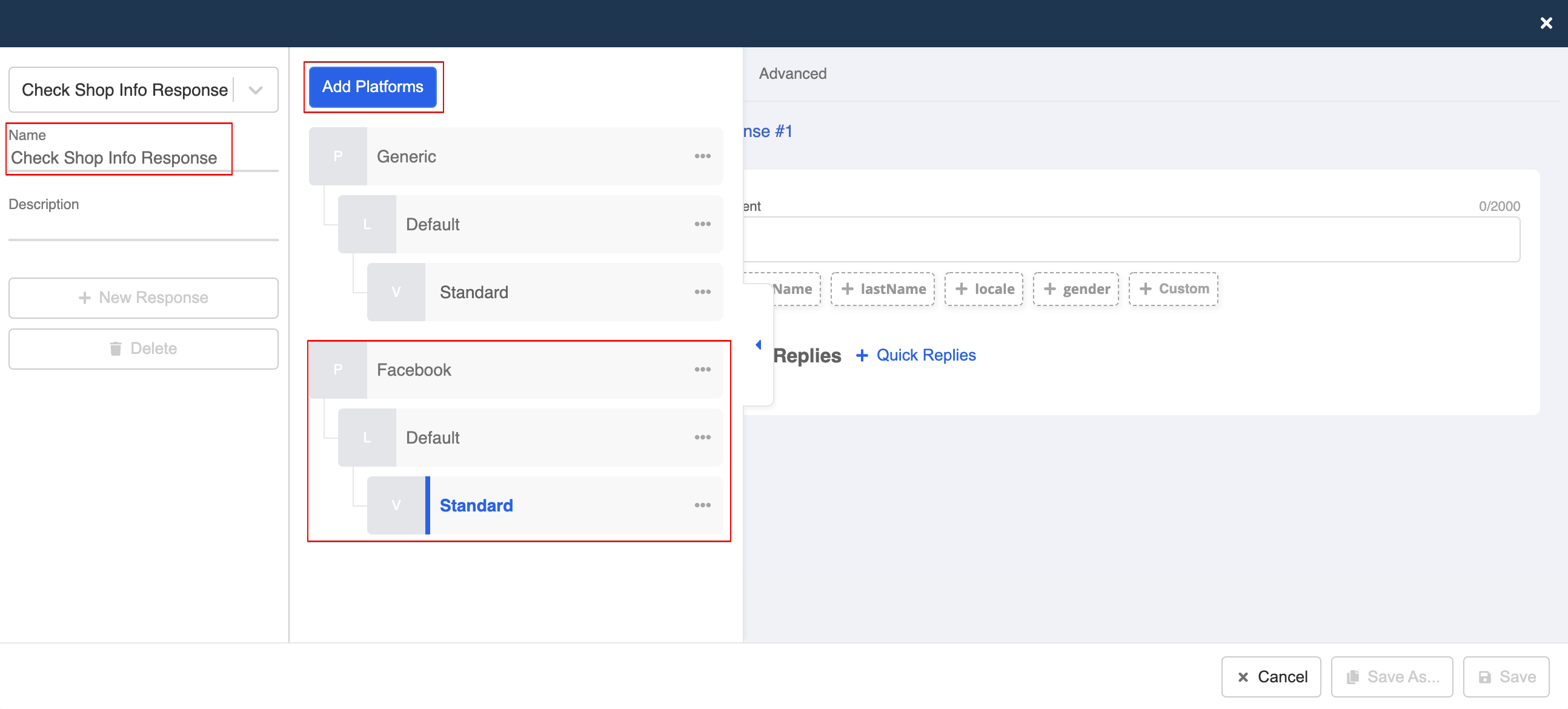
- Create a new response. Click "Add Platform" and select Facebook as the platform.
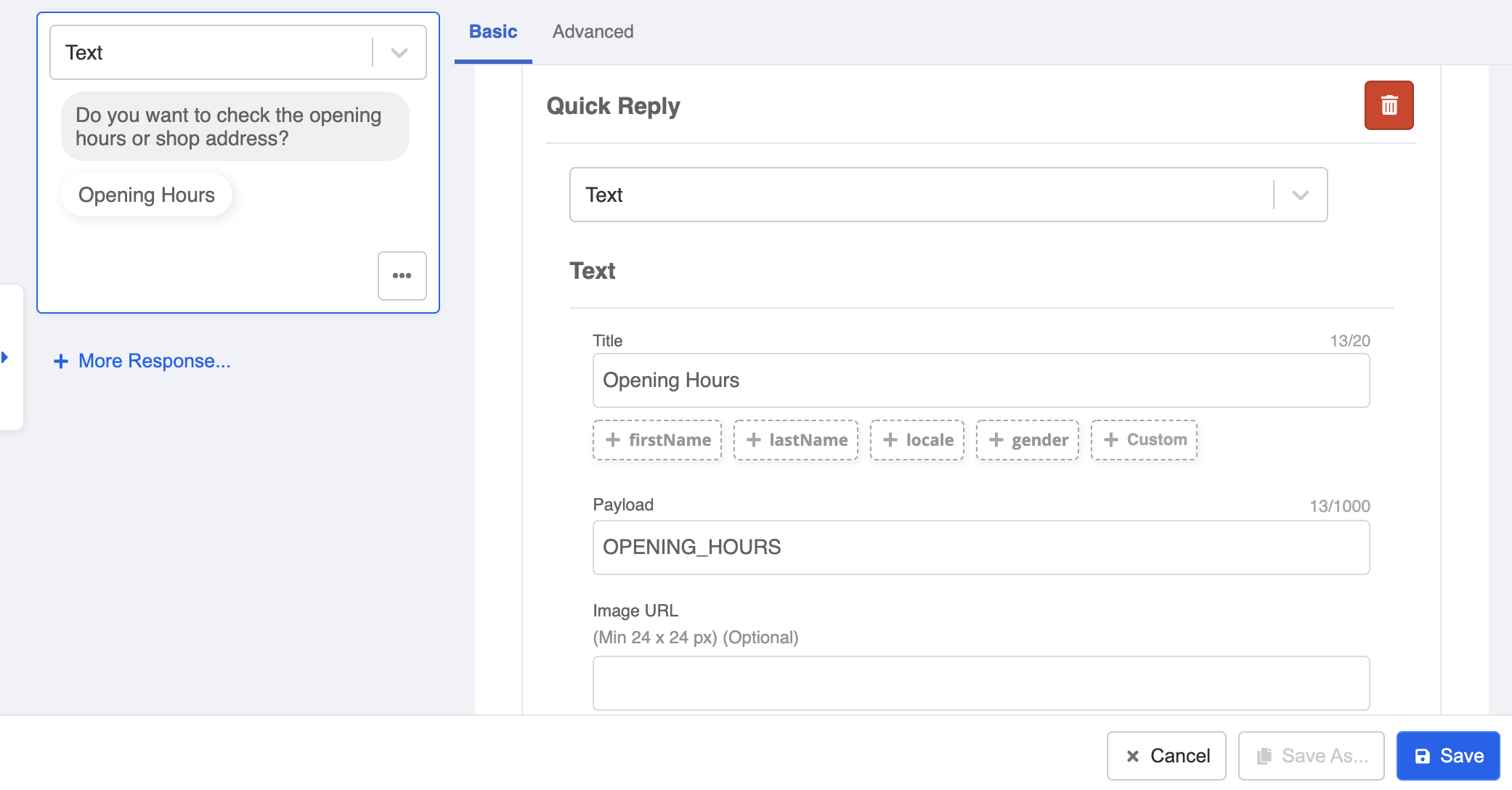
- Select "Text" as the response type and enter the the content in the text field. After that, select "+ Quick Replies".
- Create a quick reply for opening hours.
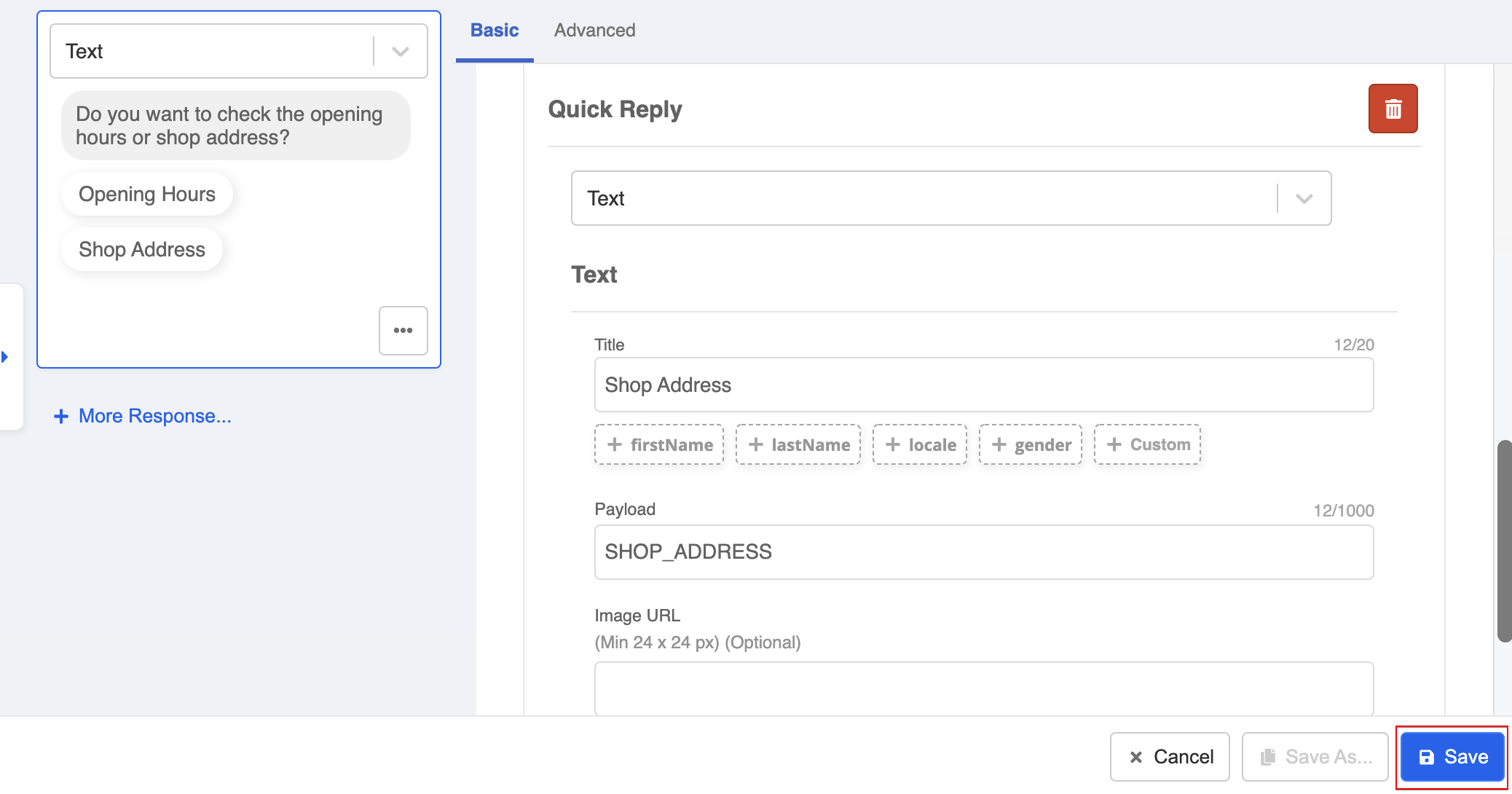
- Create another quick reply for shop address. Remember to Save the response.
- You can Save the changes made to this node.
Build 3rd-Layer Child Node
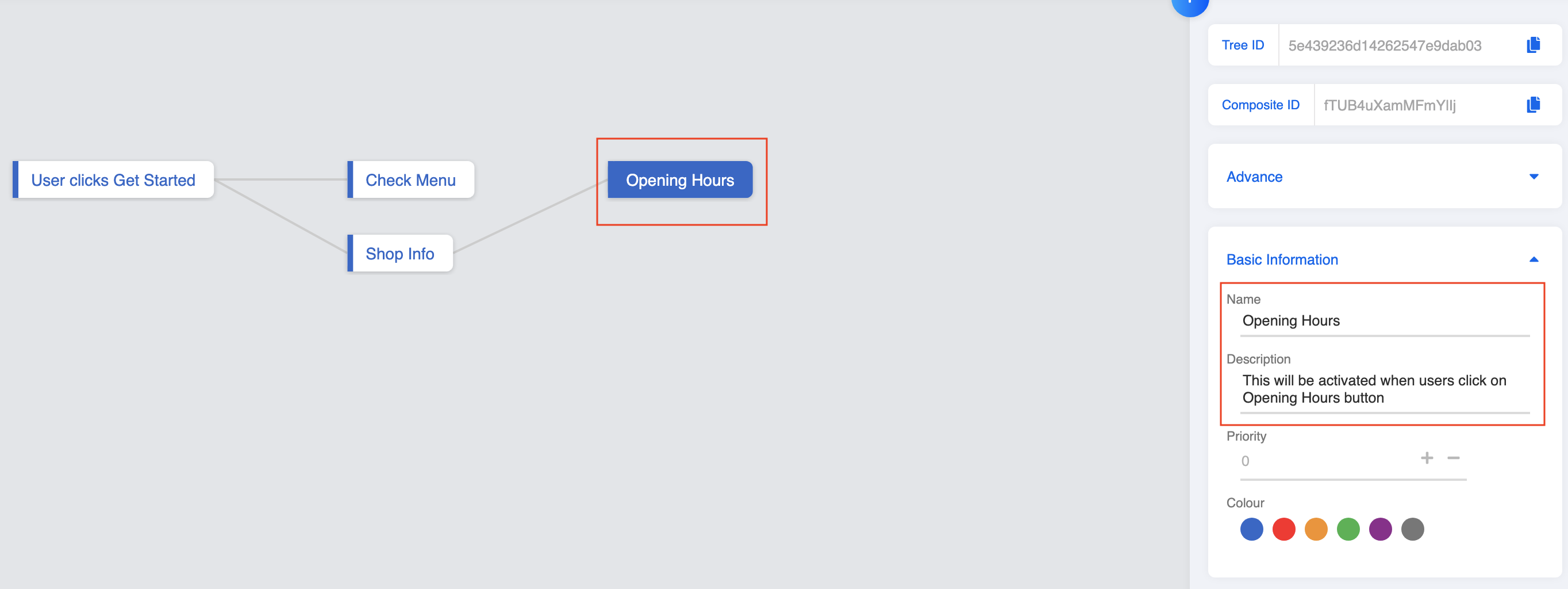
Create Node: Opening Hours
- It's time to go on to the next layer. Repeat the same steps and build your third child node in the third layer: Opening Hours.
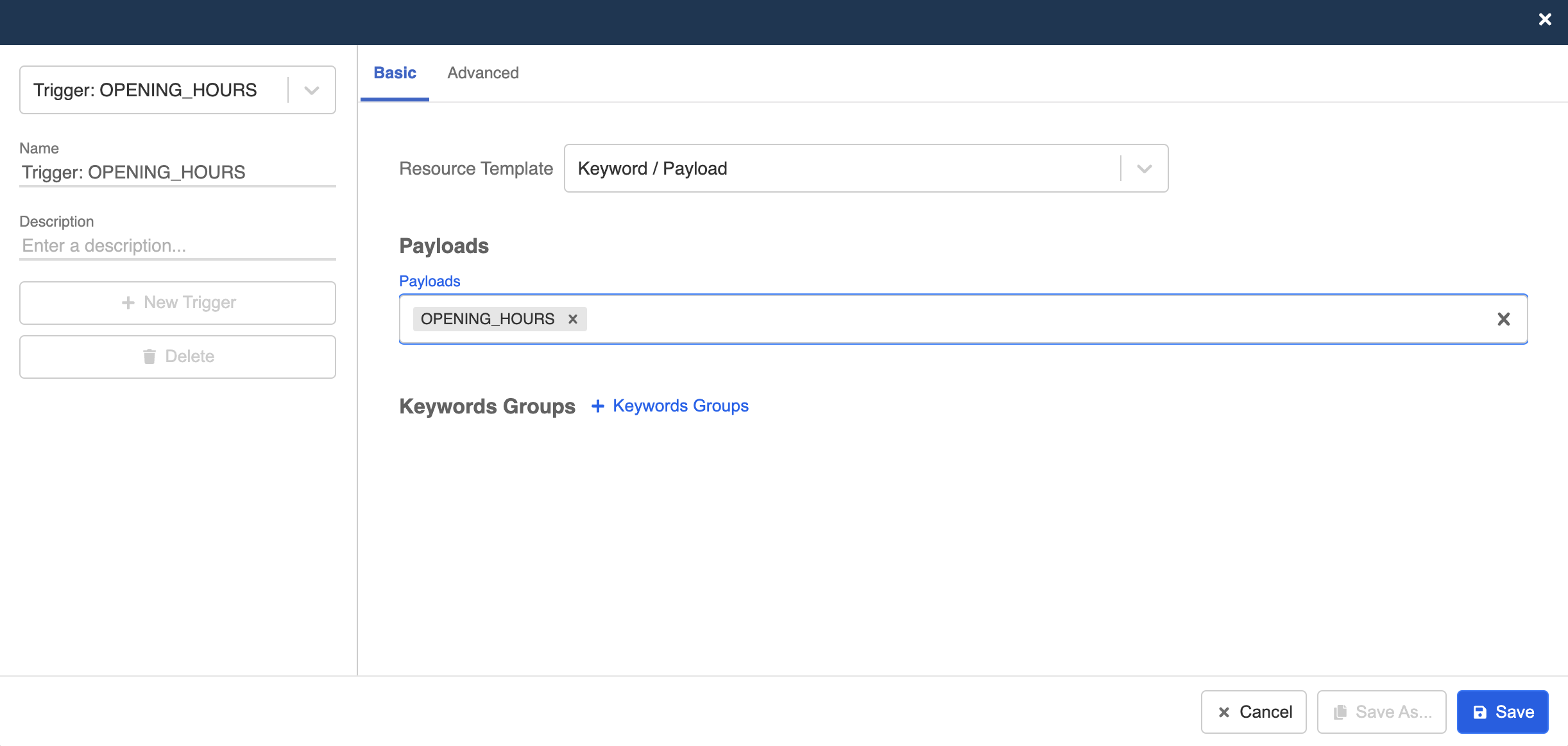
- Create a trigger for "OPENING_HOURS".
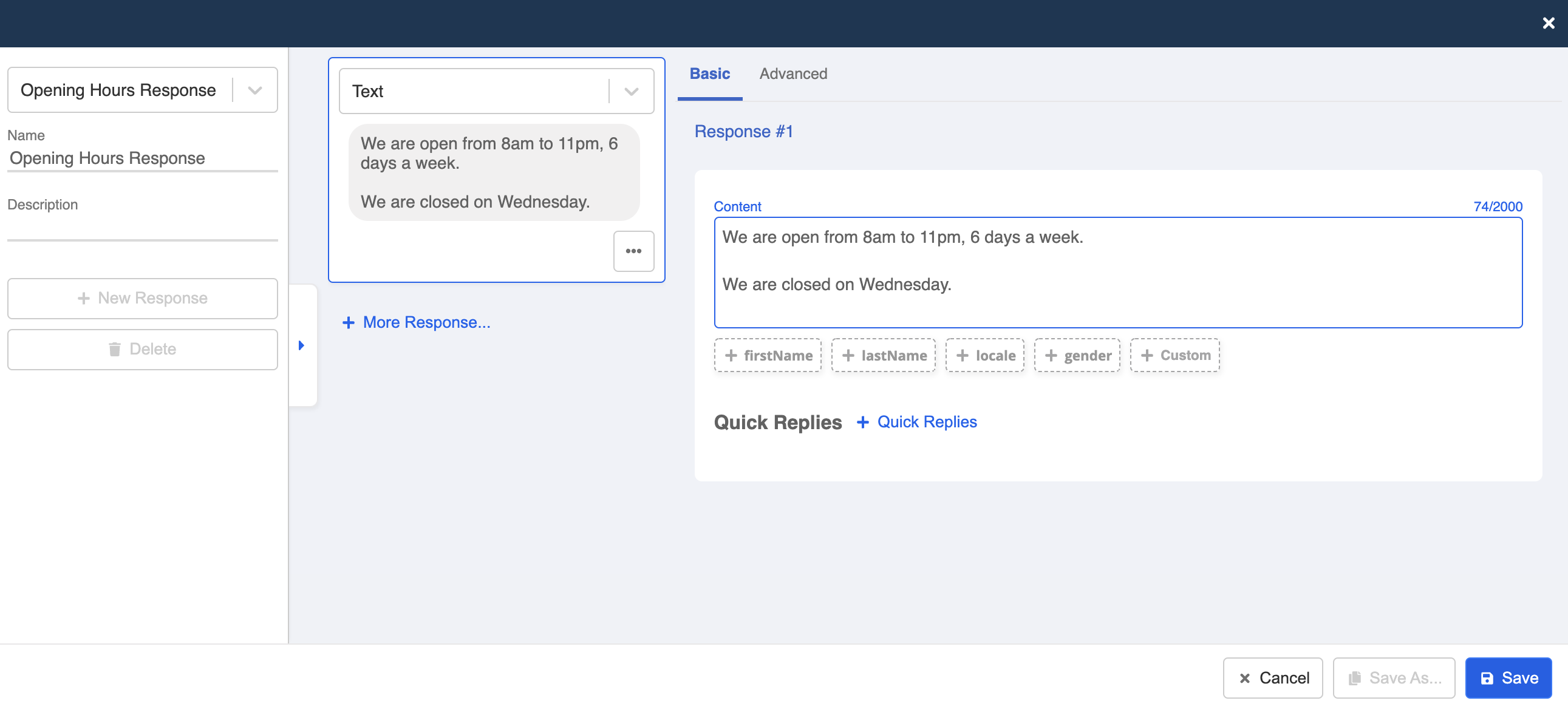
- Create a text response: "We are open from 8am to 11pm, 6 days in a week. We are closed on Wednesday."
- Click "Save" to save the third child node.
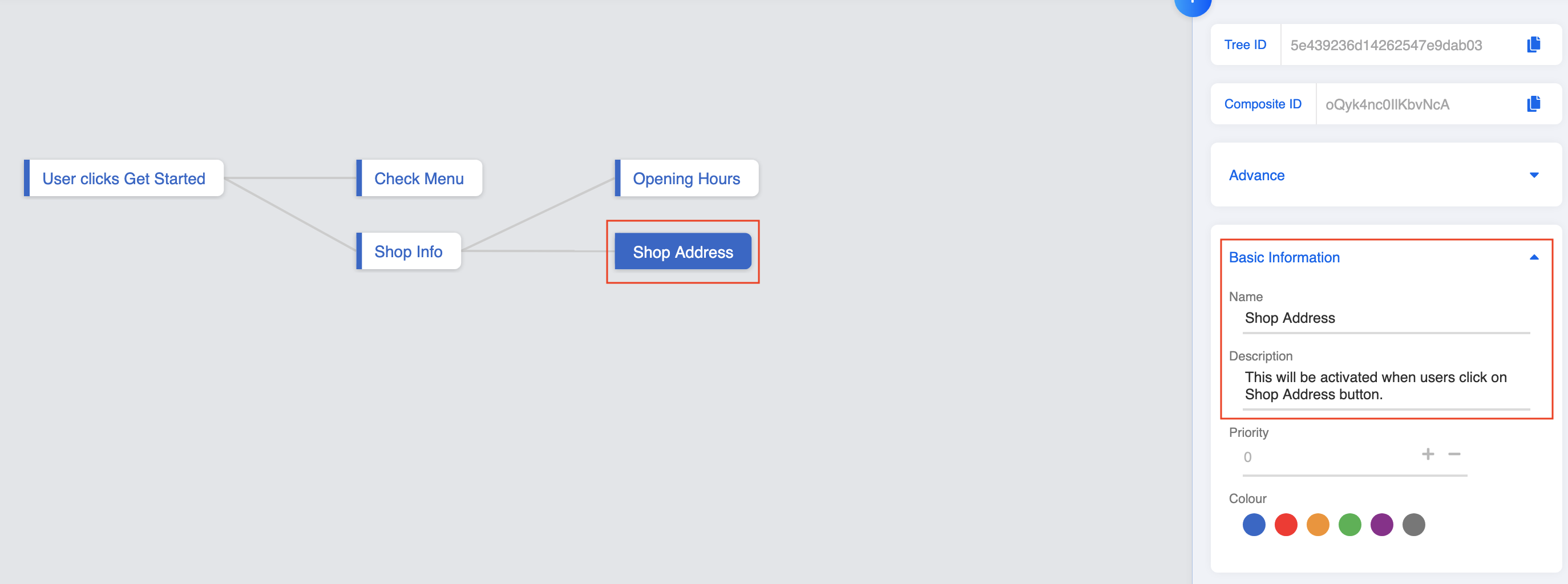
Create Node: Shop Address
- Similarly, repeat the same steps and build your third child node in the third layer: Opening Hours.
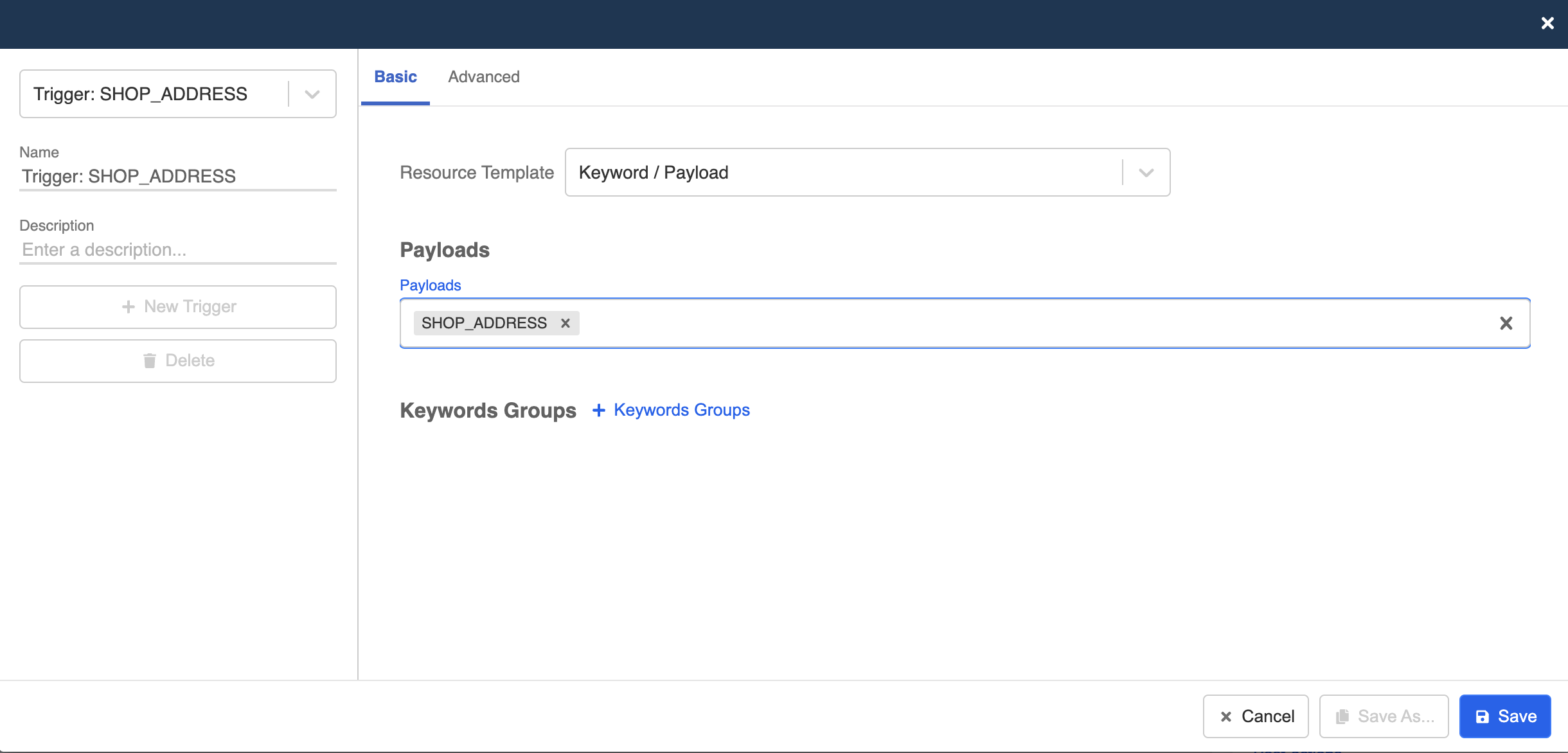
- Create a trigger for "SHOP_ADDRESS".
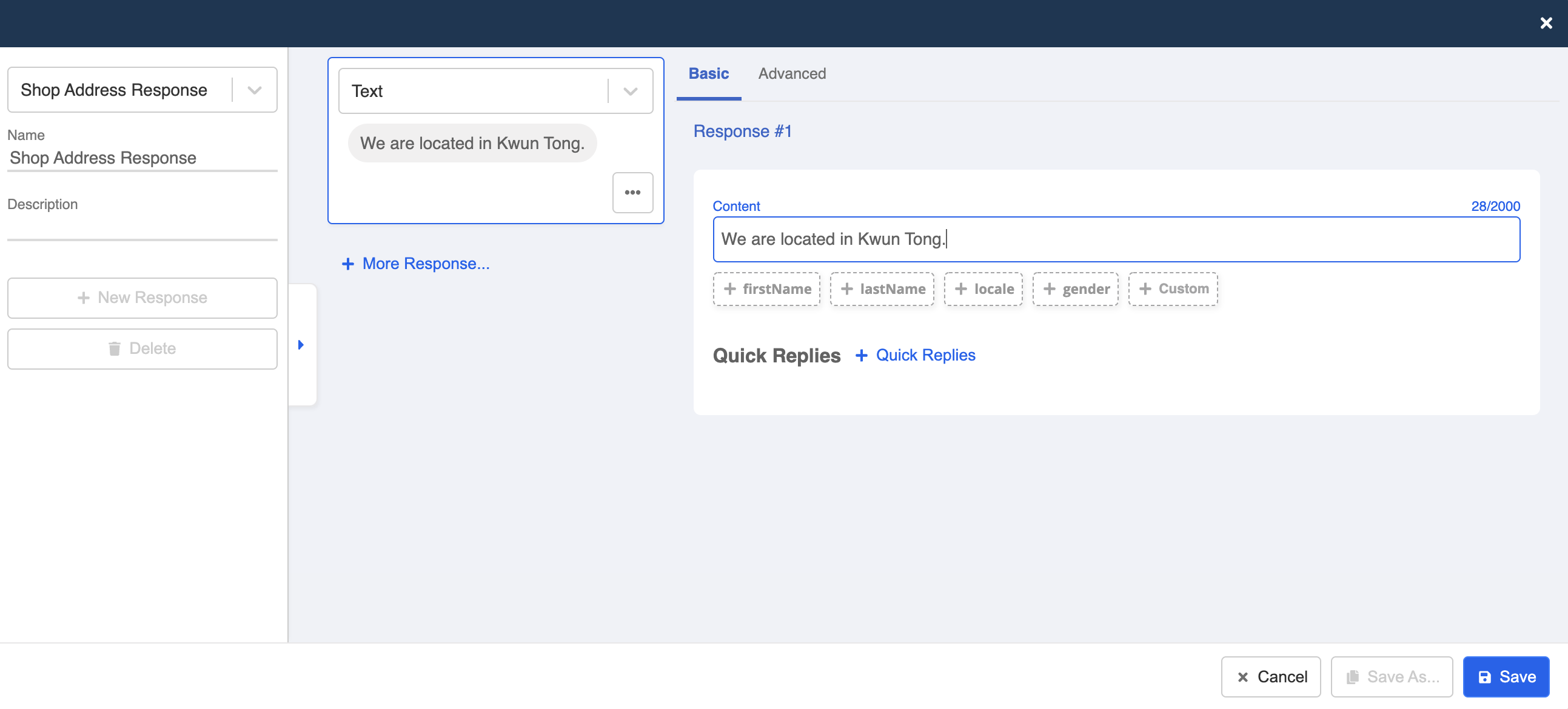
- Create a text response: "We are located at Kwun Tong, Hong Kong 🏠"
- Click "Save" to save the fourth child node.
Create Other Global Nodes
Apart from adding payload trigger, you should also allow customers to type in certain keywords to trigger the relevant response. Let's do this by creating global nodes!
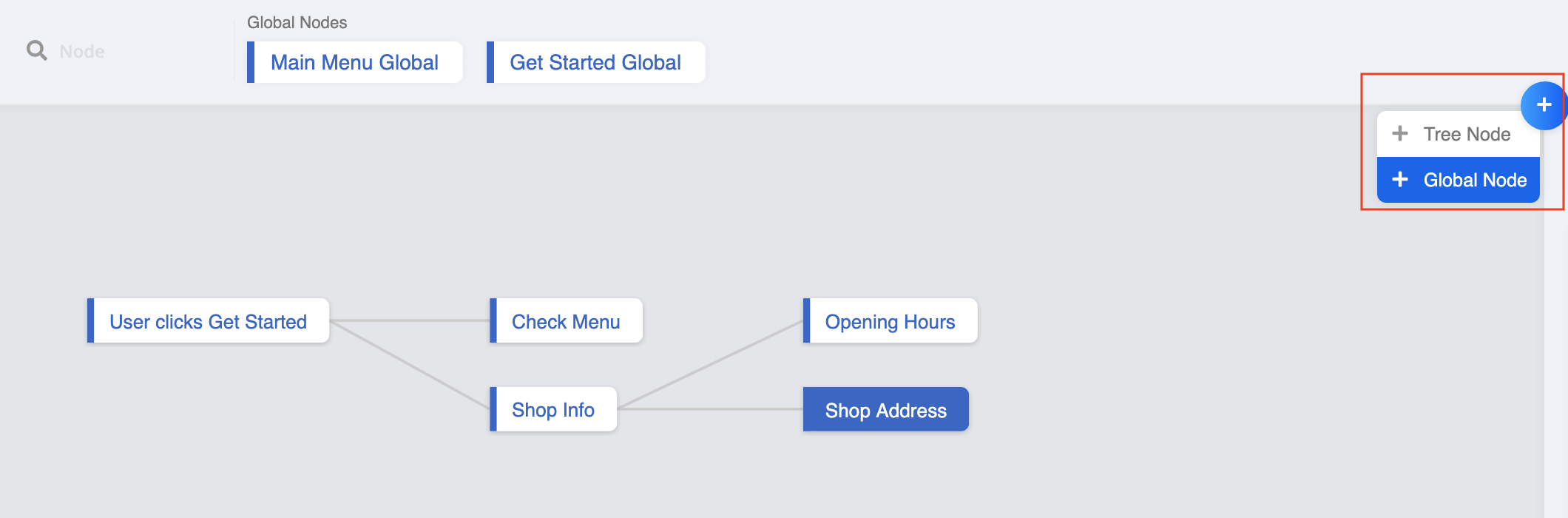
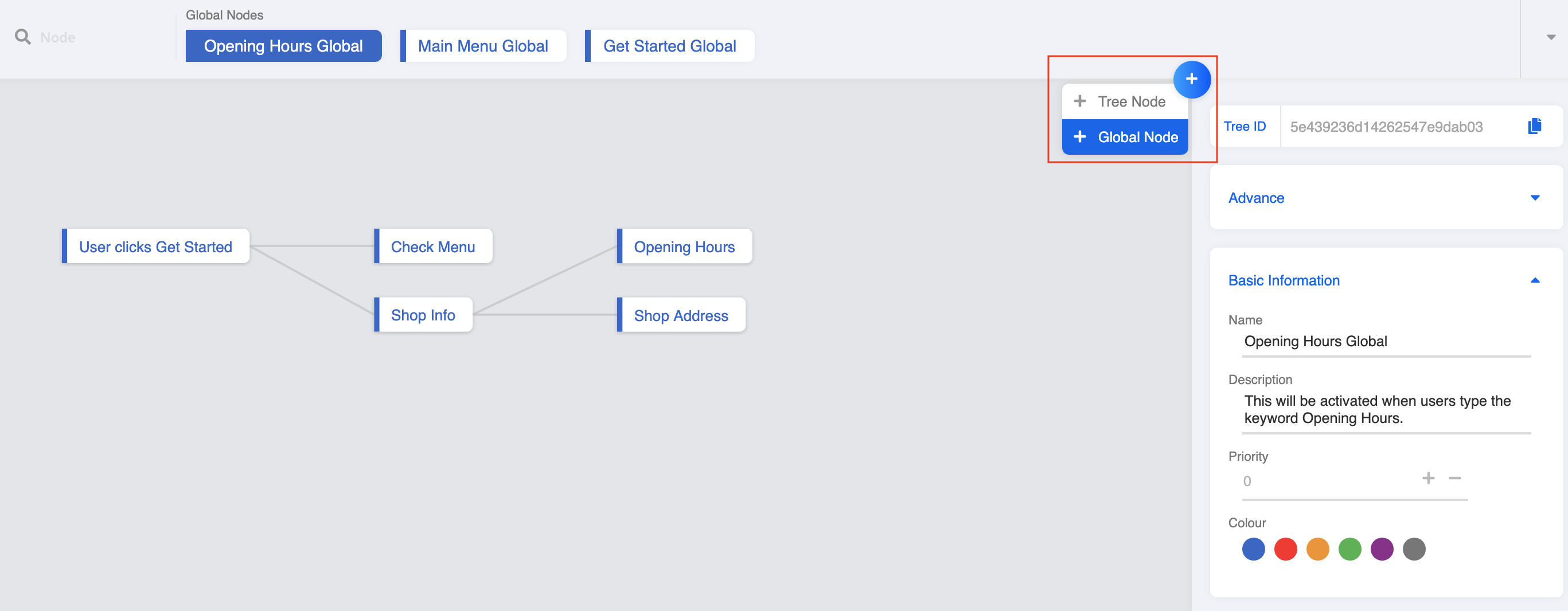
Click "+ Global Node" to create a new global node for opening hours. Name is "Opening Hours Global".
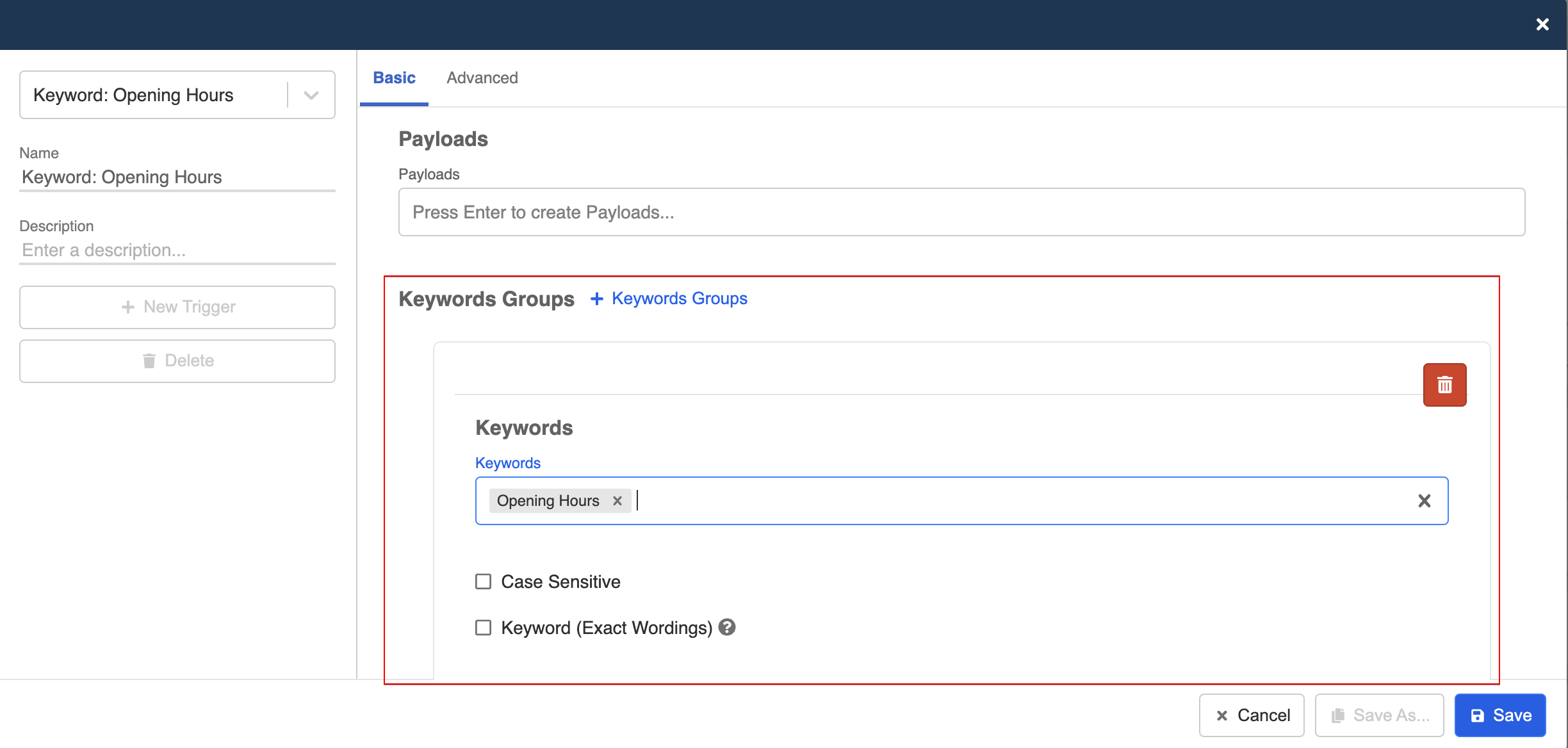
- Create a keyword trigger for this global node. Under Keyword, put down "Opening Hours".
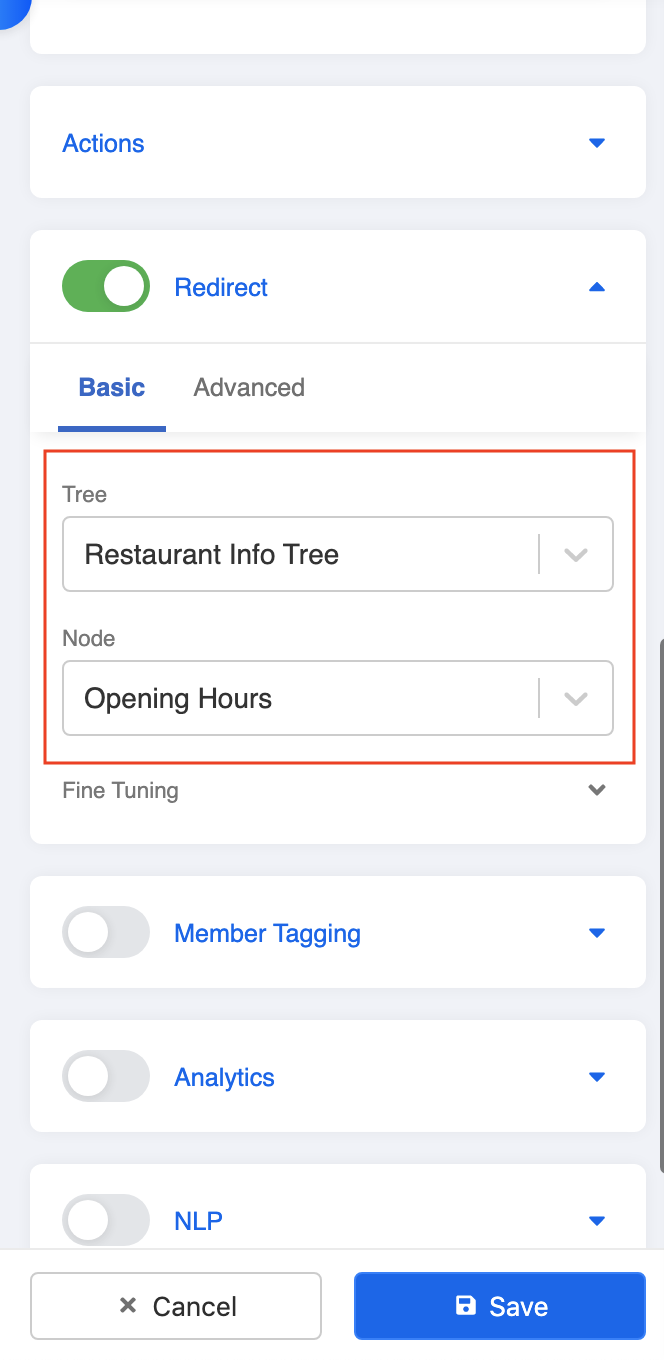
- Under Redirect, select the Opening Hours node. Click "Save" to save the global node.
- Repeat steps 30 to 33 to create another global child node: "Shop Address Global".
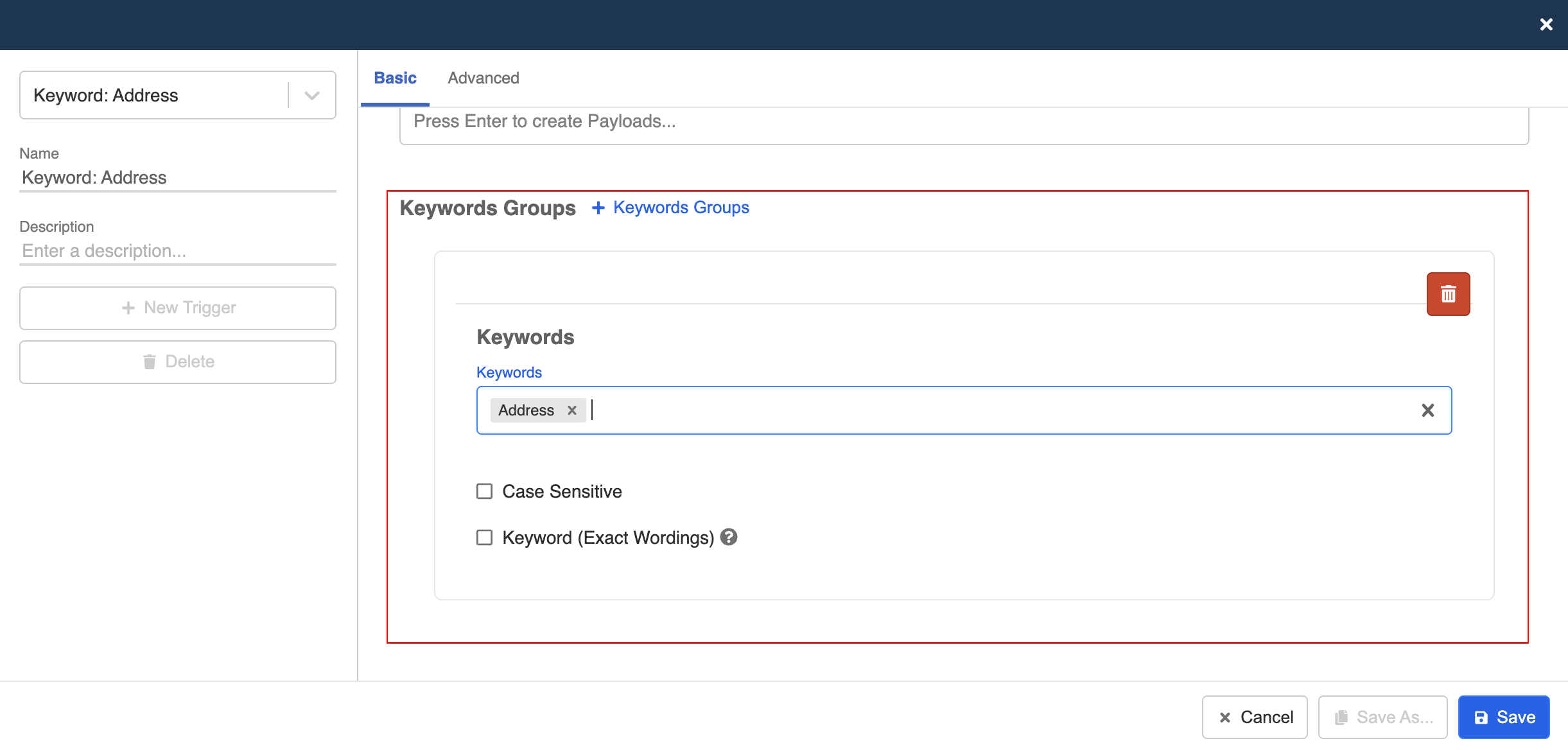
- Create a keyword trigger for this global node. Under Keyword, put down "address".
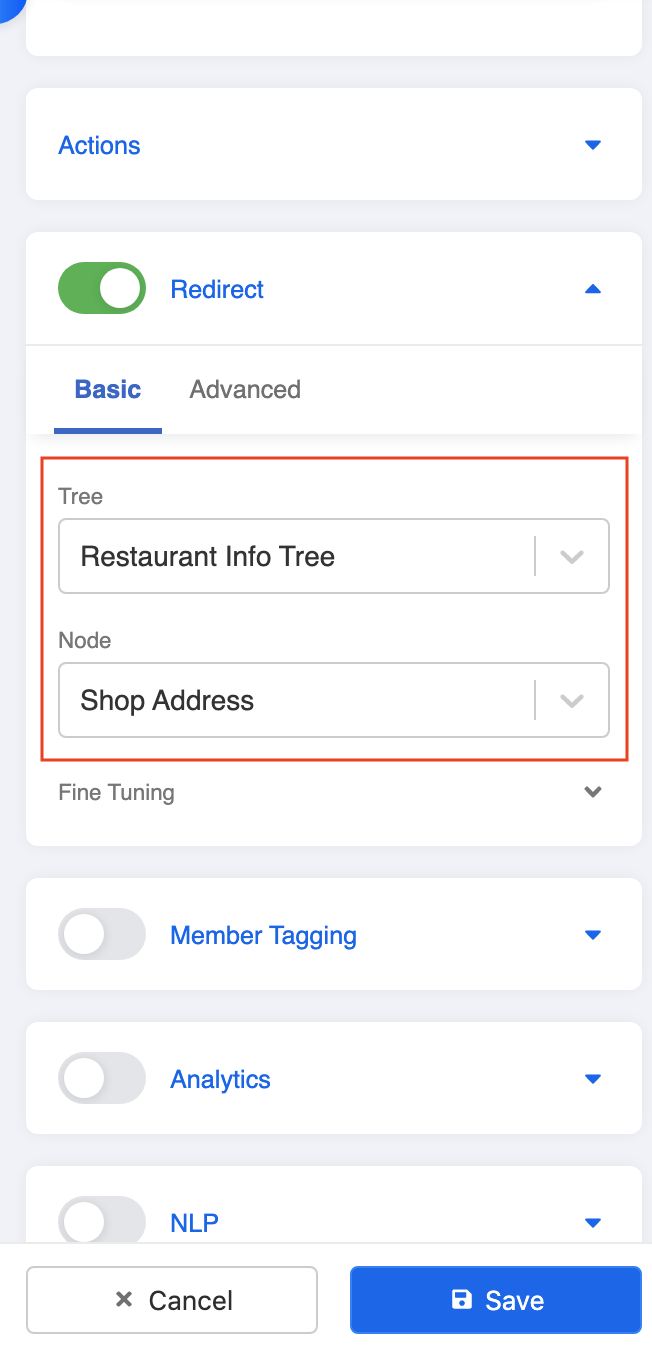
- Under Redirect, select the Shop Address node. Click "Save" to save the global node.
Add Tree to Channel
- Head to "Channels", click "Edit" to enter the Facebook channel.
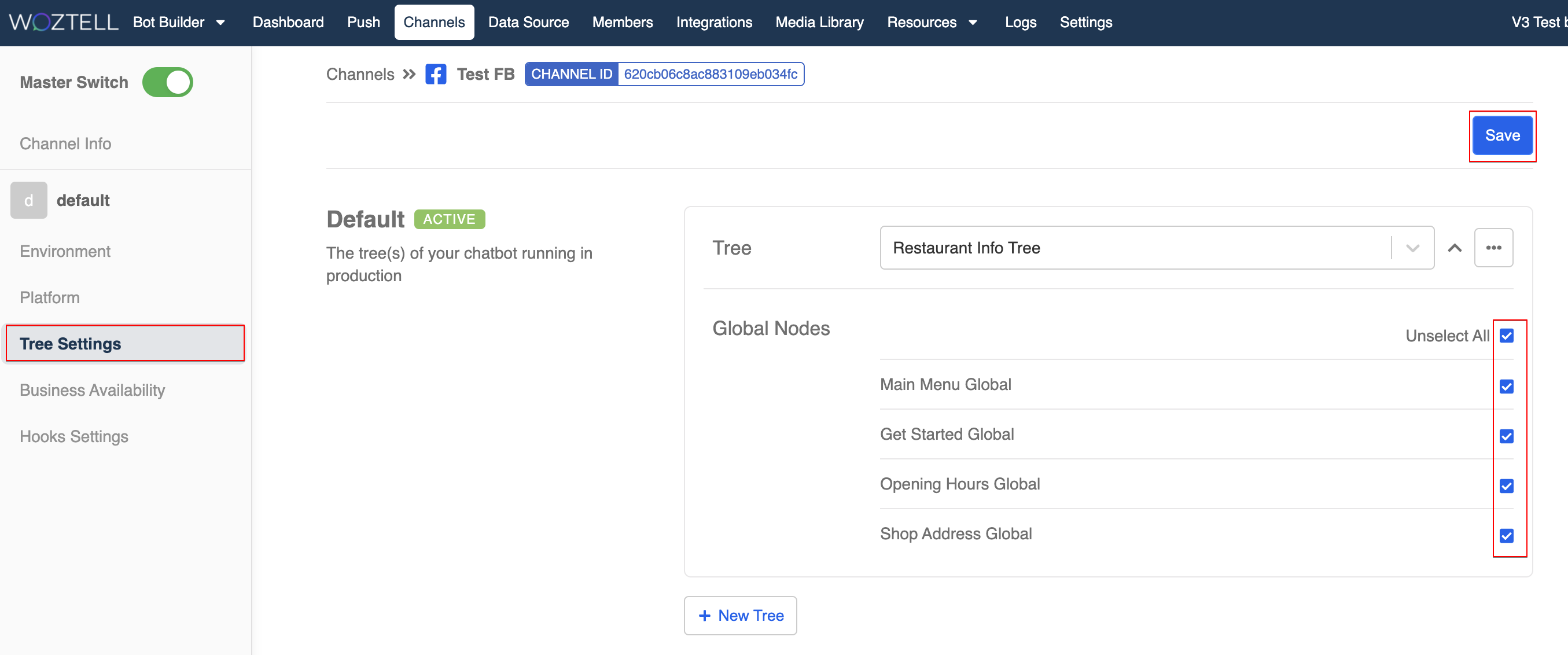
- Head to "Chatbot Settings", add the chatbot and select all the global nodes. Remember to save the chatbot settings.