Apply Payload Value to Chatbot
Payload value lets you assign a unique value to each button. This is particularly useful if you want to know or record which button the user has selected in a chatbot flow.
By saving the payload value, you can also apply it to the rest of the chatbot flow. The following objects will be used in the application of payload value:
- this.member.botMeta.tempData
- this.messageEvent.data.payload.payload
- this.messageEvent.data.payload.value
For more object or method references, please refer to the Reference.
Expected Outcome
The following chatbot conversation is just an example for illustrating the application of payload value. Please feel free to utilize the objects/code as you see fit.
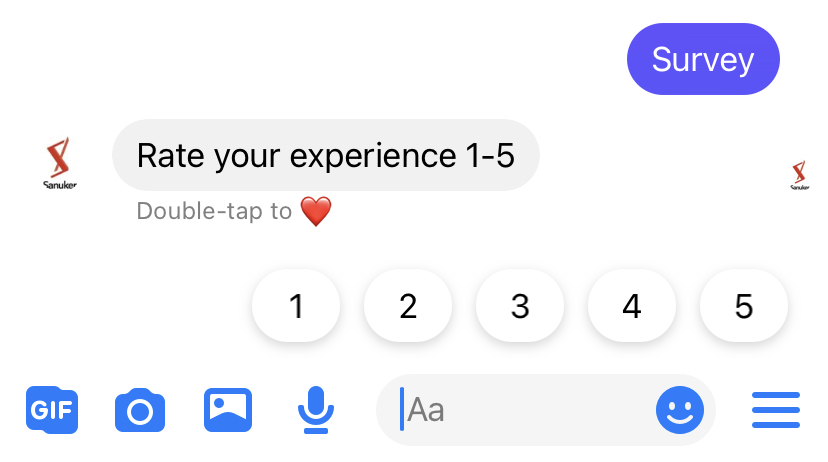
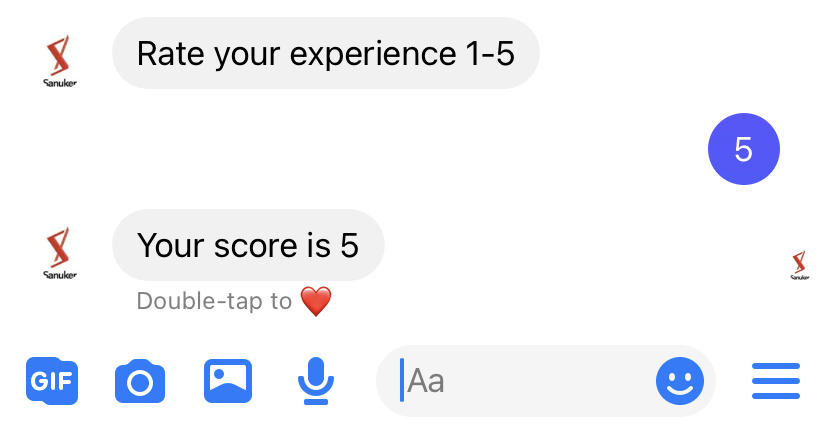
- User answers a survey question (Score is 5).
- The user answer is reused in the response following after member tag & analytics.
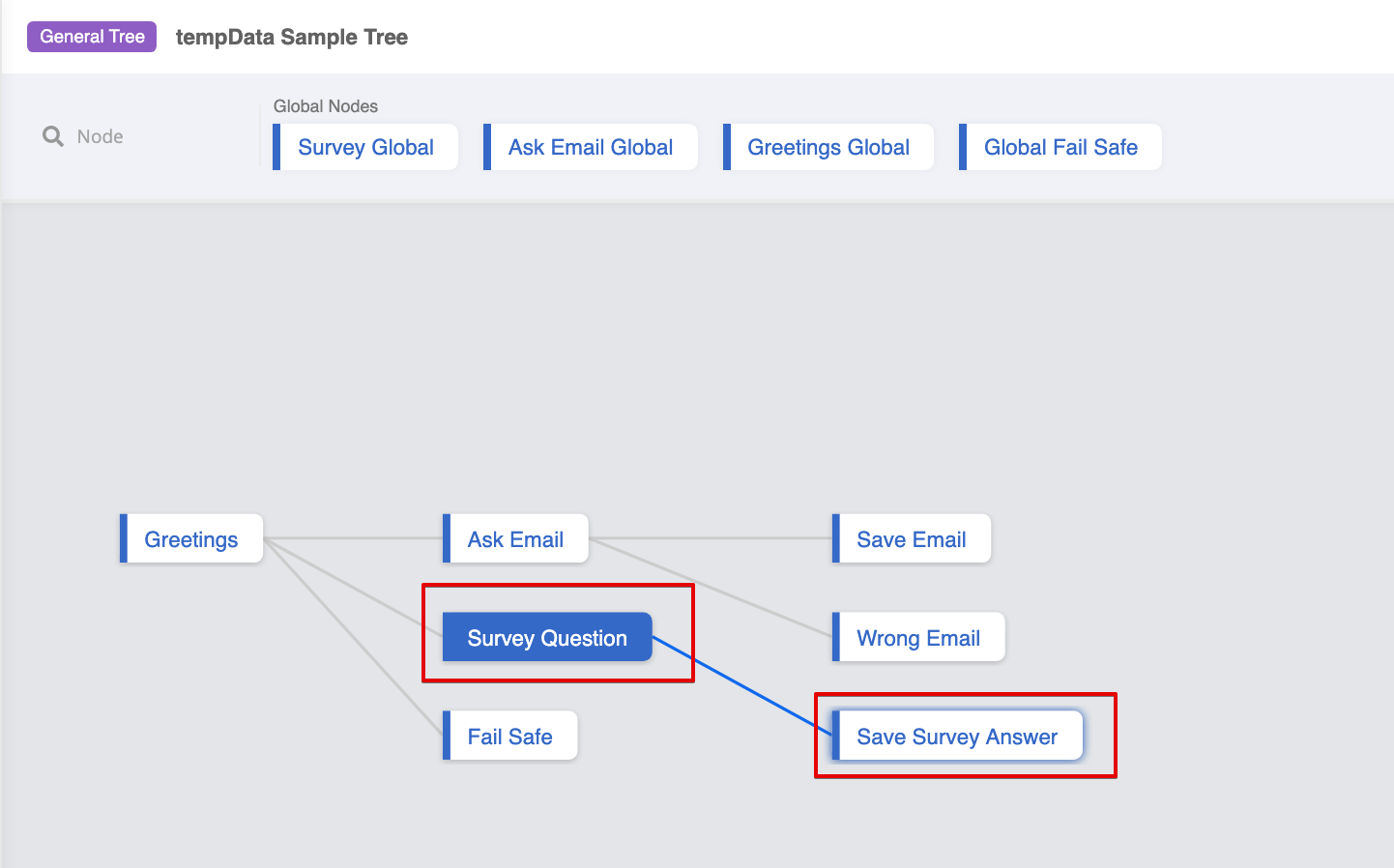
Sample Chatbot Structure
Creating the 1st General Node - Survey Question
Enter your Bot Builder and starting building your chatbot.
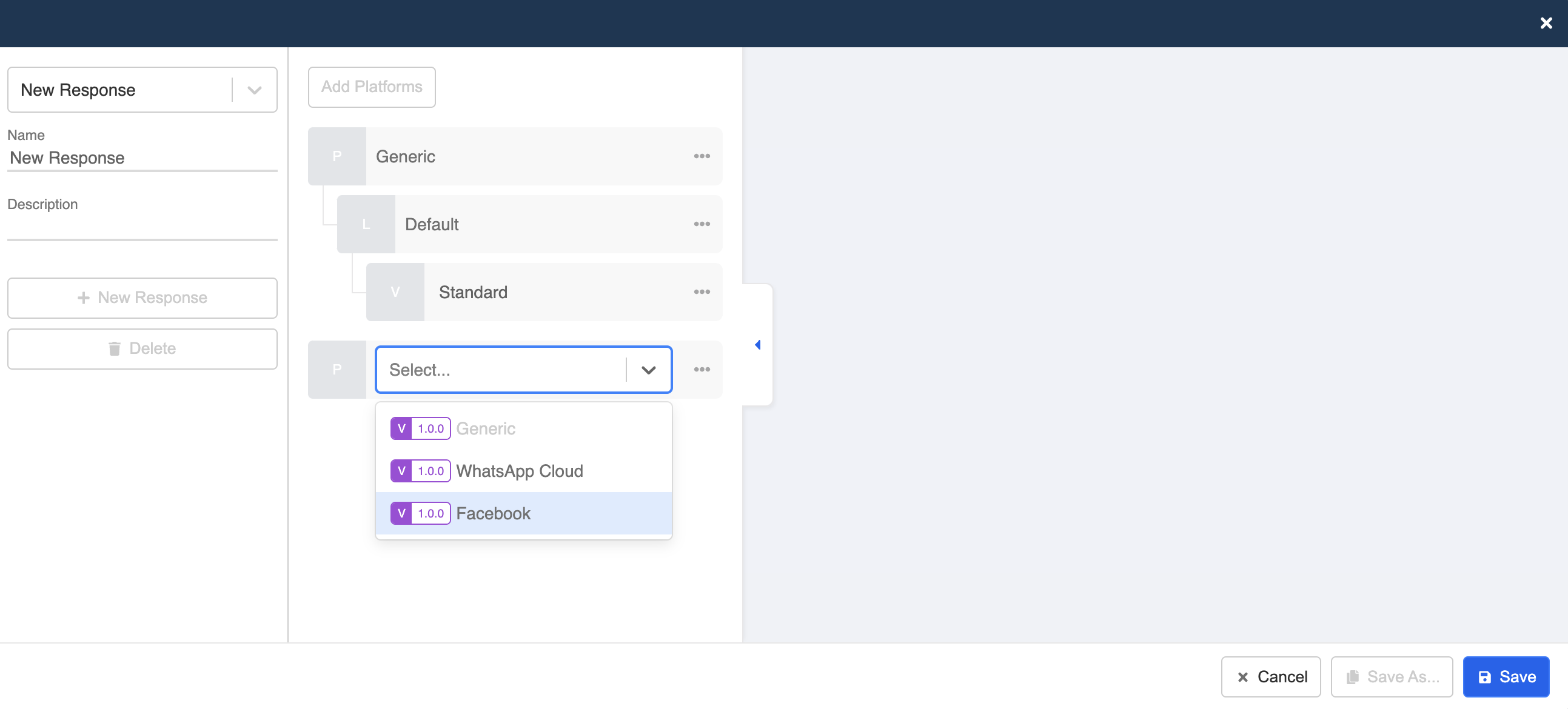
- Create a the 1st General node and name it as "Survey Question". Open "Platform Tab", and select "Facebook".
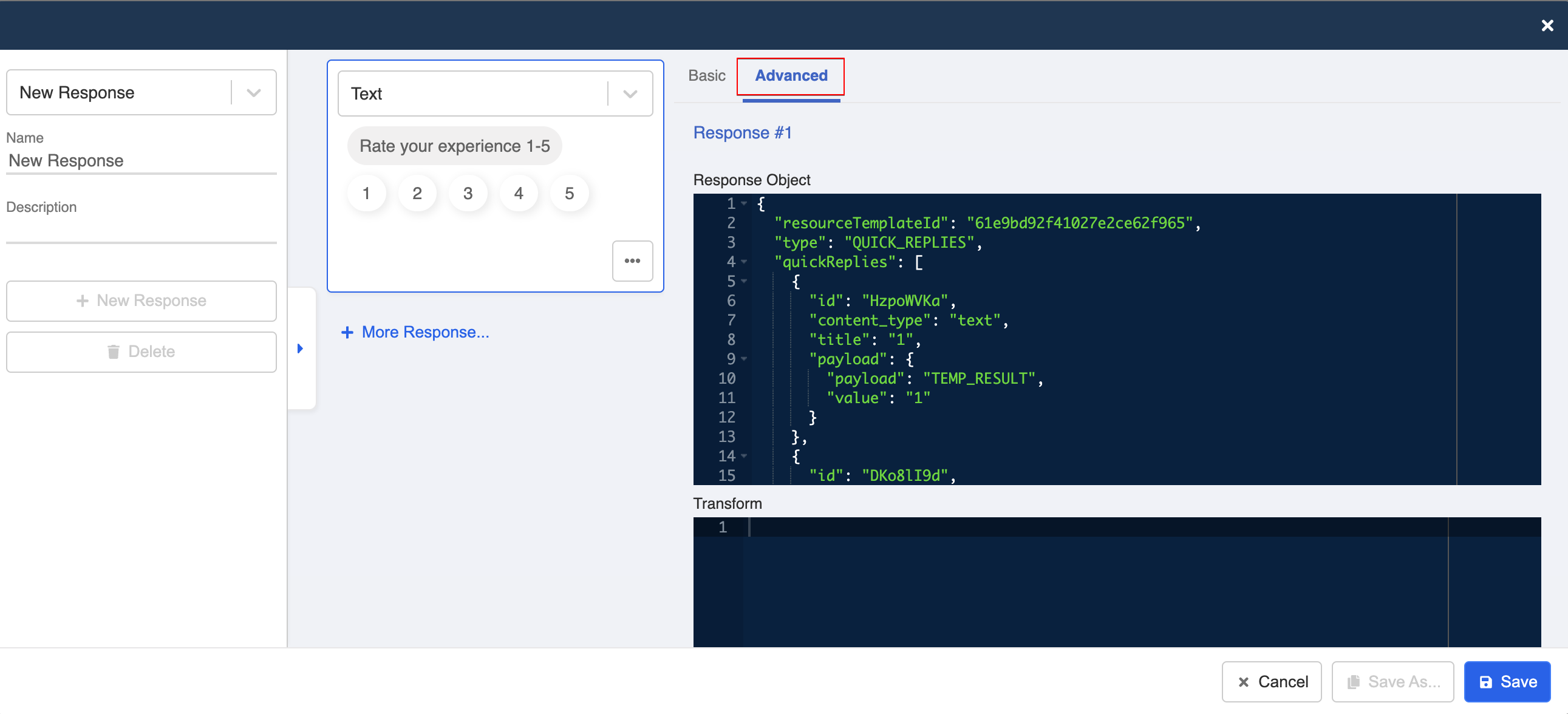
- Under "Advanced", apply the following sample code to "Response Object".
{
"type": "QUICK_REPLIES",
"quickReplies": [
{
"id": "HzpoWVKa",
"content_type": "text",
"title": "1",
"payload": {
"payload": "TEMP_RESULT",
"value": "1"
}
},
{
"id": "DKo8lI9d",
"content_type": "text",
"title": "2",
"payload": {
"payload": "TEMP_RESULT",
"value": "2"
}
},
{
"id": "EMtZb2P8",
"content_type": "text",
"title": "3",
"payload": {
"payload": "TEMP_RESULT",
"value": "3"
}
},
{
"id": "ALFY2WtR",
"content_type": "text",
"title": "4",
"payload": {
"payload": "TEMP_RESULT",
"value": "4"
}
},
{
"id": "jWqgikj1",
"content_type": "text",
"title": "5",
"payload": {
"payload": "TEMP_RESULT",
"value": "5"
}
}
],
"text": "Rate your experience 1-5"
}
tip
The above format allows you to add a value to the payload.
- Save this node.
Creating the 2nd General Node - Save Survey Answer
Add the 2nd General node and rename it as "Save Survey Answer".
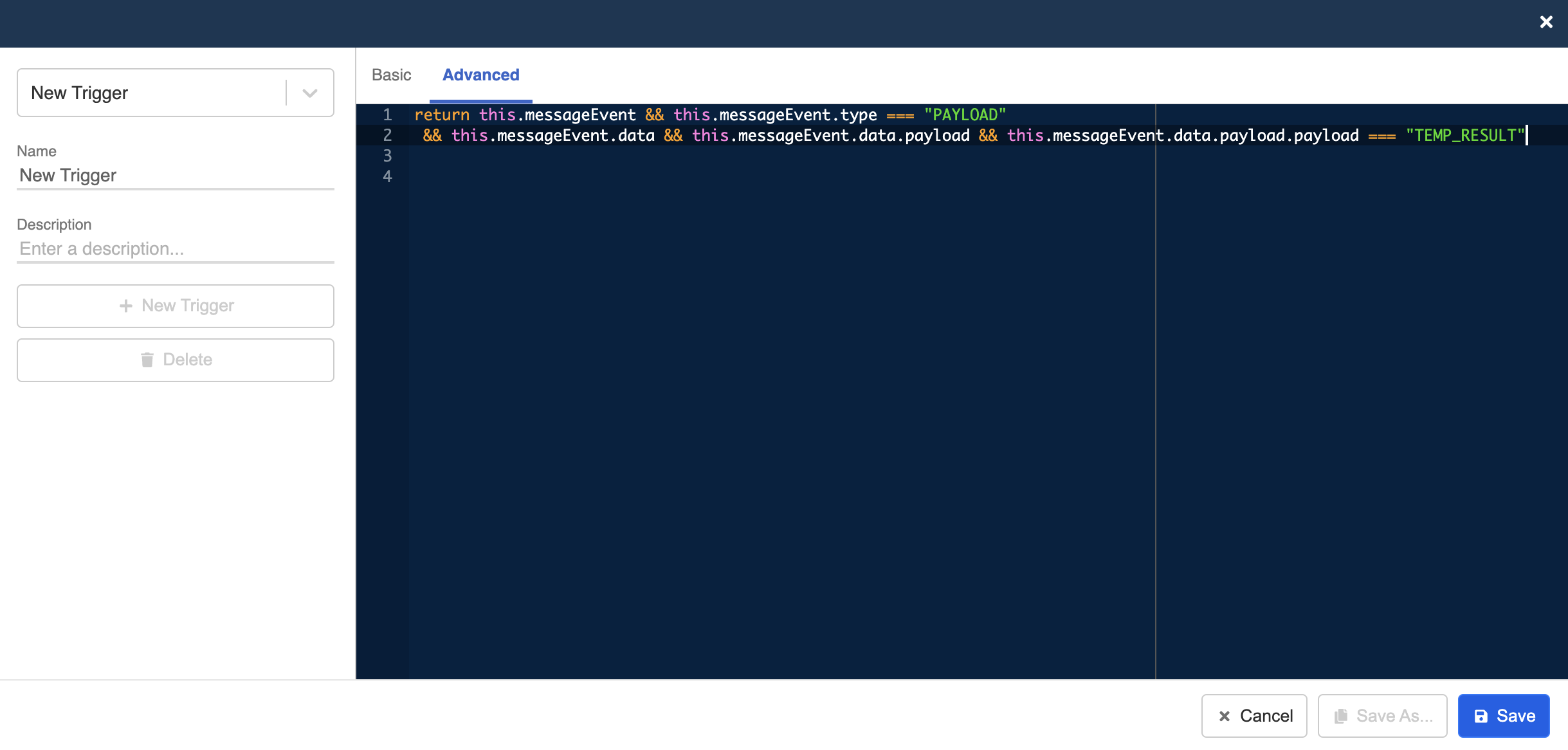
Create a new trigger with the following sample code for matching
payload.payload.
return this.messageEvent && this.messageEvent.type === "PAYLOAD"
&& this.messageEvent.data && this.messageEvent.data.payload && this.messageEvent.data.payload.payload === "TEMP_RESULT"
tip
The payload.payload format allows the node to be triggered by any specific payload with value.
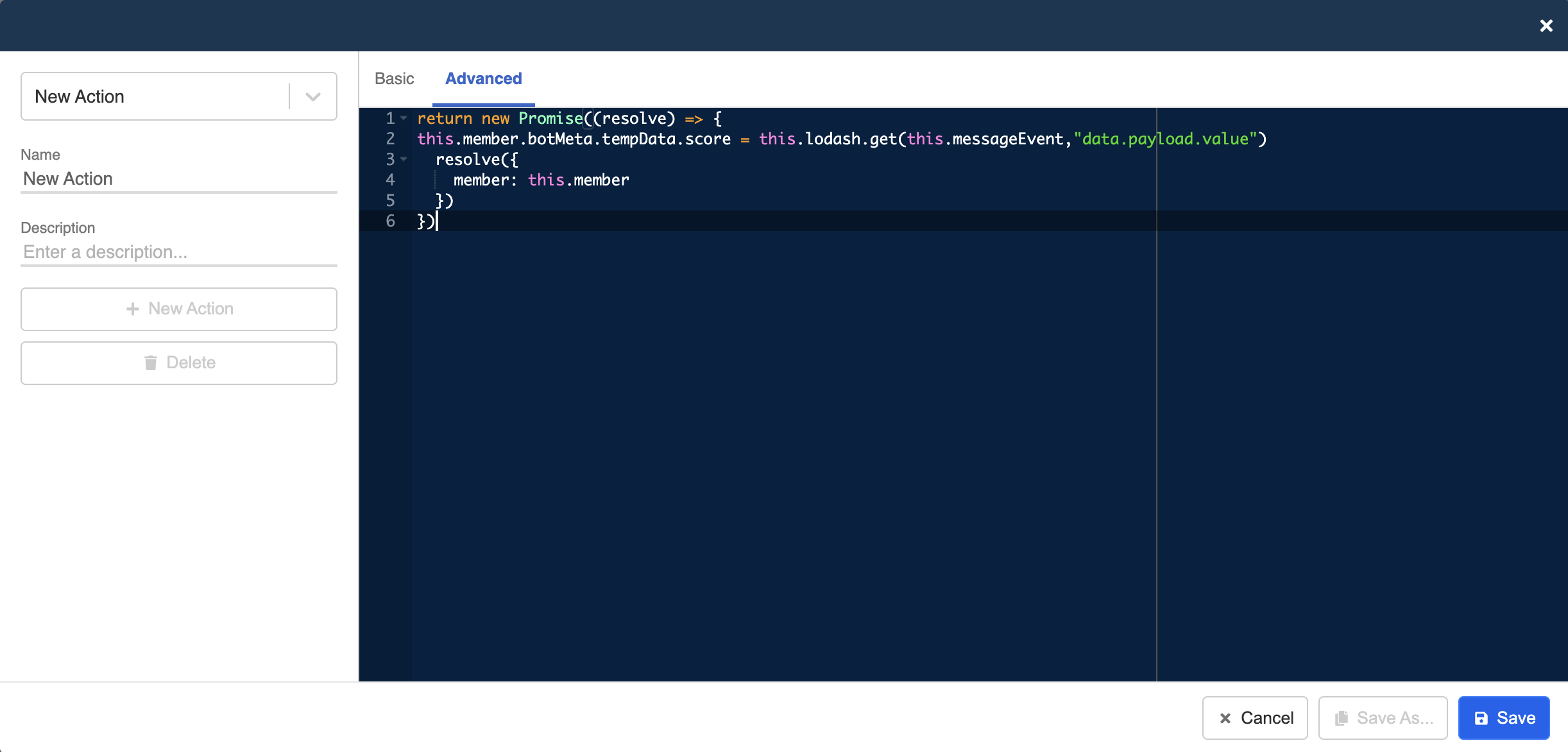
- Create an action to save the payload with the following code sample:
return new Promise((resolve) => {
this.member.botMeta.tempData.score = this.lodash.get(this.messageEvent,"data.payload.value")
resolve({
member: this.member
})
})
tip
The below sample code save the payload.value from the messageEvent as tempData in the member object, so that saved data can be reused in other nodes.
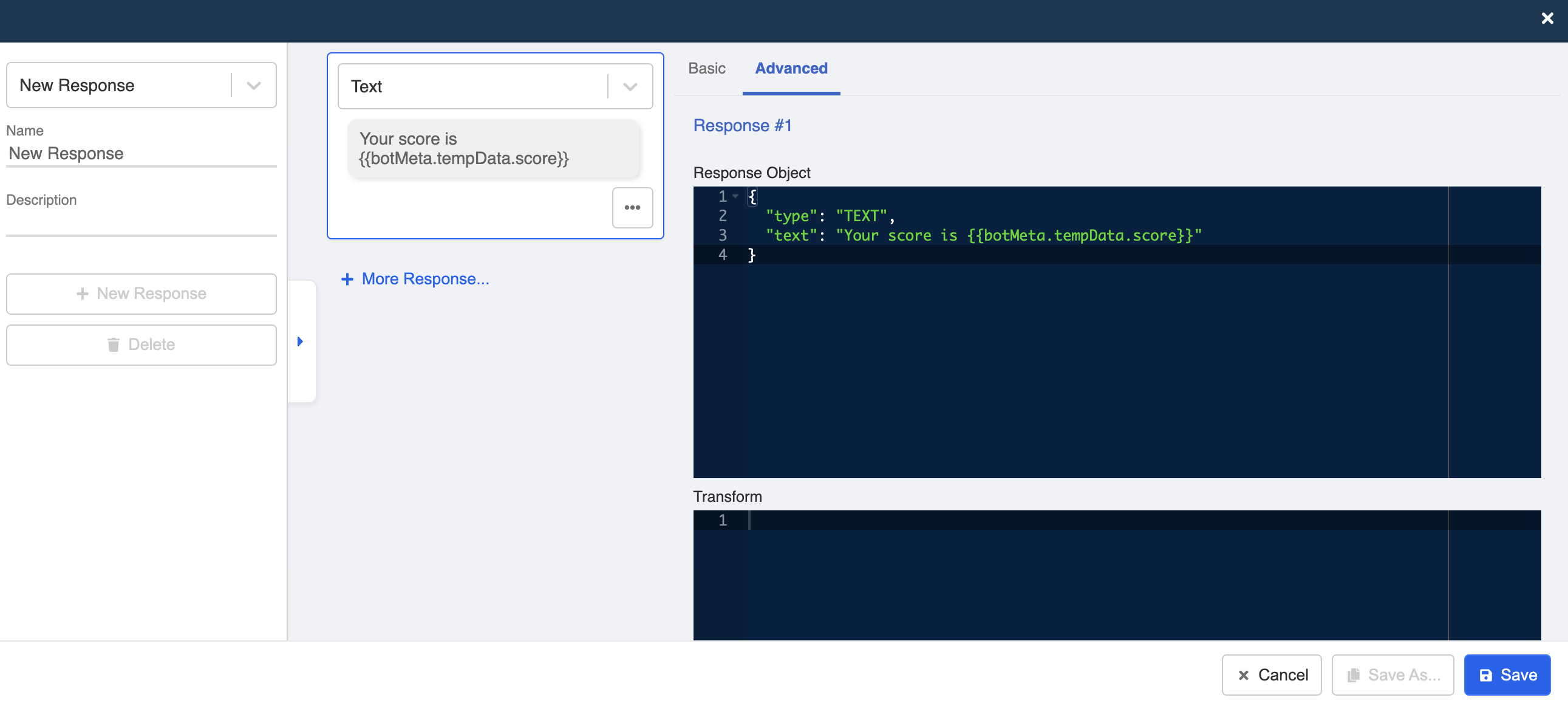
- If you want to display the saved payload.value in your chatbot response, you can apply the following code sample on the "Response Object":
{
"type": "TEXT",
"text": "Your score is {{botMeta.tempData.score}}"
}
tip
As the payload.value is saved in the tempData of the member object, the above format allows Stella to retrieve the data from member and display in the response. You can use {{}} instead of this.member in the response.
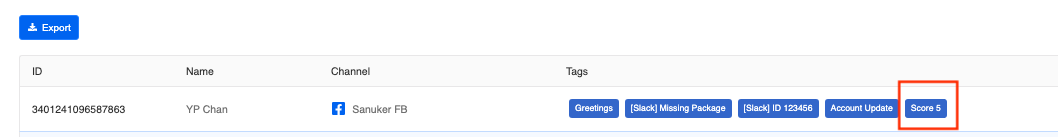
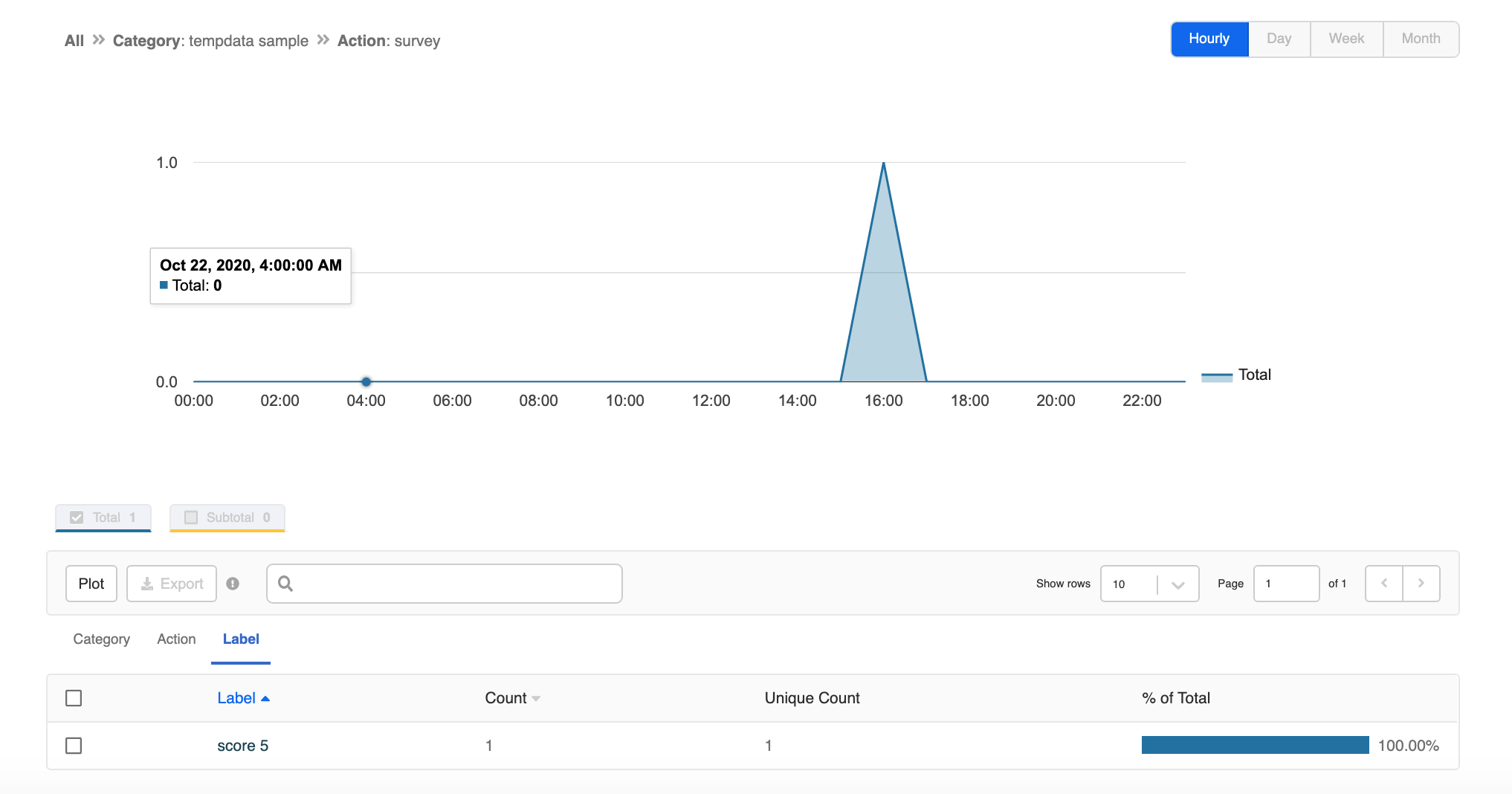
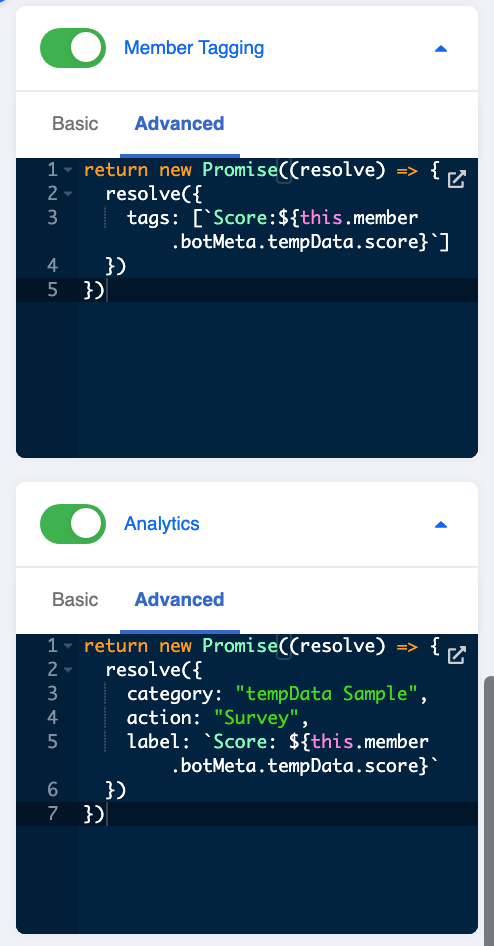
- You can also apply the this.member.botMeta.tempData.score to member tag and analytics. Please refer to the following sample code:
return new Promise((resolve) => {
resolve({
tags: [`Score:${this.member.botMeta.tempData.score}`]
})
})
return new Promise((resolve) => {
resolve({
category: "tempData Sample",
action: "Survey",
label: `Score: ${this.member.botMeta.tempData.score}`
})
})
tip
For member tagging, if you set add a ":" between the field (i.e. Score) and the variable (i.e. this.member.botMeta.tempData.score), the variable will become dynamic. That means when the user answers with a different score (i.e. 4), the member tag will be updated (i.e. Score:4).
- Test your chatbot and see if you can get the expected outcome!