Create Tree for Assignment
The first step of setting up the live chat function is to incorporate the function itself into your chatbot flow.
You may put the live chat settings in a separate individual tree, or incorporate the live chat nodes into your existing tree for inlet channel (i.e. WhatsApp).
What is your Result?
note
Please remember to connect your Slack Channel on Stella before testing for the result.
Getting Hands-on
Create An Action On the Node to Perform Live Chat
- Create a new tree node or select any existing tree node reserved for live chat.
- Add a pre-action for creating the ticket assignment with the following code:
return new Promise(async (resolve, reject) => {
try {
let groupName = "live chat group name_"
let requestText = "request text sending to ticketing group or admin"
let summary = "a summary send to admin in a live chat channel"
let ticketButtonTitle = "Chat with user"
const result = await this.findAndModifyMember({
filter: {
_id: this.member._id,
"botMeta.liveChat": false
},
withModifier: true,
patch: {
$set: {
"botMeta.liveChat": true
}
}
})
if (!result.value) {
throw new Error("Ticket creation in process")
}
this.createAssignment({
history: true,
member: this.member,
assignmentDetails: {
summary,
groupName: groupName,
relayMessage: {
slack: {
type: "BUTTON",
text: requestText,
buttons: [{
type: "postback",
title: ticketButtonTitle,
payload: {
payload: "PICK_TICKET"
}
}]
}
}
},
label: "default"
}).then((json) => {
console.log(json)
this.member.assignmentId = json.assignmentId
resolve(json)
})
} catch (e) {
reject(e)
}
});
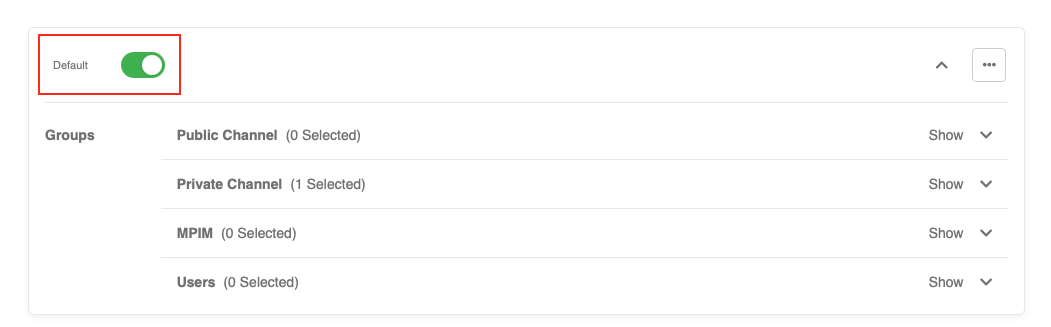
- The label you have set up in the code should match with the label that you will see in the Broadcast Group Settings. If you toggle on "Default" in Broadcast Group Settings, the label in the code should be "default".
If you turn off "Default", you can enter a custom label in Broadcast Group Settings, the label in the code should match with this custom label.
You may edit your code to customize the following display:
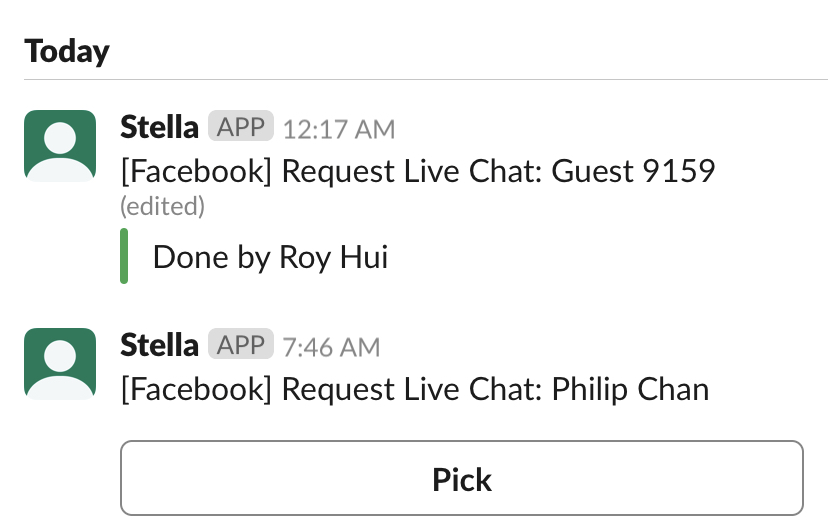
- groupName:
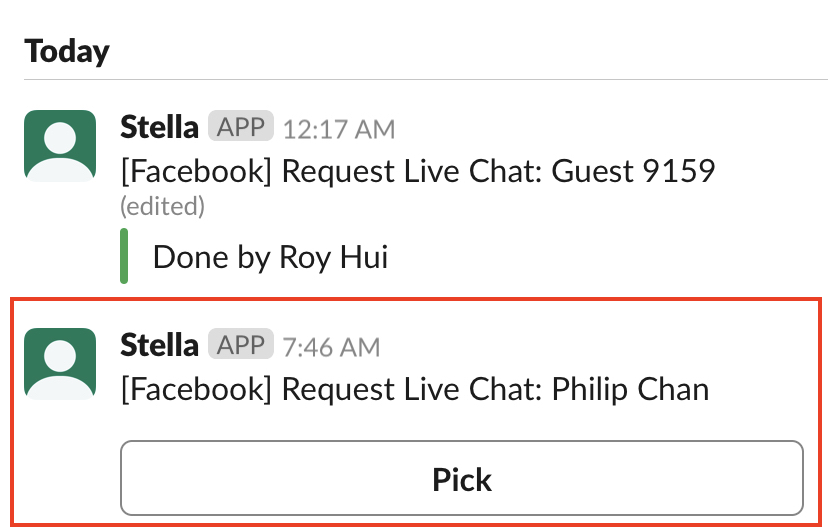
- requestText & ticketButtonTitle:
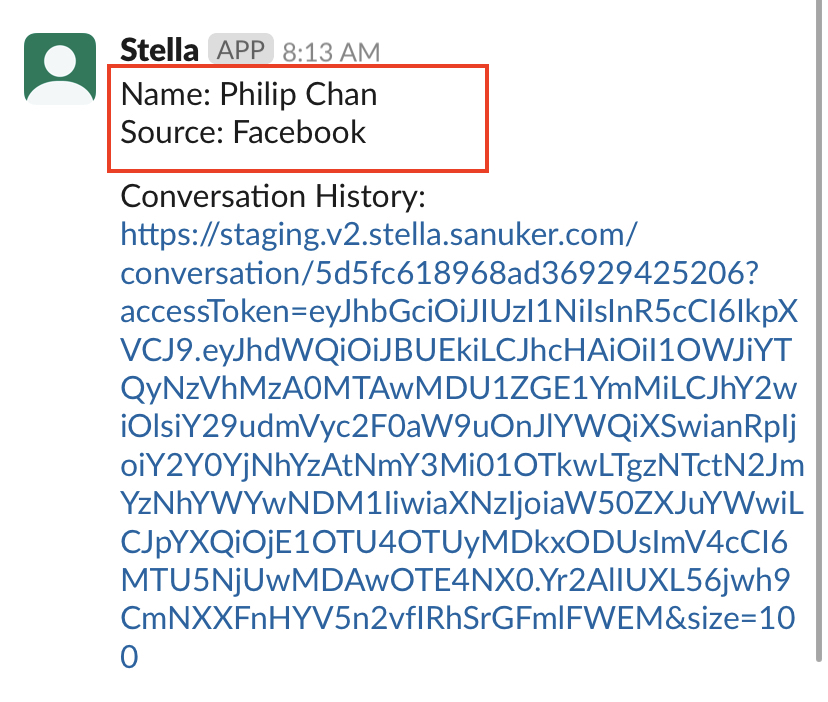
- summary:
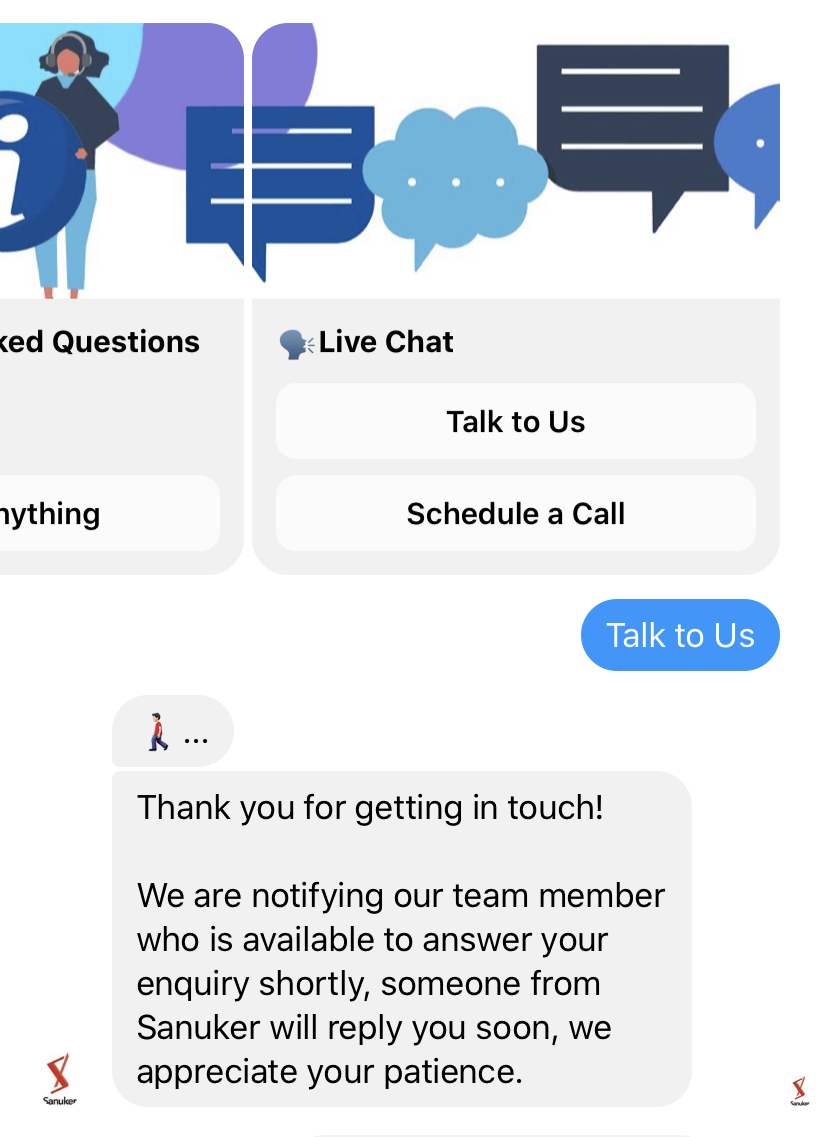
- Create a basic text response in the same node to notify users that they are being connected to live chat. (This message will be sent to your client-facing channel, i.e. Facebook Messenger.)
- Check and see if you can produce the expected outcome
tip
Please send a email to support@stellabot.com with a title “Request for Slack team inbox” if you would like to add more than 1 agent to the private channel and reply to customer as well.