Set Up Pick Ticket Status
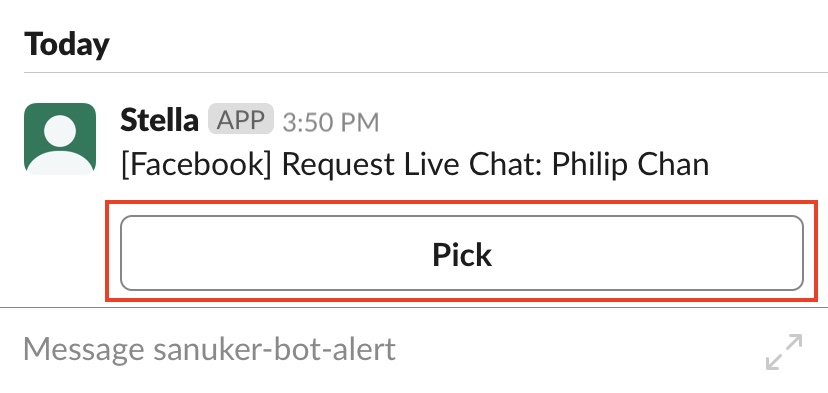
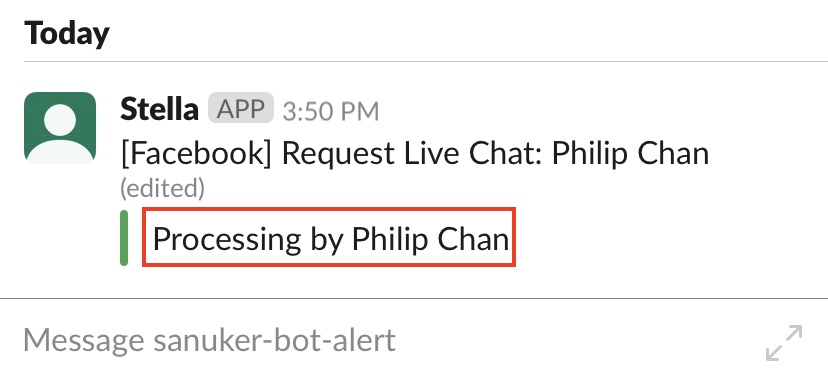
When an agent has picked up a ticket in the broadcast channel, it will be useful to display the ticket status to keep everyone in the channel on the same page.
As this function is only applicable to Slack, you should create a new tree before proceeding. Please also set up the rest of the Slack commands in this tree.
What is your Result?
note
Please remember to connect your Slack Channel on Stella before testing for the result.
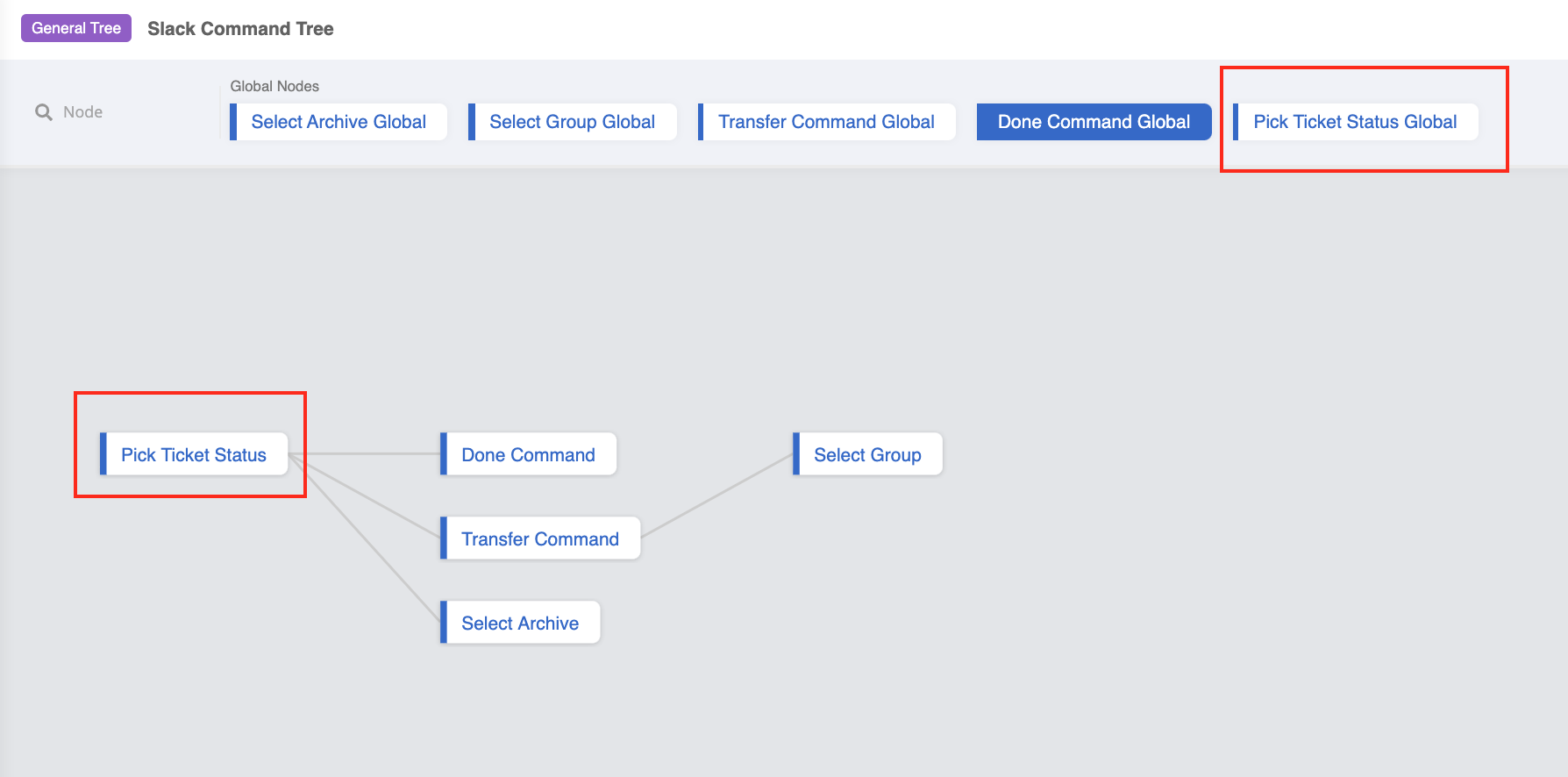
Sample Tree Structure - Pick Ticket Status
You can click here to download the sample tree.
Getting Hands-on
Enter your Bot Builder and starting building your tree.
Create a Tree Node - Pick Ticket
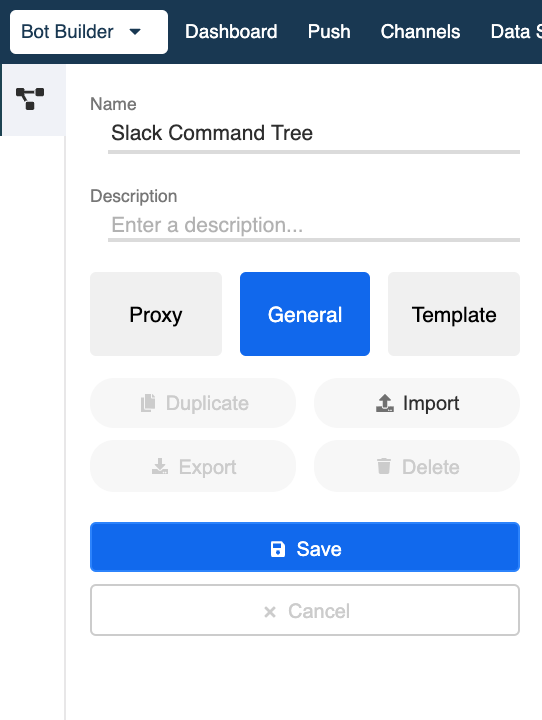
- Create a new tree for Slack commands and name it is "Slack Command Tree".
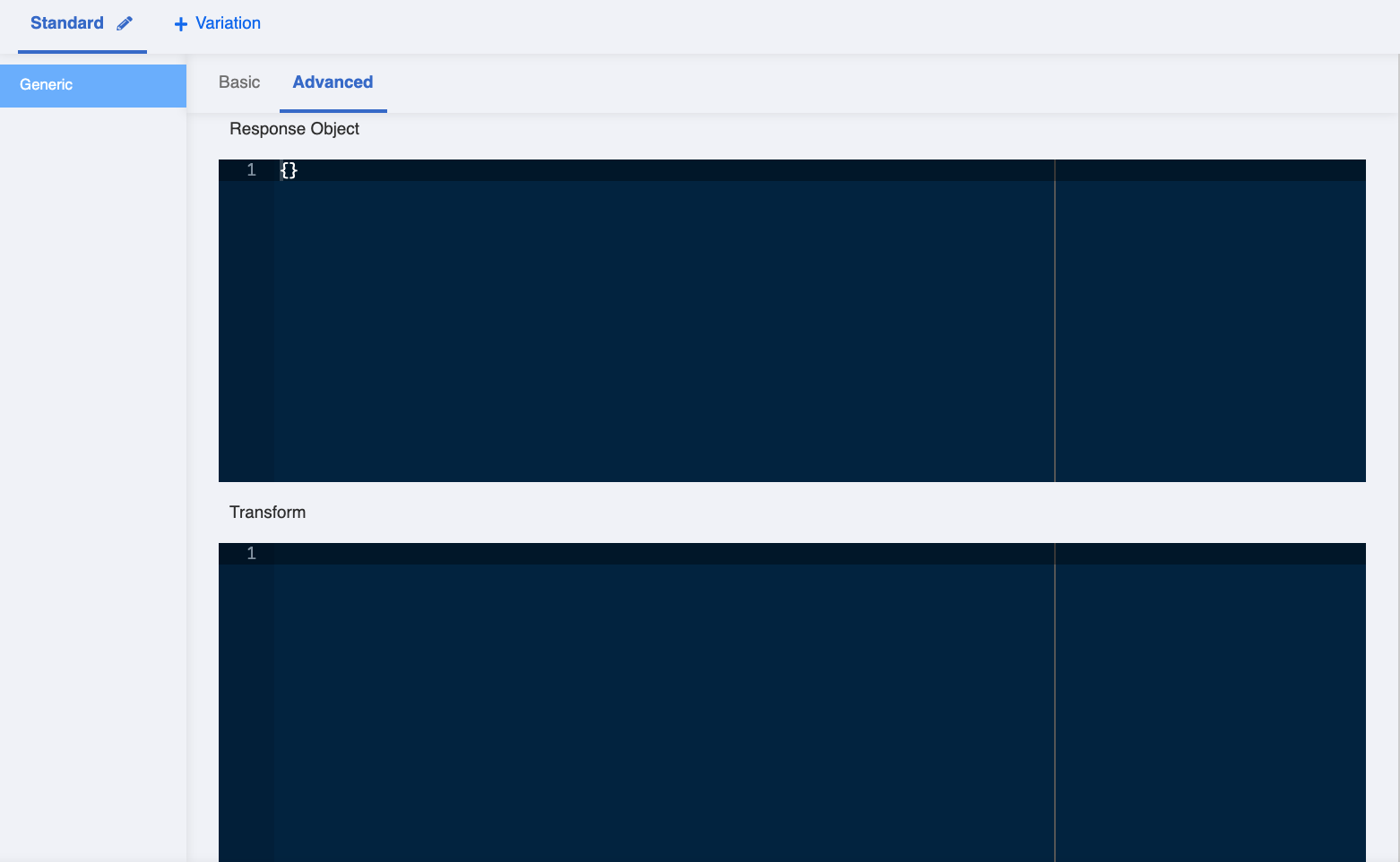
- In the "Slack Command Tree", create a tree node and create a response. Then, put the following code in Advanced -> Transform:
note
The following code is for displaying the processing ticket status. You can change the processing text in "fallback" under "attachments".
return new Promise((resolve, reject) => {
let name
if (this.lodash.get(this.member, "profile.first_name")) {
name = `${this.member.profile.first_name} ${this.member.profile.last_name || ""}`
} else {
name = this.lodash.get(this.member, "profile.real_name")
}
resolve({
type: "ATTACHMENT",
text: this.messageEvent.data.originalMessage.text.replace(/\+/g, " "),
attachments: [
{
text: `Processing by ${name}`,
fallback: `Processing by ${name}`,
color: "#36a64f"
}
],
replaceOriginal: true
})
})
Create Pick Ticket Message (Optional)
If needed. you can also send an automated message to the user when a ticket is picked up by an agent. To do so, you can simply add the following code to the post-actions of the tree node.
You can customize the text message in
textunderresponse.
return new Promise(async (resolve, reject) => {
try {
let assignmentId = null
if (this.lodash.get(this.messageEvent, "data.payload.value") !== "GET_FIRST_ASSIGNMENT") {
assignmentId = this.lodash.get(this.messageEvent, "data.payload.value", null)
}
if (assignmentId) {
const assignment = await this.getAssignment({
assignmentId
})
if (assignment.member) {
const member = await this.getMember({ memberId: assignment.member })
let response
if (/zh/g.test(this.lodash.get(member, "locale", ""))) {
response = {
type: "TEXT",
text: "我們已為您聯繫了我們的代表。"
}
} else {
response = {
type: "TEXT",
text: "We have connected you to our representative."
}
}
await this.sendMessageToInlet({
groupId: assignment.group,
channel: this.channel,
response,
})
console.log("sending message to inlet")
this.member.group = group
this.member.inletMember = member
resolve({
member: this.member
})
}
}
reject("Assignment or assignment member not found")
} catch (e) {
reject(e)
}
})
Create a Global Node - Pick Ticket
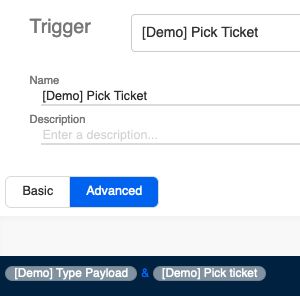
- Create a global node and then create a trigger with two conditions (for details on creating conditions, please click here with the and operator:
First condition - Type Payload:
this.messageEvent.type === "PAYLOAD"
Second condition - Pick Ticket:
this.lodash.get(this.messageEvent, "data.payload.payload") === "PICK_TICKET"
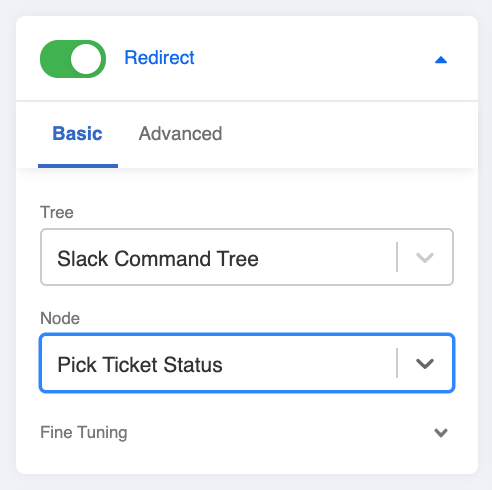
- Toggle Redirect to the tree node you created for pick ticket.
Add Tree to Slack Channel
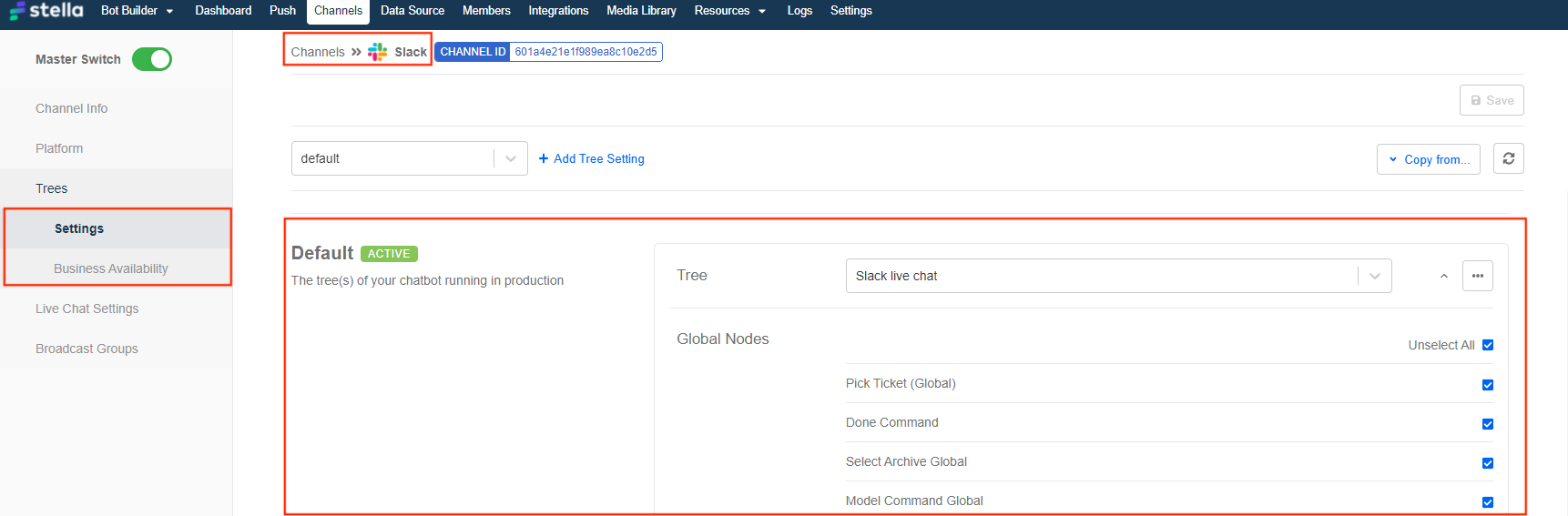
When you finish building the tree for picking ticket, please head to "Channels" and enter Slack channel you have created previosuly.
In the Slack Channel, head to "Trees" -> "Settings", and add the tree under "Default Tree". Remember to select all the global nodes.
- Check and see if you can produce the expected outcome.