Facebook Button Types
Send a text and buttons attachment to request input from users. Both response templates as well as the persistent menu support buttons that can perform different kinds of actions:
URL Button
The URL Button can be used to open a web page in the in-app browser. This button can be used with the Buttons Template, Carousel and List. A web view can be rendered in three different ways: compact, tall or full.
{
type: "web_url",
title: "some title",
url: "https://sanuker.com",
webview_height_ratio: "tall",
messenger_extensions: true,
fallback_url: "https://sanuker.com",
webview_share_button: "hide",
urlTracking: false,
}
| Property | Description | Required |
|---|---|---|
| type | web_url | Y |
| title | String; Limited to 20 characters | Y |
| url | URL of the destination; Must be HTTPS if messenger_extensions is "true" | Y |
| webview_height_ratio | Height of the webview window; Set "compact", "tall" or "full"; Defaults to "full" | N |
| fallback_url | URL to use on clients that don't support Messenger Extensions; Set only if messenger_extensions is "true"; Defaults to url if not specified | N |
| webview_share_button | Set "hide" or unset | N |
| urlTracking | Defaults to "true" | N |
Postback Button
The Postback Button helps invoke an action in your chatbot. You can set a payload to the button.
{
type: "postback",
title: "some title",
payload: "some payload",
}
| Property | Description | Required |
|---|---|---|
| type | postback | Y |
| title | String; Limited to 20 characters | Y |
| payload | Custom defined payload triggers; Limited to 1,000 characters | Y |
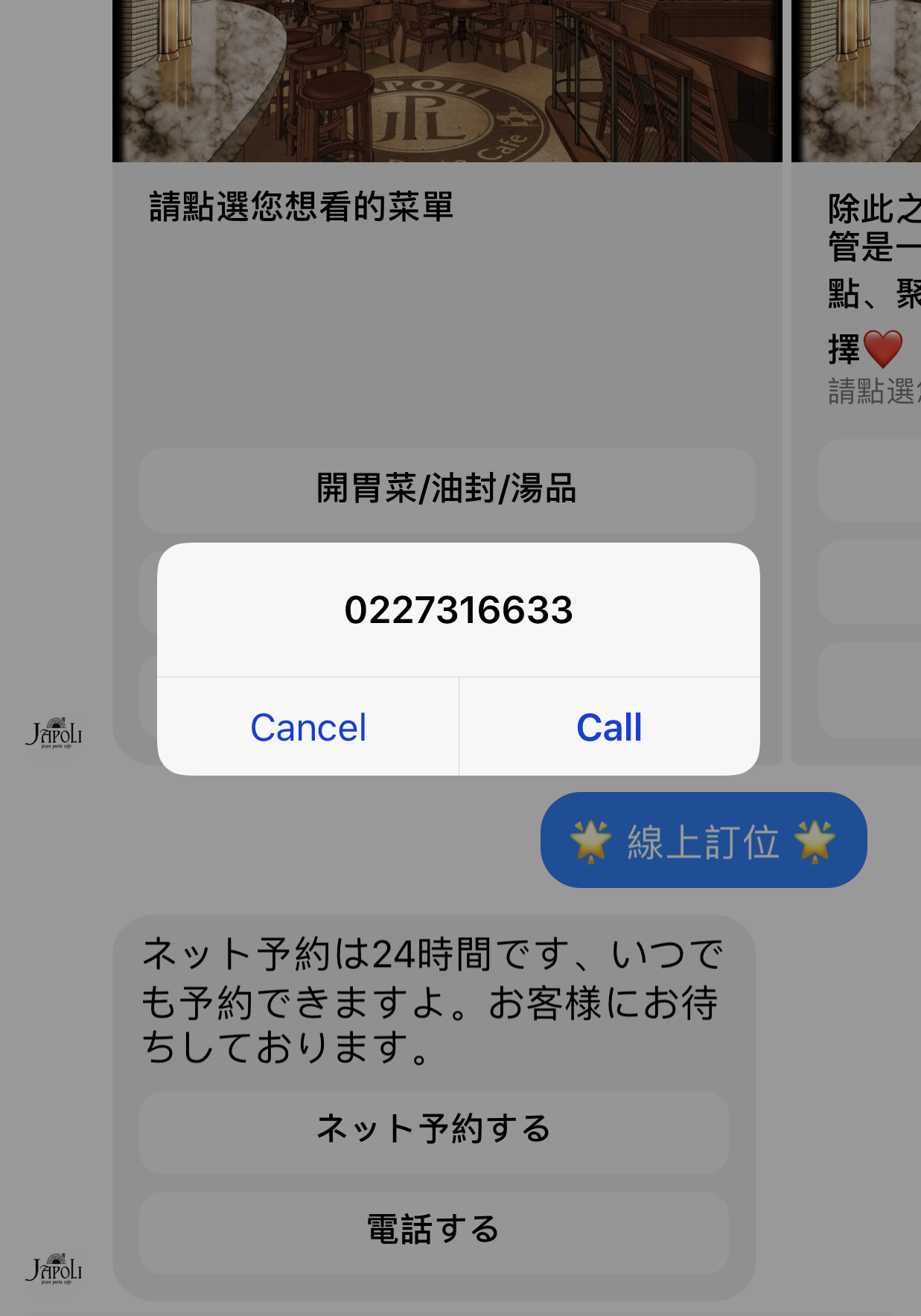
Call Button
The Call Button can be used to initiate a phone call directly.
{
type: "phone_number",
title: "Call us",
payload: "+85281930208"
}
| Property | Description | Required |
|---|---|---|
| type | phone_number | Y |
| title | String; Limited to 20 characters | Y |
| payload | Format must have "+" prefix followed by the country code, area code and local number without any space | Y |
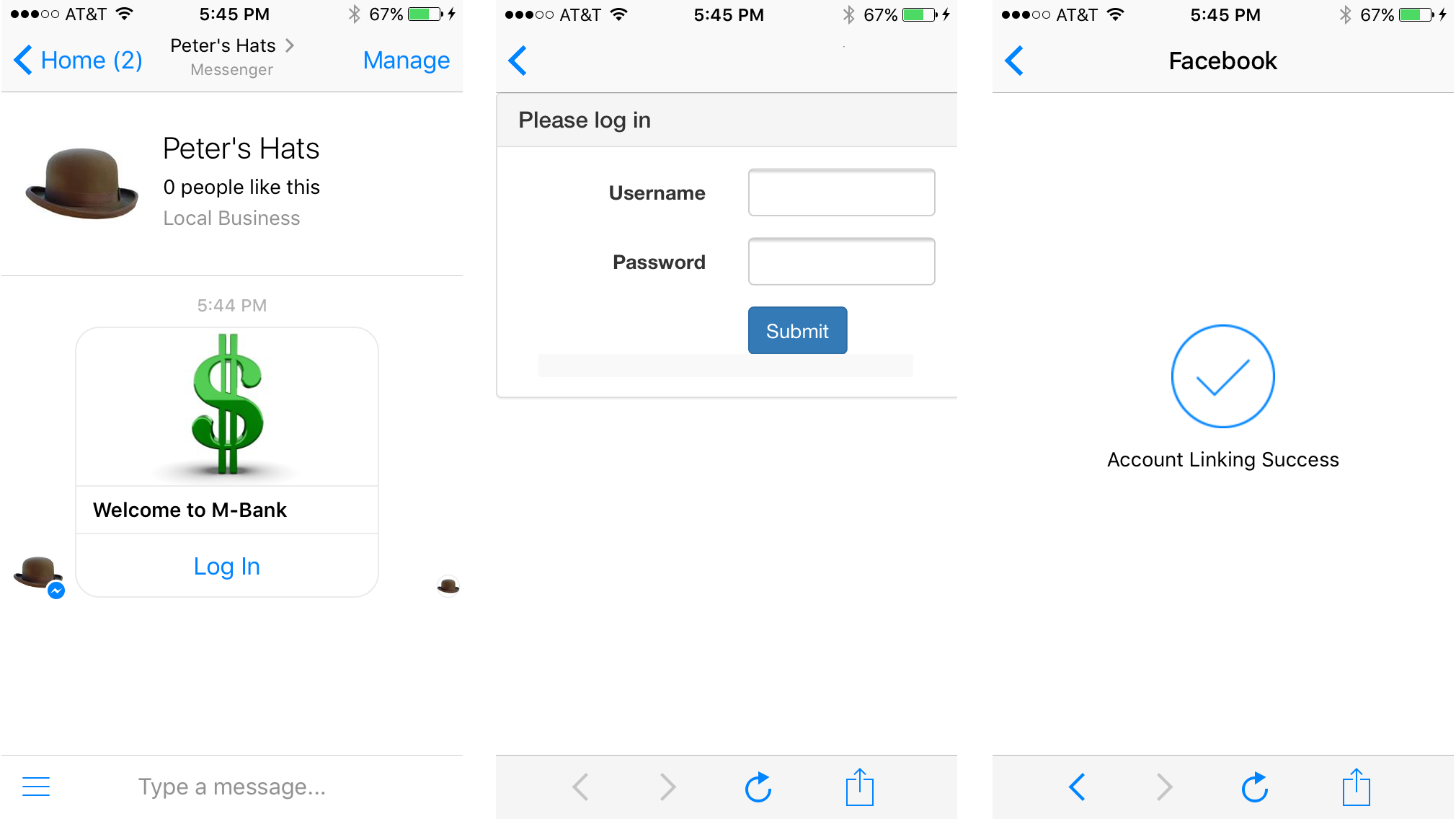
Log In Button
The Log In Button can be used to link a third-party user account to Facebook Messenger.
{
"type": "account_link",
"url": "https://stella.sanuker.com"
}
| Property | Description | Required |
|---|---|---|
| type | account_link | Y |
| url | URL of the destination; Must be HTTPS | Y |